Сегодня правим ошибки, которые могут встретиться при обновлении темы UIkit для Drupal при обновлении до версии 8.x-3.16. Обновляться имеет смысл, поскольку в новой версии темы появилась поддержка Drupal 10.
UIkit — легкий и модульный интерфейсный фреймворк для разработки быстрых и мощных веб-интерфейсов.
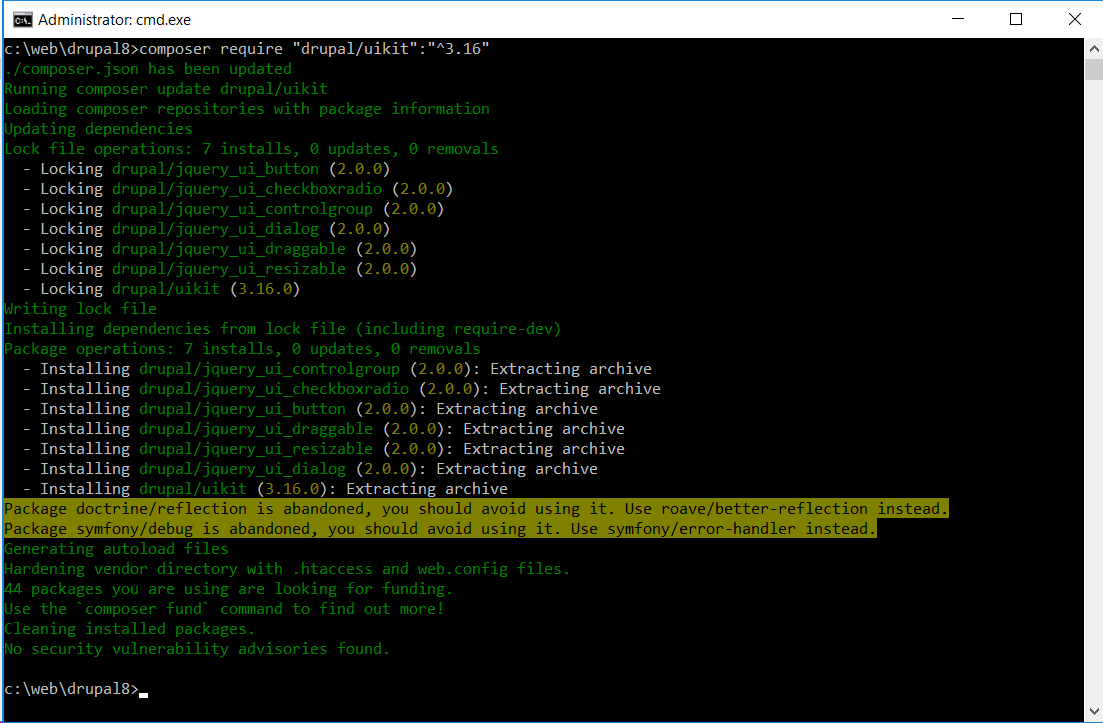
Пример установки темы через Composer в Windows:
composer require "drupal/uikit":"^3.16"

Баг 1
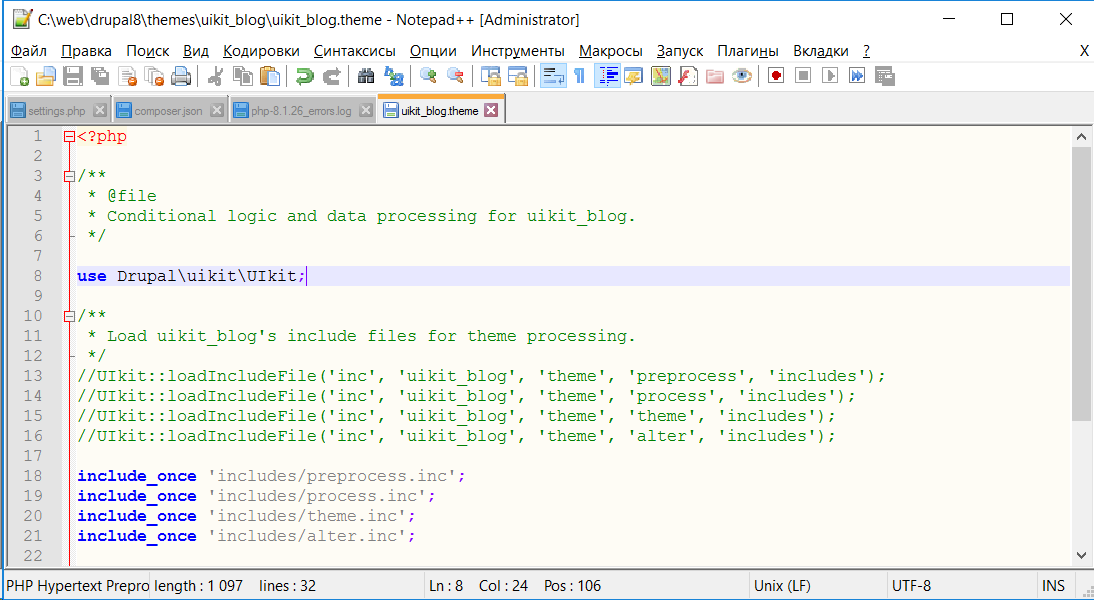
Первая ошибка, которая может встретиться:
Error: Class "Drupal\uikit\UIkit" not found
Проблема может возникнуть как в самой теме UIkit, так и в унаследованной от неё теме. Решение имеется.
