Иногда нужно получить скриншот сайта. Не просто изображение экрана, а именно весь сайт целиком. Или изображение страницы сайта, как оно выглядит на планшете или телефоне.
Это может быть востребовано для веб-разработчиков, верстальщиков, менеджеров проекта, владельцев сайтов, UI и UX дизайнерам, юзабилити-специалистам. И все они толпой приходят к сисадмину с вопросом, как сделать такой скриншот?
Можно, конечно, сделать кучу картинок, а потом склеивать их в редакторе. Но это не наш метод, воспользуемся возможностями браузера Mozilla Firefox. Дополнительных расширений устанавливать не придётся.
Открываем в Mozilla Firefox требуемый сайт.
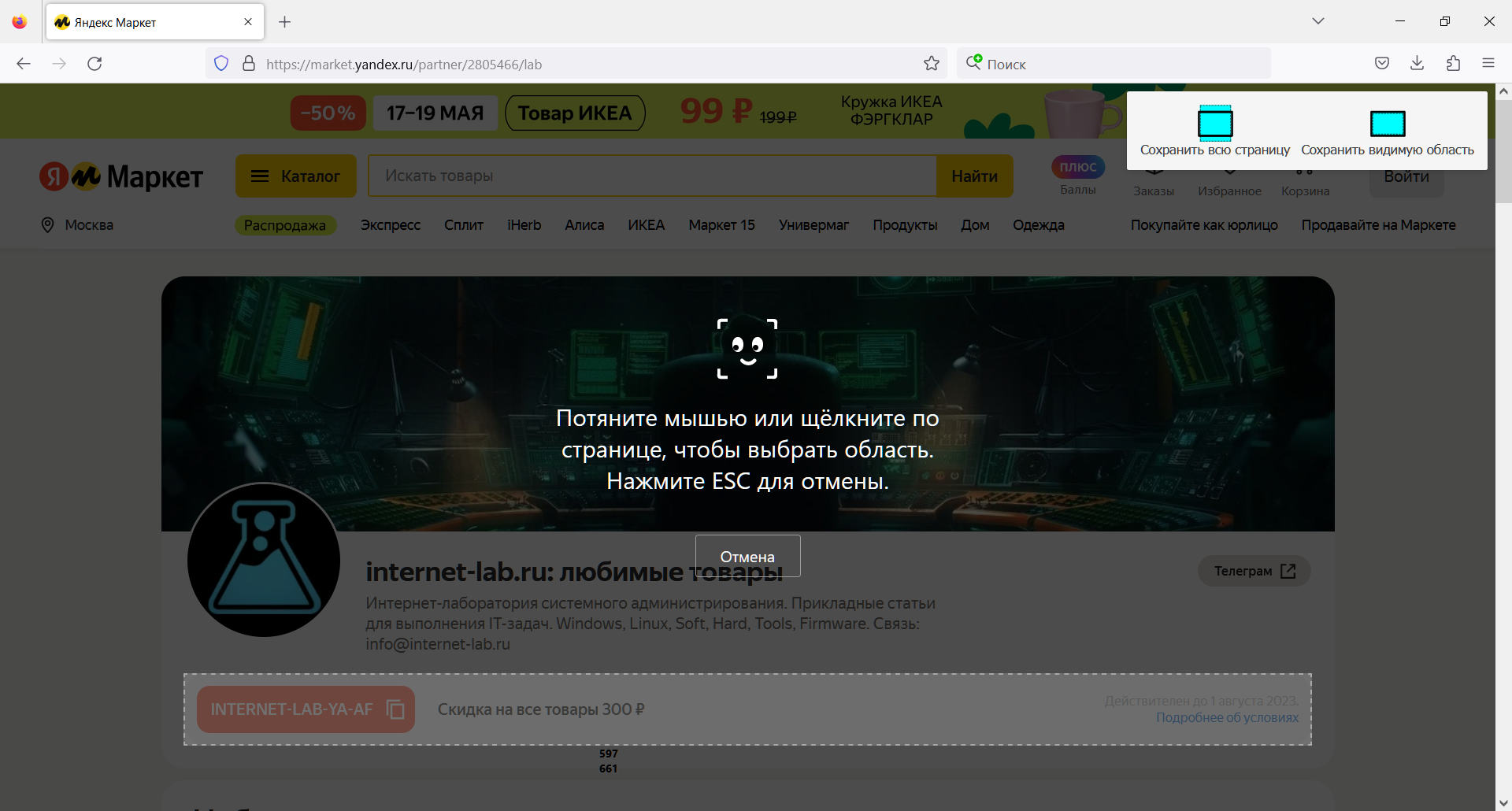
Если размеры экрана нас устраивают, то жмём Ctrl + Shift + S.
