
Заменим во всех статьях стандартную картинку на объект media. Данную операцию поможет сделать новый модуль Media Library. Он появился в drupal 8.6 на уровне ядра. С появлением этого модуля у нас есть возможность работать с media-объектами "из коробки".
Предлагаю подробную инструкцию с картинками. Данную операцию провёл на своём блоге inernet-lab.ru.
Что это даст?
- Можно предварительно загружать картинки к будущим статьям.
- Можно повторно использовать одну и ту же картинку в разных статьях.
- Можно оперативно заменить одну картинку на другую.
- Можно использовать видео вместо картинок или вместе с ними.
- Экономим место - меньше файлов.
- Встроенный механизм загрузки и поиска по ранее загруженным картинкам.
- Не требуются дополнительные модули для управления вставкой видео.
Включение Media Library
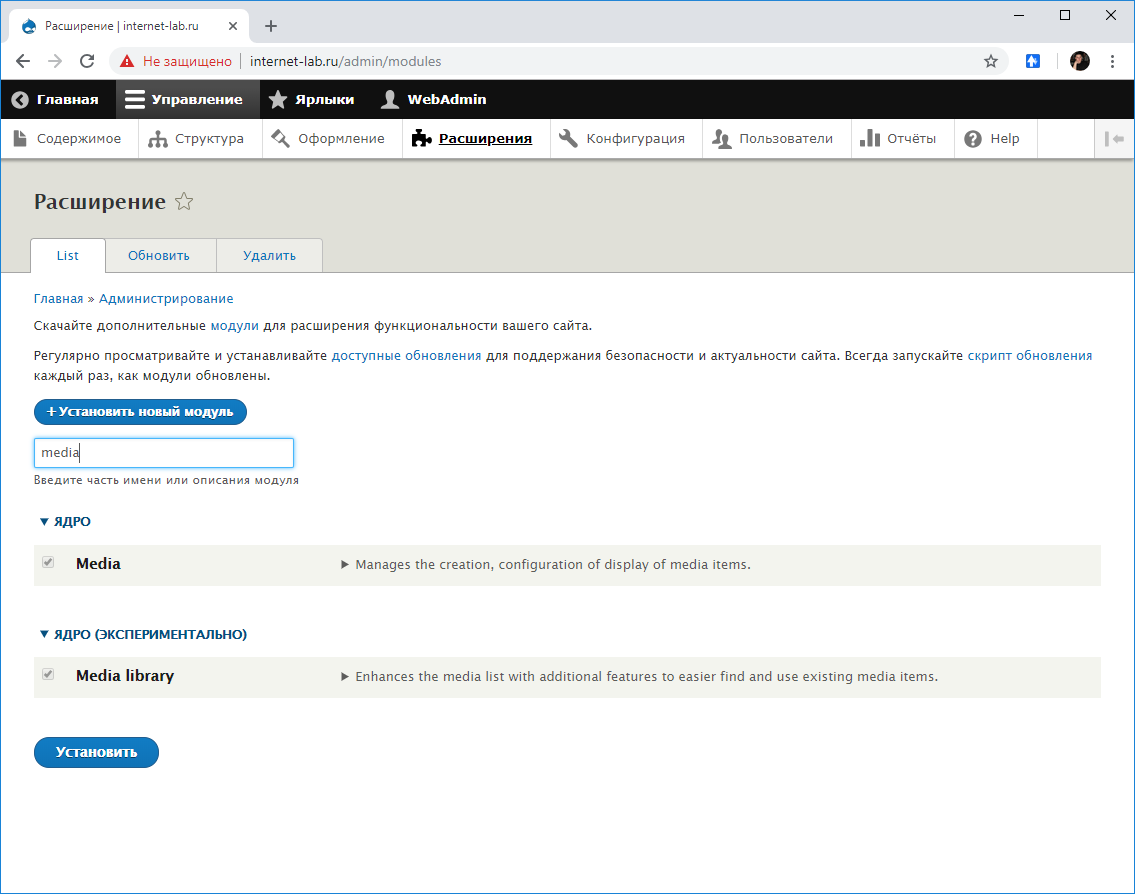
Переходим в расширения, фильтруем модули по слову "media". Находим модули Media и Media library, включаем галки и устанавливаем модули.
Добавляем новый тип Media
После включения модуля автоматически создаётся несколько типов медиа:
- File
- Image
- Audio file (local)
- Video file (local)
- Remote video
Меня бы устроил тип Image, но он добавляет ссылку на картинку, при клике на которую открывается большое изображение. Я собираюсь рулить эмблемами статей, ссылка на большое изображение мне просто не нужна. Можно отредактировать тип Image, но лучше я создам новый тип, вдруг, Image мне ещё потом пригодится.