https://www.drupal.org/project/uikit/issues/3200572
https://www.drupal.org/files/issues/2023-11-13/3200572_uikit-not-loaded_11.patch
-
Патч
diff --git a/uikit.theme b/uikit.theme index d508073..3830a6b 100644 --- a/uikit.theme +++ b/uikit.theme @@ -5,12 +5,10 @@ * Conditional logic and data processing for the UIkit theme. */ -use Drupal\uikit\UIkit; - /** * Load UIkit's include files for theme processing. */ -UIkit::loadIncludeFile('inc', 'uikit', 'theme', 'preprocess', 'includes'); -UIkit::loadIncludeFile('inc', 'uikit', 'theme', 'process', 'includes'); -UIkit::loadIncludeFile('inc', 'uikit', 'theme', 'theme', 'includes'); -UIkit::loadIncludeFile('inc', 'uikit', 'theme', 'alter', 'includes'); +include_once 'includes/preprocess.inc'; +include_once 'includes/process.inc'; +include_once 'includes/theme.inc'; +include_once 'includes/alter.inc';
Баг 2
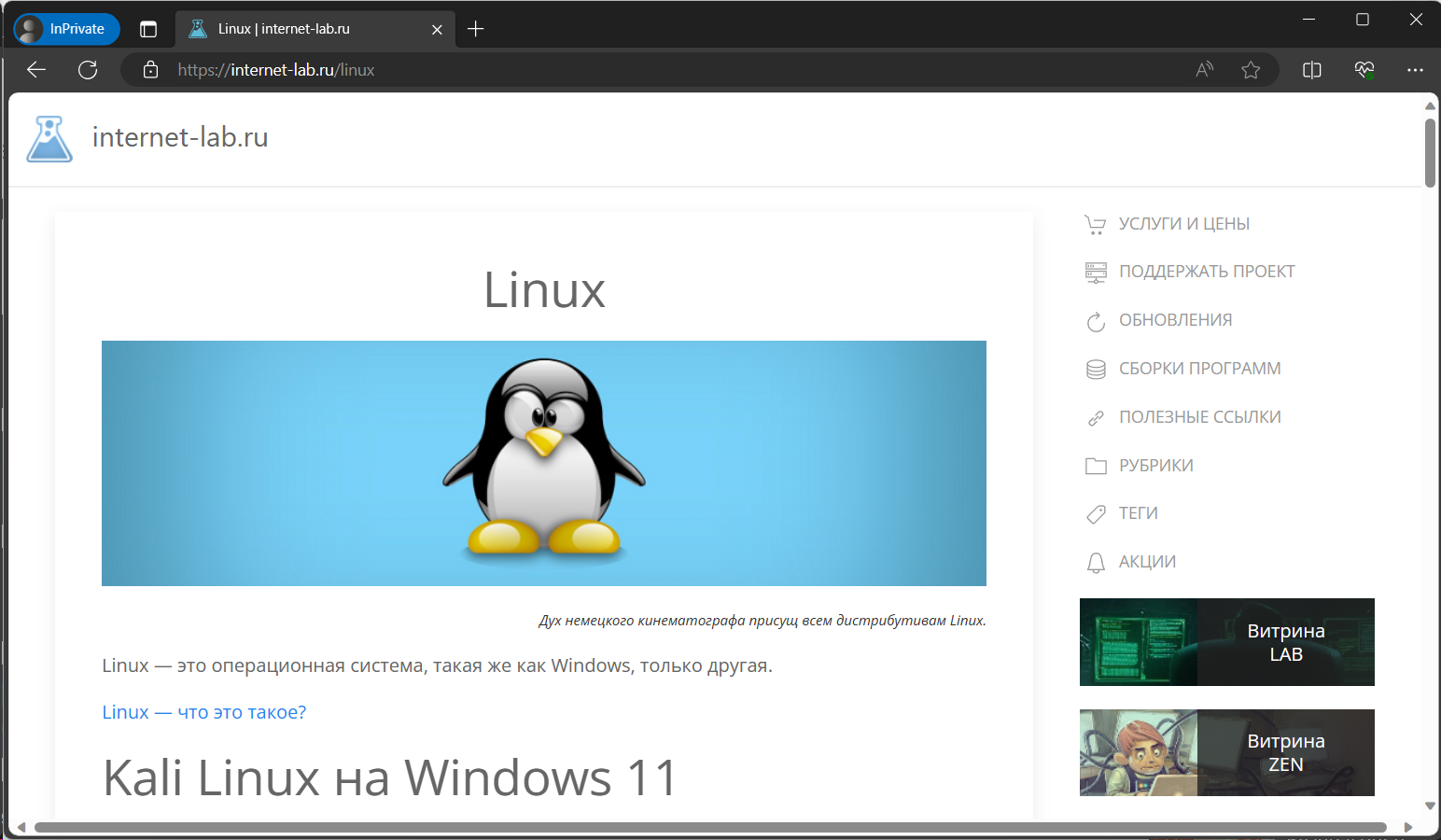
Второй баг связан с некорректным отображением элементов в навигационной панели. На каких-то страницах элементы навигационной панели отображаются, на каких-то нет. Вот, например, исчезло меню:

Решение тоже есть.
https://www.drupal.org/project/uikit/issues/3337583
https://www.drupal.org/files/issues/2023-01-30/uikit-3337583-4.patch
-
Патч
diff --git a/includes/preprocess.inc b/includes/preprocess.inc index e51d870..c93c991 100644 --- a/includes/preprocess.inc +++ b/includes/preprocess.inc @@ -15,6 +15,7 @@ use Drupal\Component\Utility\Html; use Drupal\Core\Template\Attribute; use Drupal\Core\Url; use Drupal\block\Entity\Block; +use Drupal\Core\Render\Element; use Drupal\uikit\UIkit; /** @@ -90,41 +91,31 @@ function uikit_preprocess_region(&$variables) { $variables['content_left'] = []; $variables['content_center'] = []; $variables['content_right'] = []; + $renderer = \Drupal::service('renderer'); - foreach ($variables['elements'] as $id => $element) { - if (is_array($element)) { - $block = array(); + foreach (Element::children($variables['elements']) as $id) { + $element = $variables['elements'][$id]; - if (isset($element['#id'])) { - $block = Block::load($element['#id']); - } - elseif (isset($element['#markup'])) { - $block = Block::load($id); - } - - if ($block) { - $navbar_alignment = $block->getThirdPartySetting('uikit_components', 'uikit_navbar_alignment', 'left'); + $block = []; - switch ($navbar_alignment) { - case 'left': - $variables['content_left'][$id] = [ - '#markup' => \Drupal::service('renderer')->render($element), - ]; - break; - - case 'center': - $variables['content_center'][$id] = [ - '#markup' => \Drupal::service('renderer')->render($element), - ]; - break; + if (isset($element['#id'])) { + $block = Block::load($element['#id']); + } + elseif (isset($element['#markup'])) { + $block = Block::load($id); + } - case 'right': - $variables['content_right'][$id] = [ - '#markup' => \Drupal::service('renderer')->render($element), - ]; - break; - } - } + if ($block) { + $navbar_alignment = $block->getThirdPartySetting('uikit_components', 'uikit_navbar_alignment', 'left'); + $key = 'content_' . $navbar_alignment; + $variables[$key][$id] = [ + '#markup' => isset($element['#markup']) ? $element['#markup'] : $renderer->render($element), + '#cache' => isset($element['#cache']) ? $element['#cache'] : [], + '#attached' => isset($element['#attached']) ? $element['#attached'] : [], + ]; + + // Leave a note where block has been moved to. + $variables['elements'][$id]['#placement'] = $key; } } }
После патча меню появилось.

Ссылки
https://www.drupal.org/project/uikit
Примечания
Патчи применимы для Drupal 9 и Drupal 10.
Если в планах есть обновление до Drupal 10, то следует иметь в виду, что тема UIkit наследуется от темы Stable, которая больше не поддерживаются в ядре Drupal 10. Однако, тему Stable можно установить отдельно.
https://www.drupal.org/project/stable
composer require "drupal/stable":"^2.0"