Нажимаем Сохранить всю страницу.
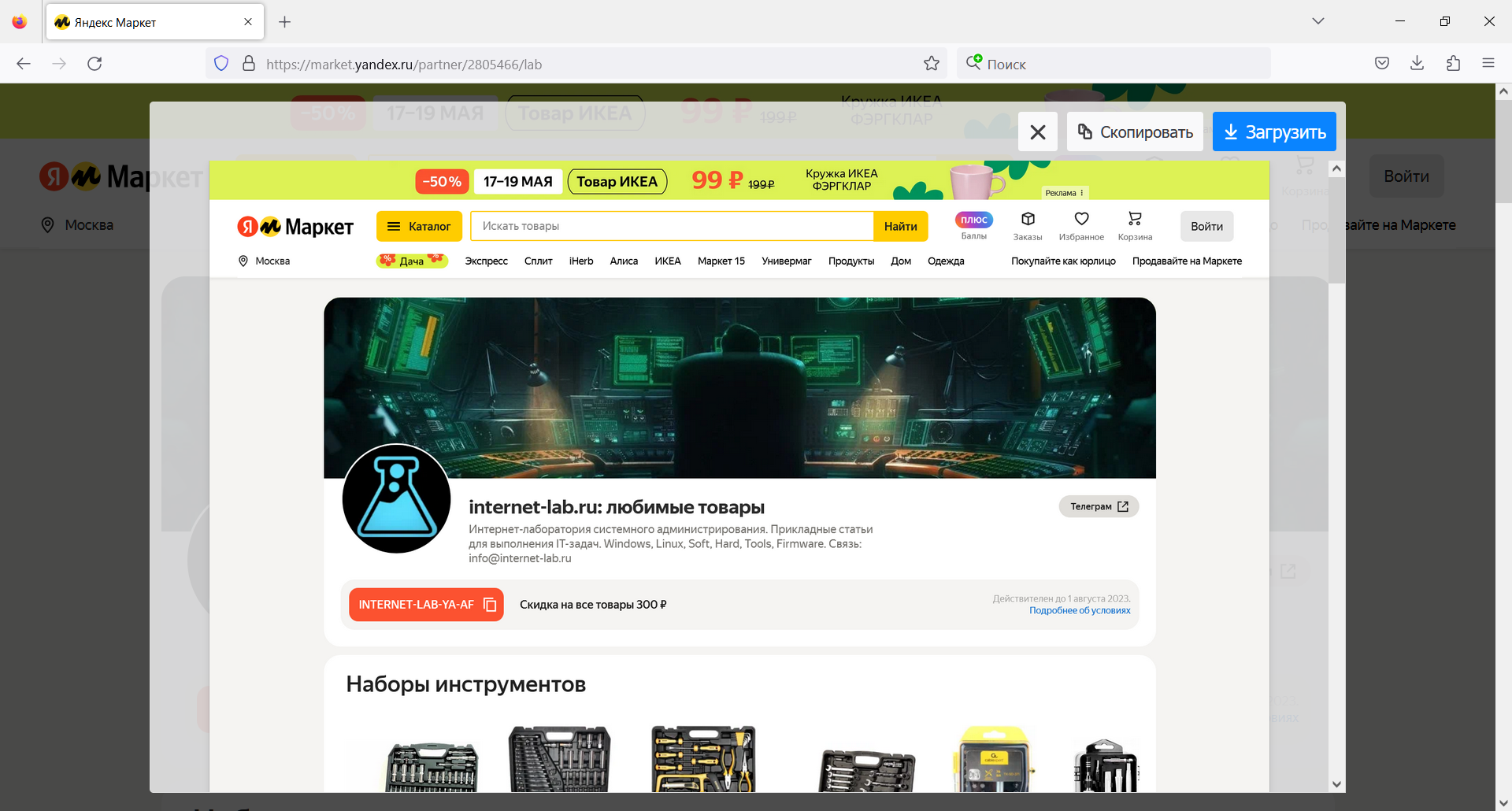
Здесь можно скопировать итоговую картинку в буфер обмена или загрузить в виде PNG.