Переходим в Администрирование > Структура > Типы медиа:
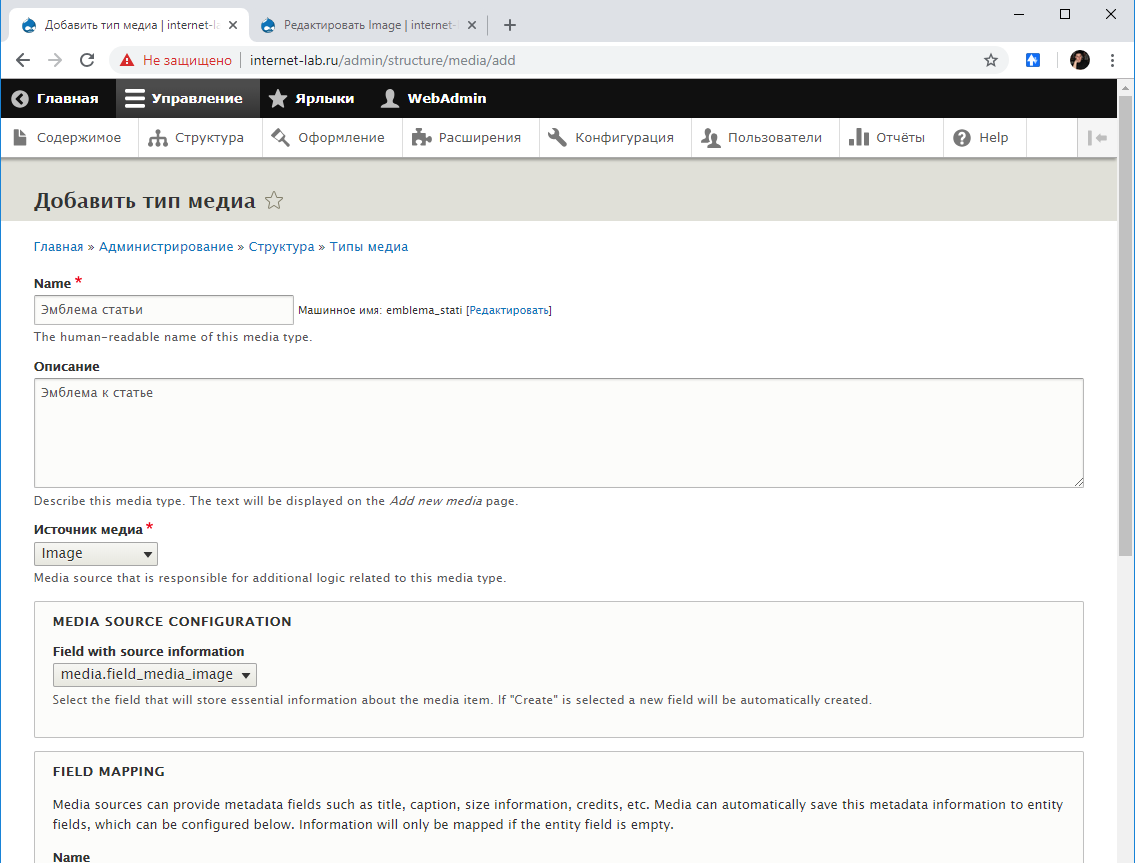
Нажимаем кнопку + Добавить тип медиа. Указываем название, у меня это "Эмблема статьи". Описание - "Эмблема к статье". Источник медиа - "Image".
Добавляем новый тип медиа:
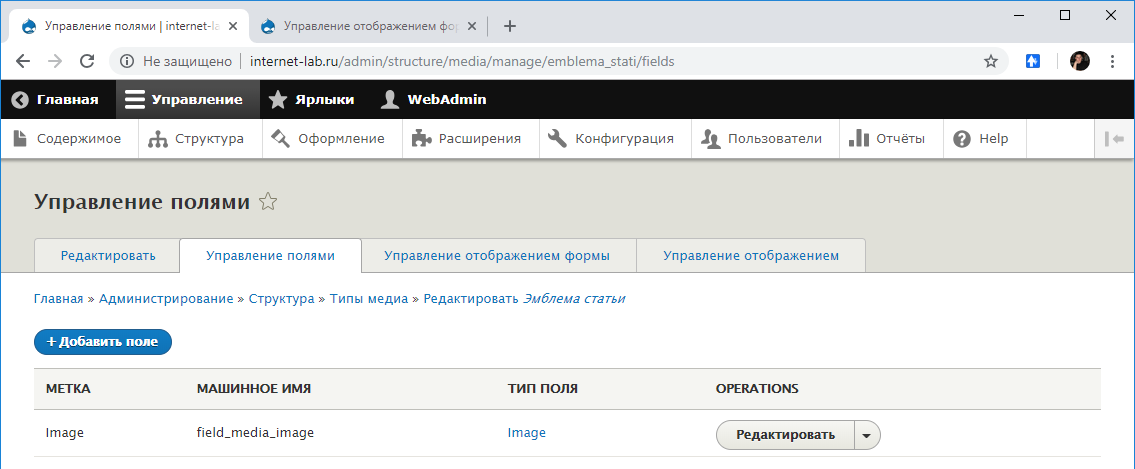
Редактируем его. Переходим во вкладку Управлении полями: у меня одно поле — Image.