А если размер нас не устраивает? Тогда процедура немного усложняется.
Переходим в консоль разработчика: F12 или Ctrl + Shift + i или Меню → Другие инструменты → Инструменты веб-разработчика.
Переключаемся в режим адаптивного дизайна с помощью иконки в виде планшета с телефоном (справа внизу) или Ctrl + Shift + m.
Ползунками устанавливаем необходимые размеры экрана, или указываем необходимый размер, или выбираем мобильное устройство из списка. К примеру, выберу iPhone 12/13 + Pro iOS 14.6.
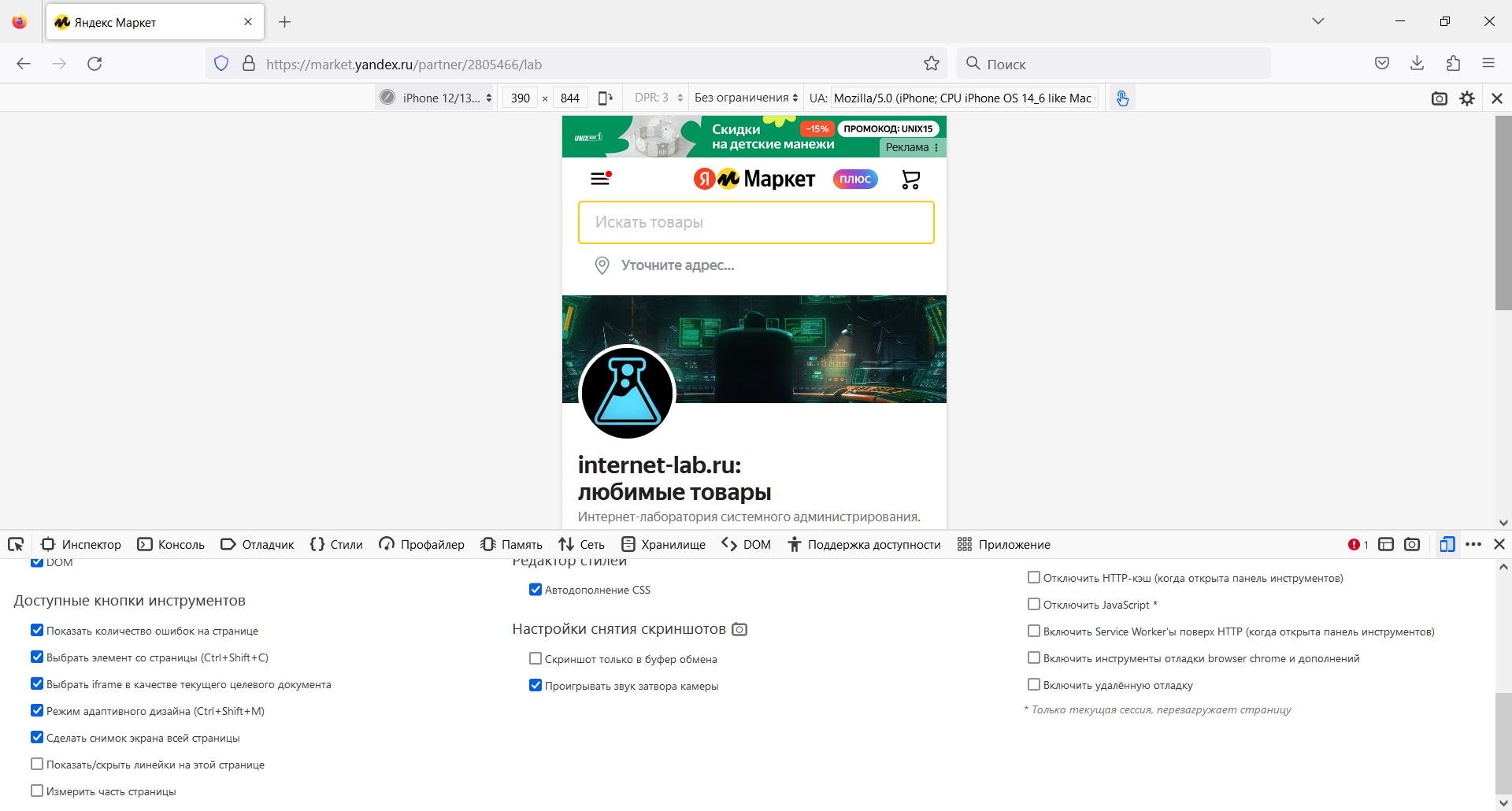
Теперь сайт отображается так, как он бы выглядел на iPhone.