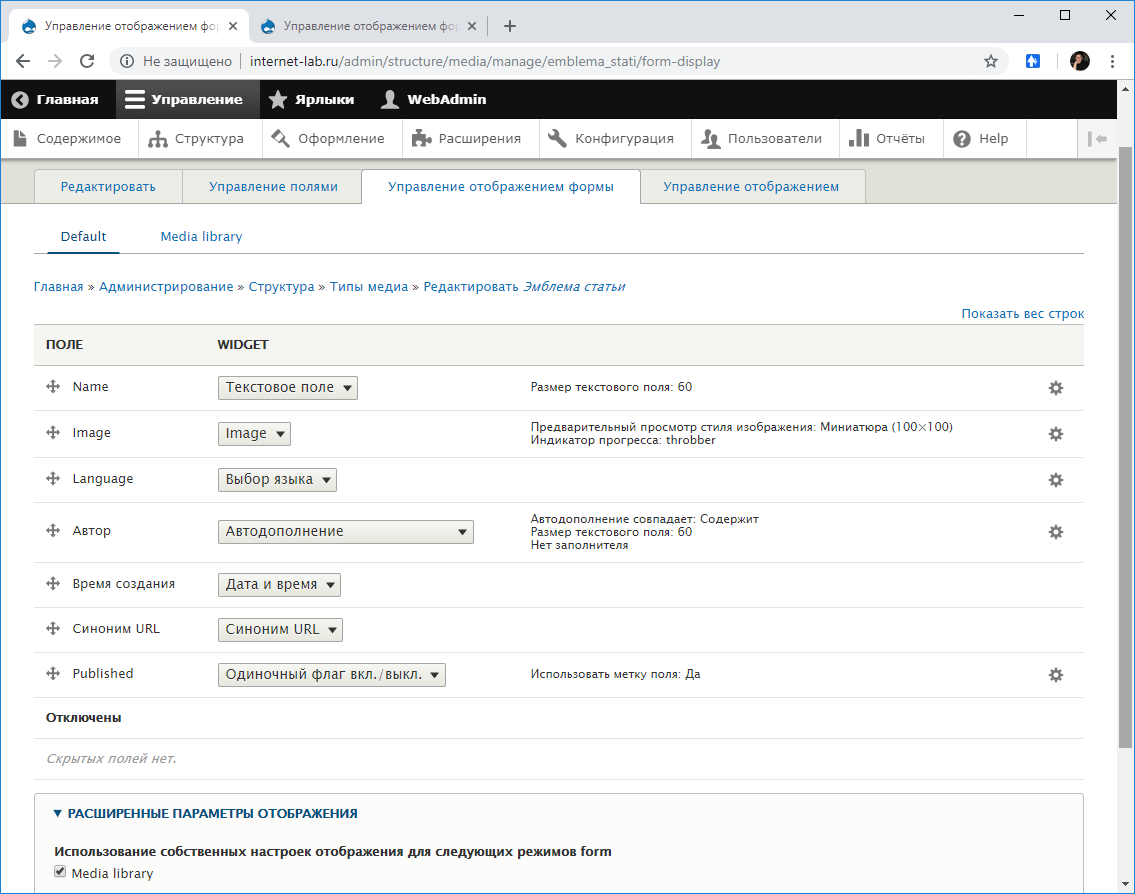
Переходим во вкладку Управление отображением формы, Default настраиваем согласно картинке, не забываем поставить