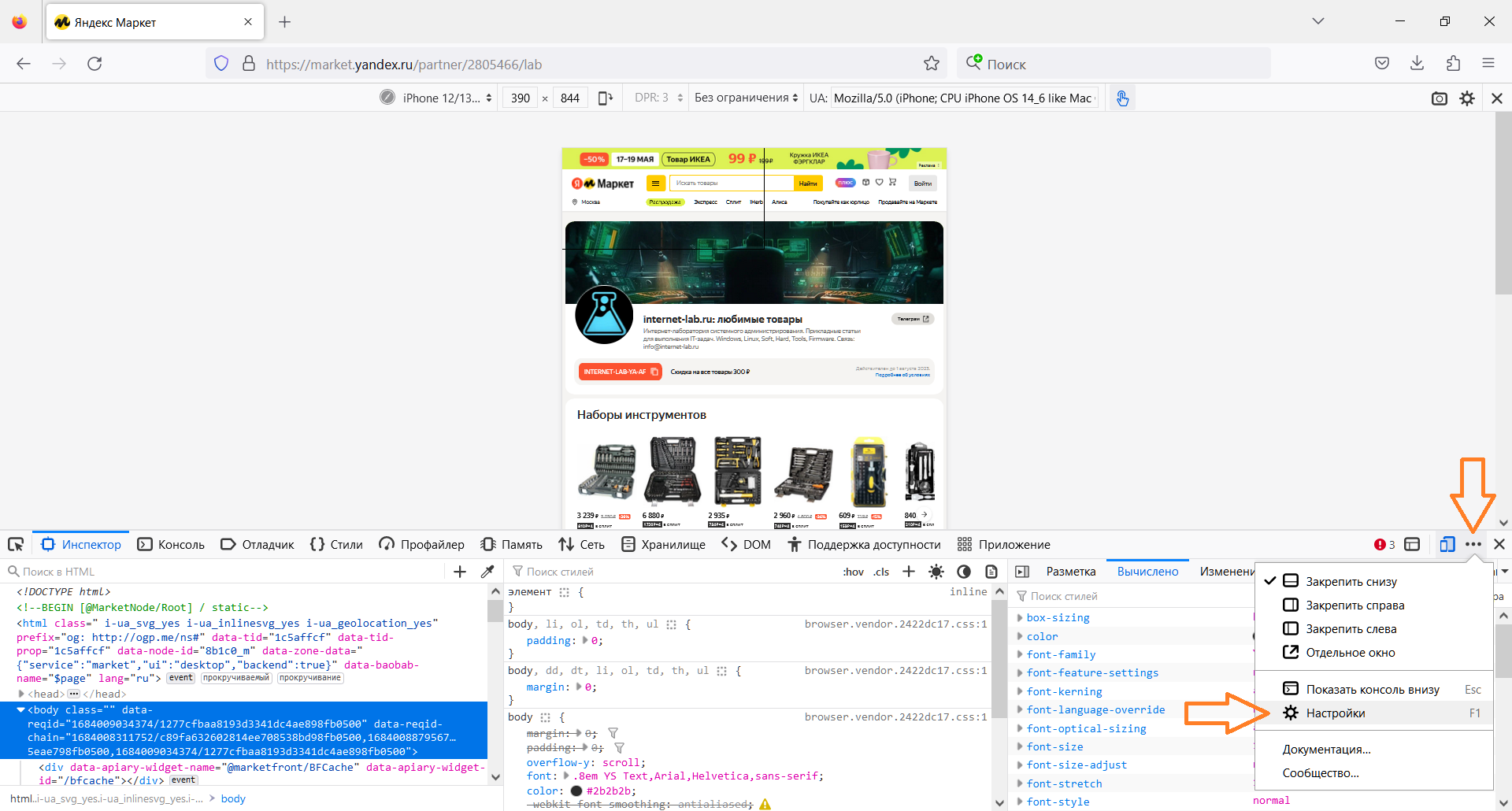
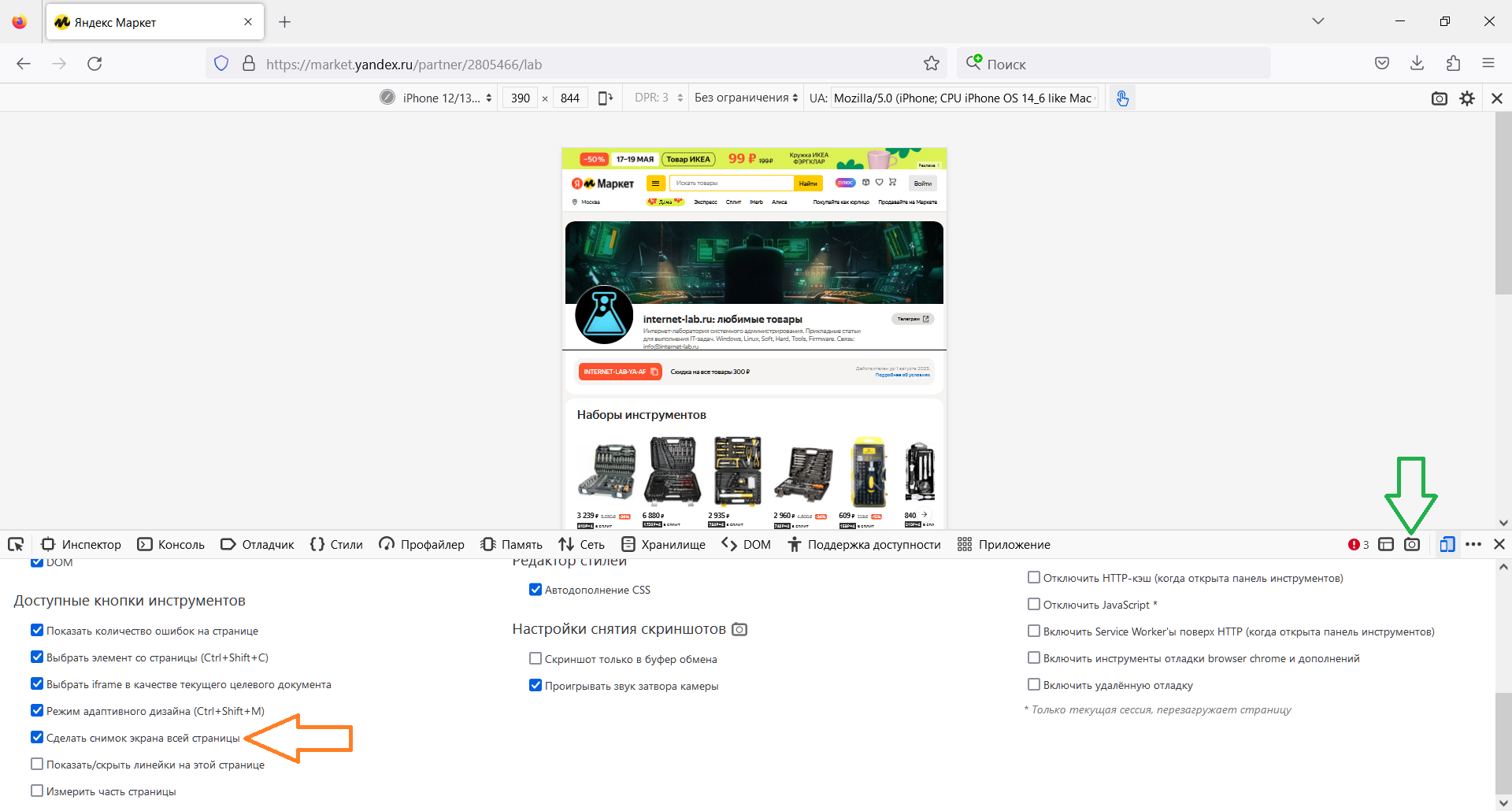
В правом верхнем углу нажимаем иконку в виде трёх горизонтальных точек, отображается дополнительное меню. Выбираем Настройки. Или просто нажимаем F1.