галку в расширенных параметрах отображения:
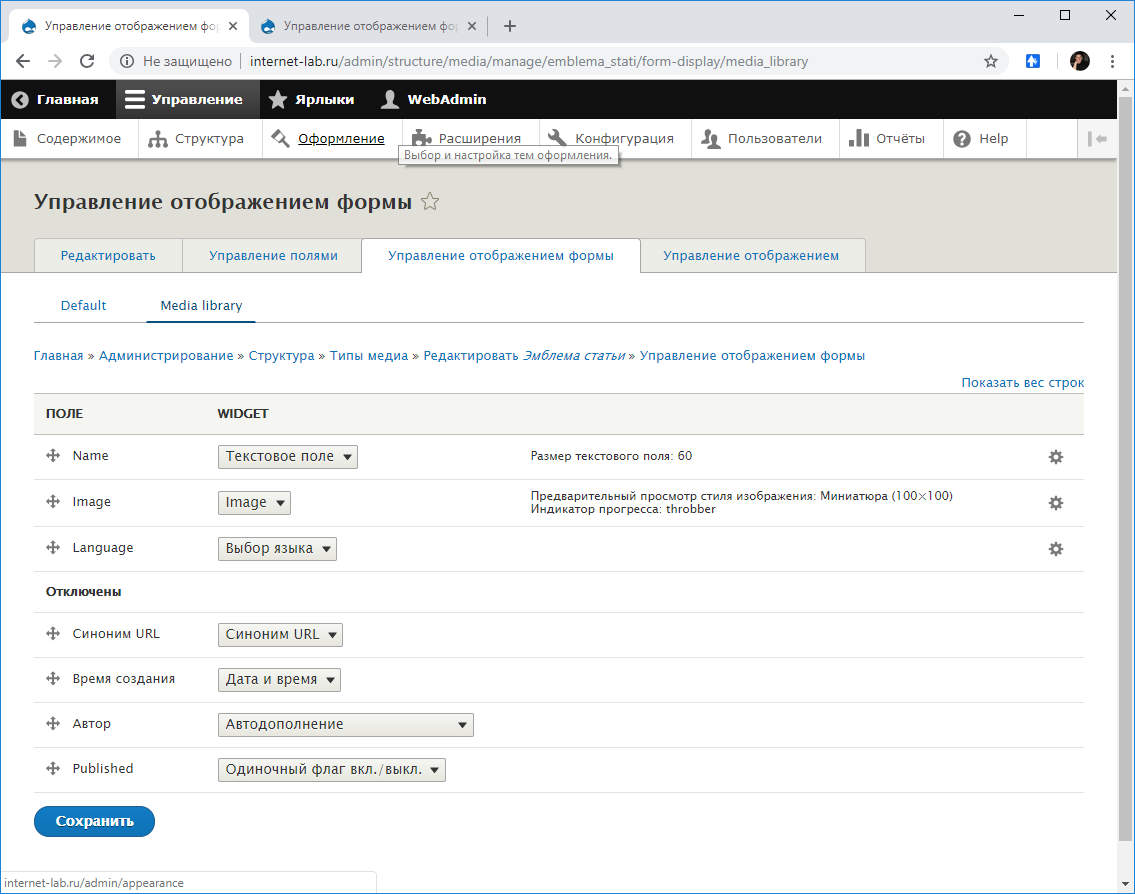
Media library тоже настраиваем согласно картинке:
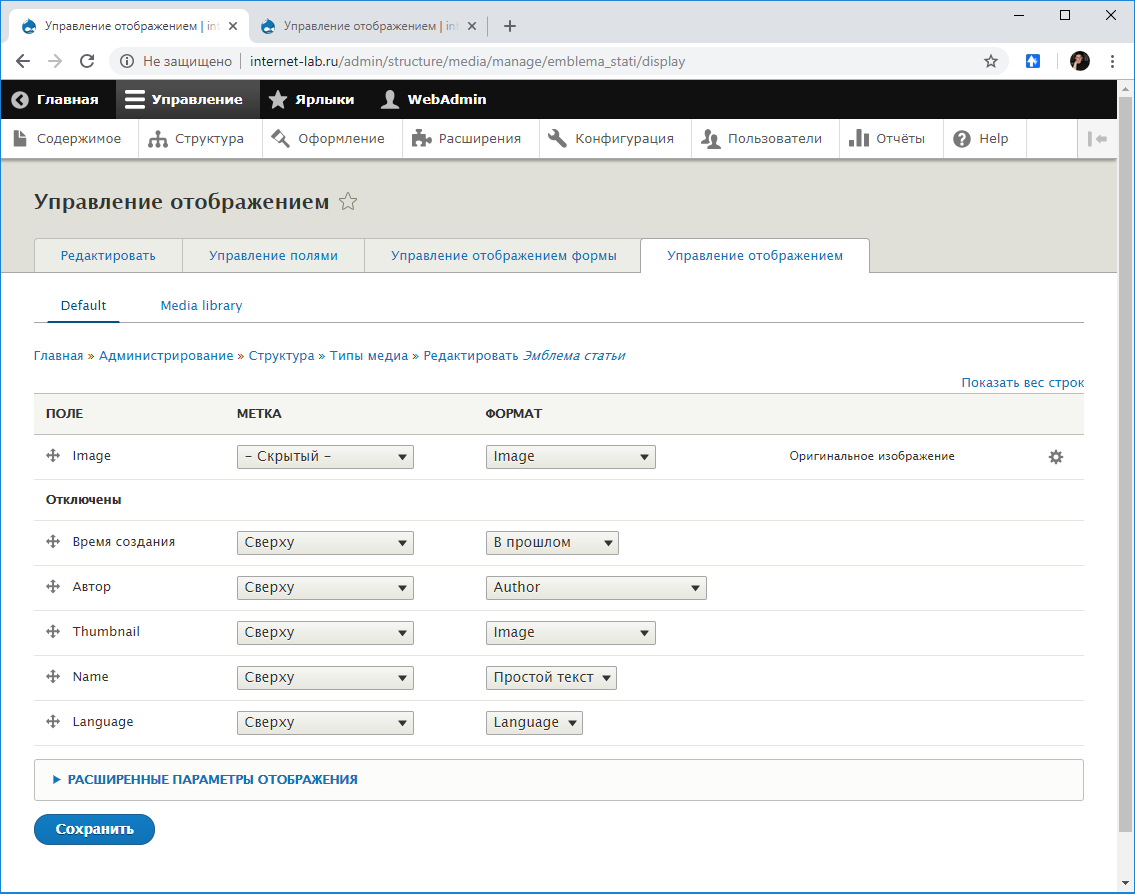
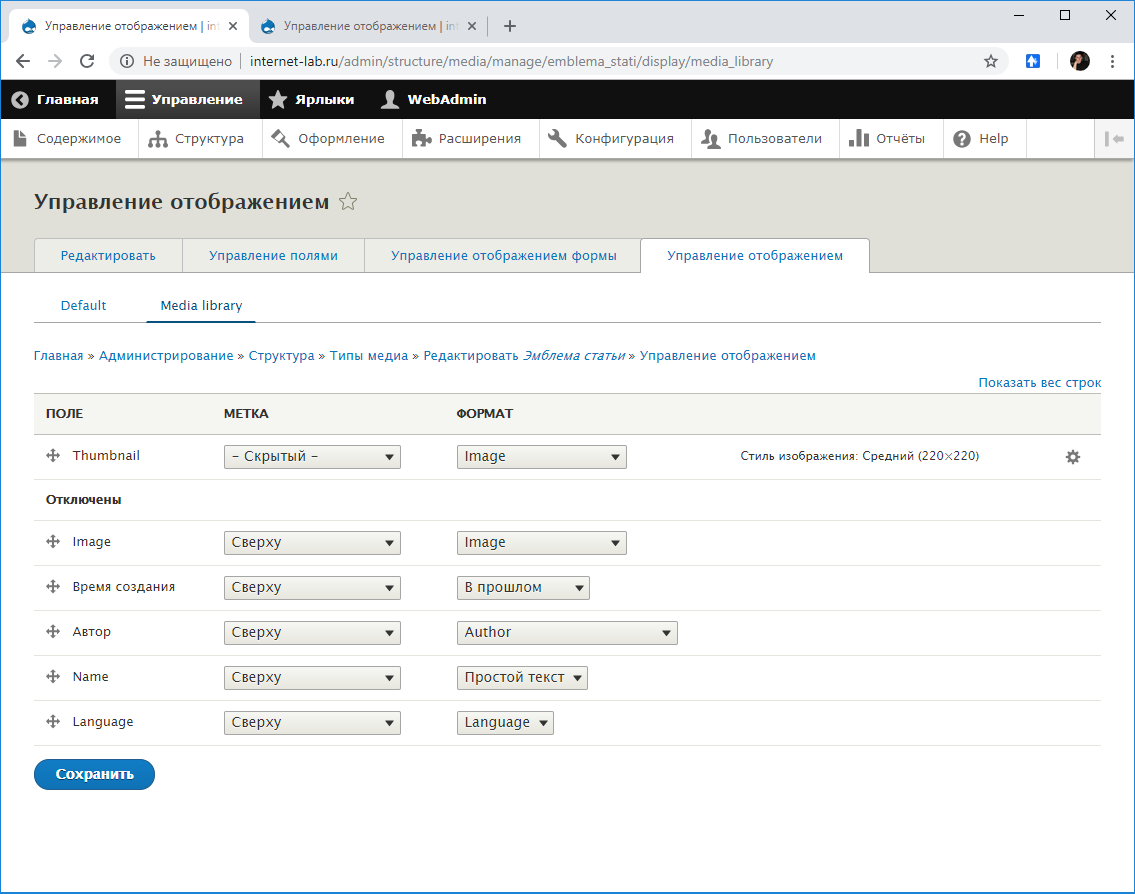
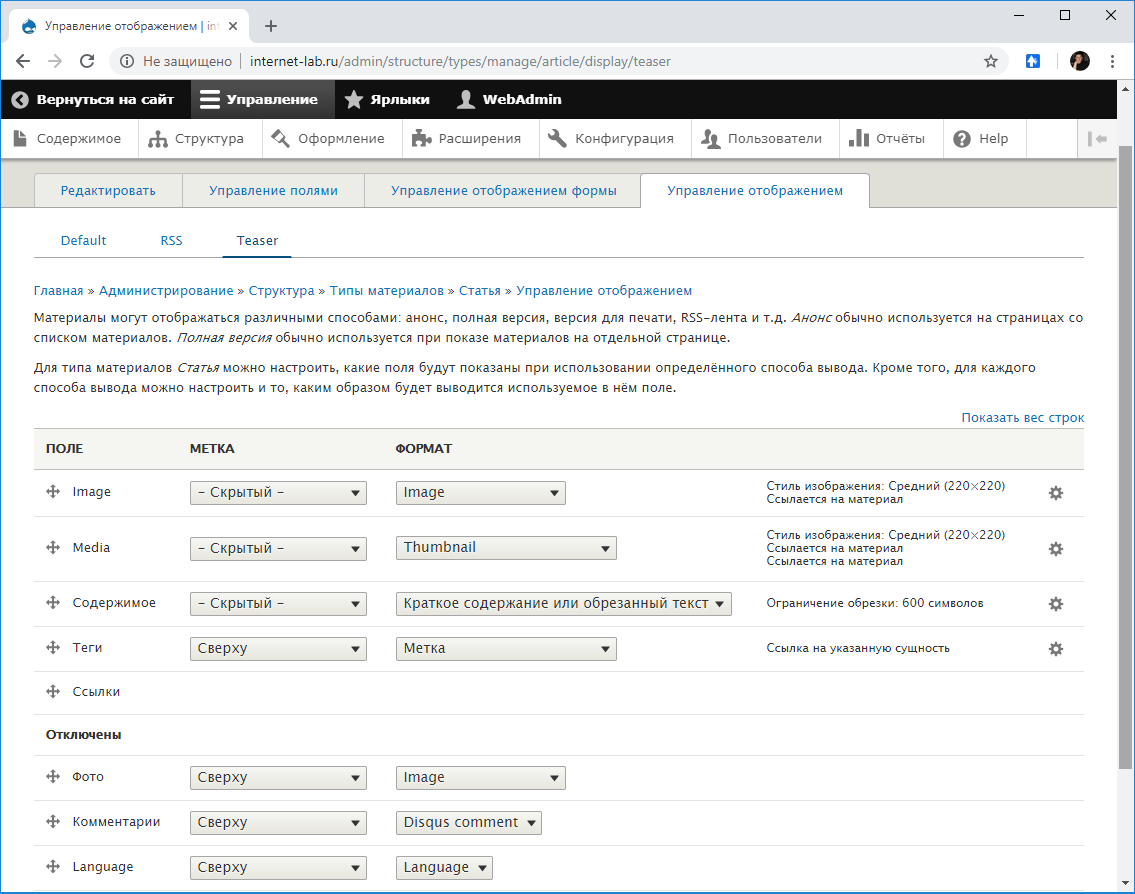
Переходим во вкладку Управление отображением, Default:
Media library:
Переходим в Администрирование > Содержимое > Media:
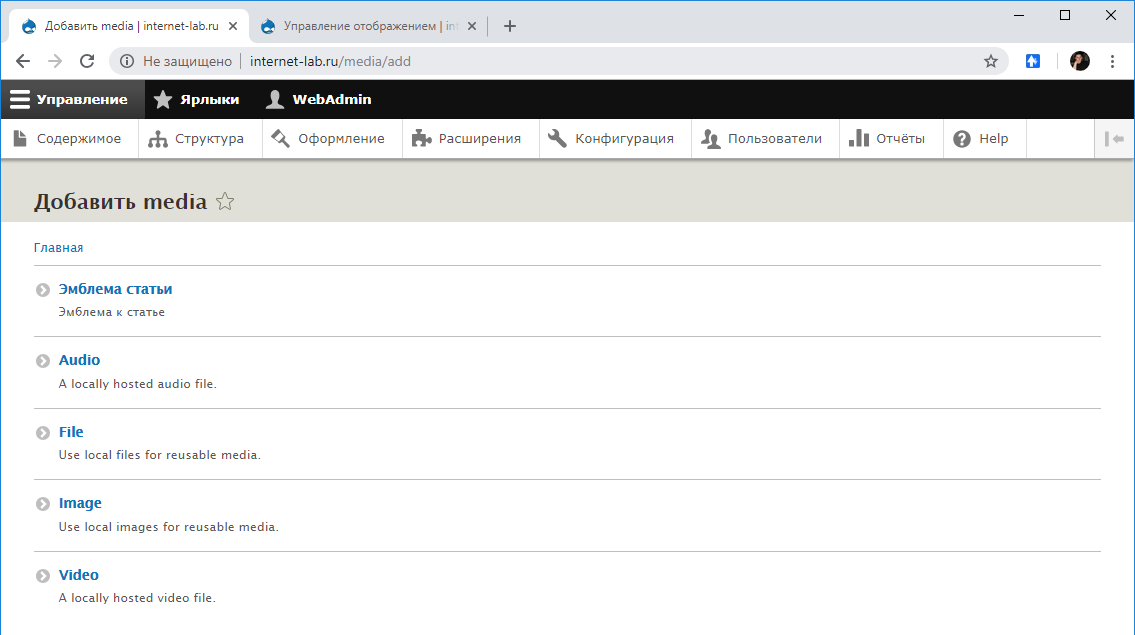
Тыкаем в кнопку + Добавить медиа.
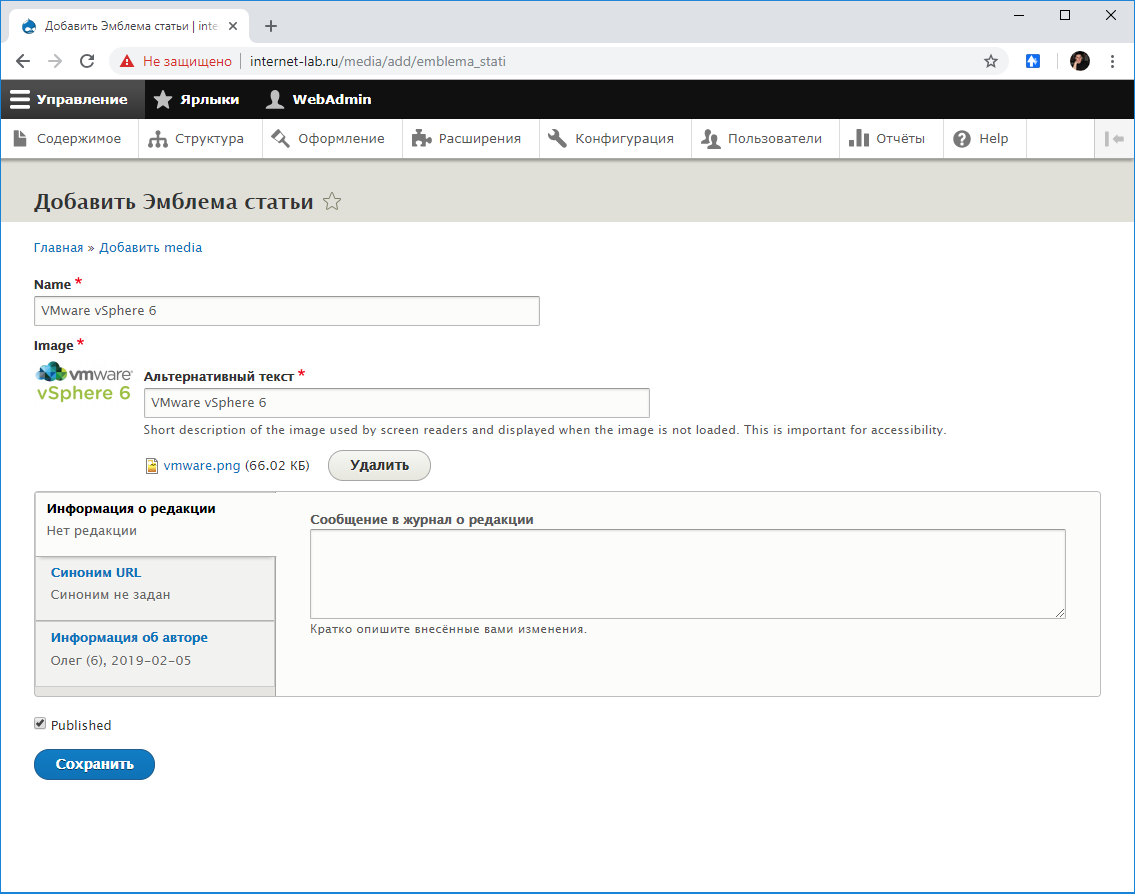
Кликаем "Эмблема статьи". Указываем название, загружаем картинку к статье, указываем альтернативный текст. Есть дополнительные параметры, с ними сами разберётесь.
Сохранить. Картинка загрузилась. Теперь у нас есть возможность загружать картинки к статьям. Я пока обойдусь одной картинкой. Можно загрузить несколько штук для нескольких статей.
Добавляем статьям новое поле Media
Переходим в Администрирование > Структура > Типы материалов:
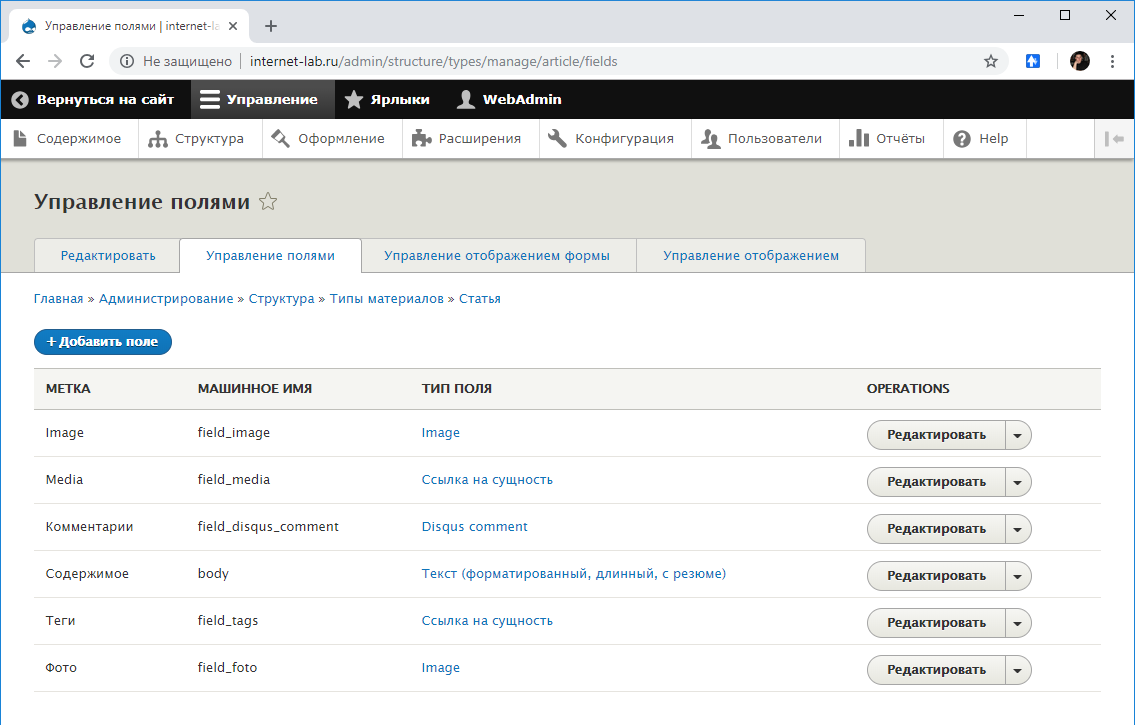
Находим тип материала "Статья" > Управления полями:
Добавляем новое поле Media.