В разделе Доступные кнопки инструментов устанавливаем галку Сделать снимок экрана всей страницы. В правом нижнем углу появляется иконка в виде фотоаппарата. Нажимаем на неё.
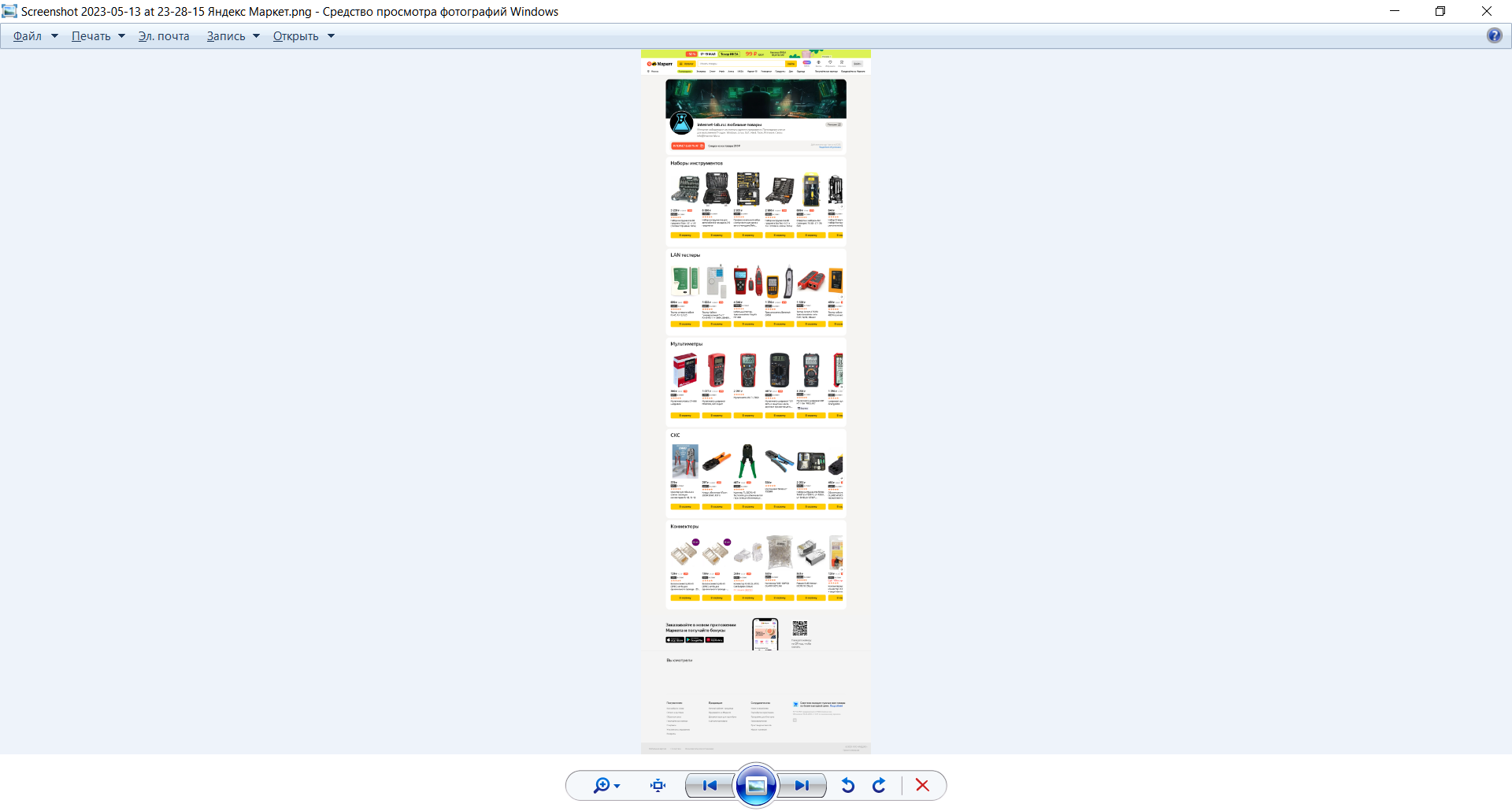
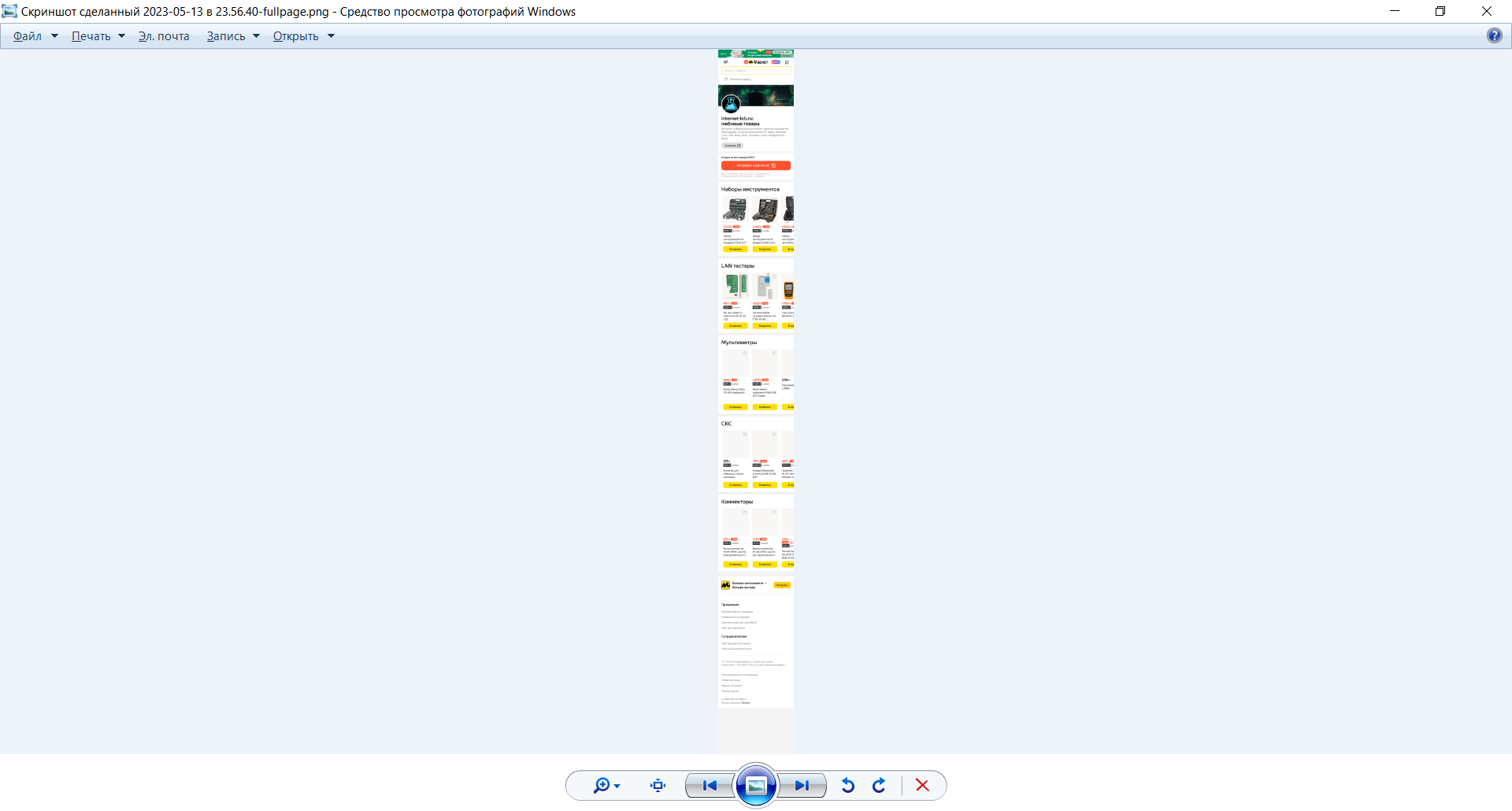
Mozilla Firefox немного подумает и выплюнет PNG картинку с полным скриншотом нашего сайта от заголовка до футера. Но есть одно НО. Сайт, который мы открыли, может иметь своё мнение о том, как отображать страницу, если она открыта мобильным телефоном. Сейчас же у нас все операции осуществляются браузером, без обращения к сайту. Обновим страницу:F5 или Ctrl + r.
Вот теперь точно вёрстка для iPhone. Делаем снимок экрана всей страницы с помощью иконки фотоаппарата и скачиваем PNG.