Ставим метку media и сохраняем. Настраиваем поля.
Редактируем добавленное поле, ставим галку на типе связи "Эмблема статьи".
Сохраняем настройки. Видим новое поле Media:
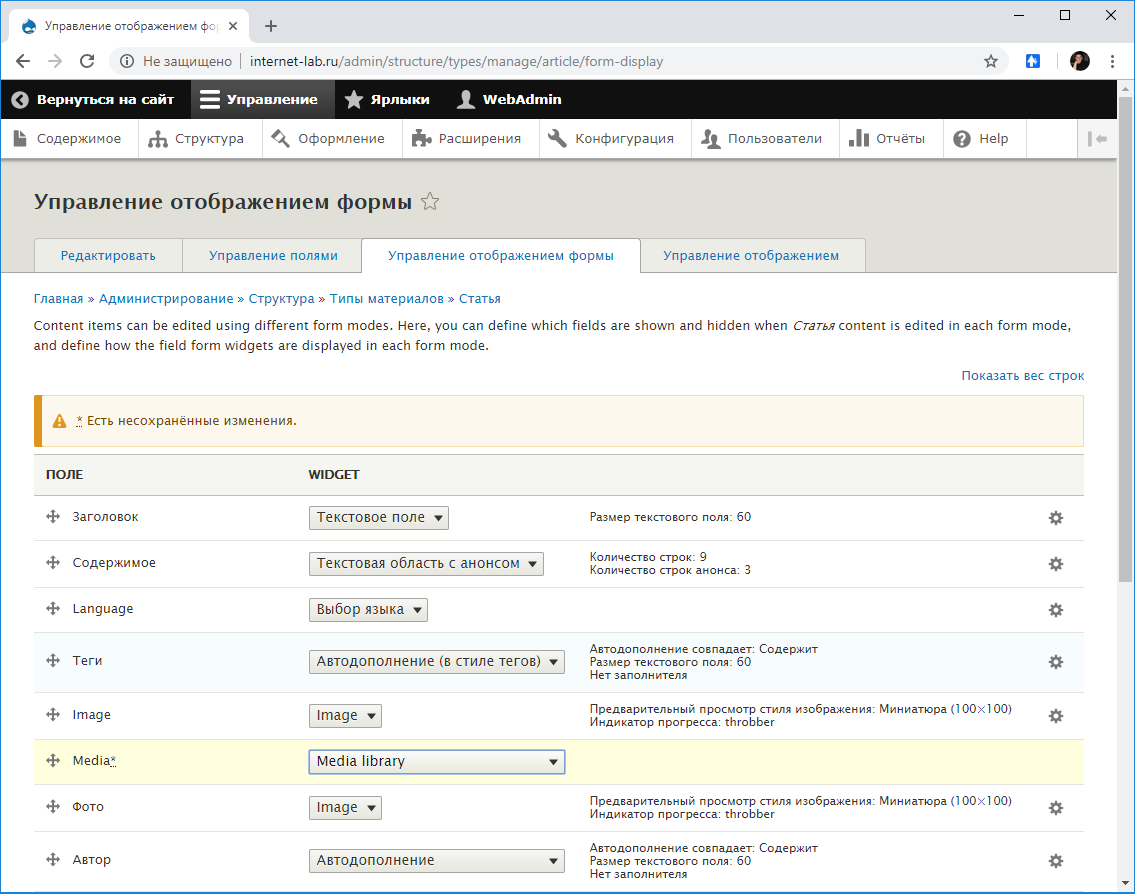
Переходим во вкладку Управление отображением формы, настраиваем Media.
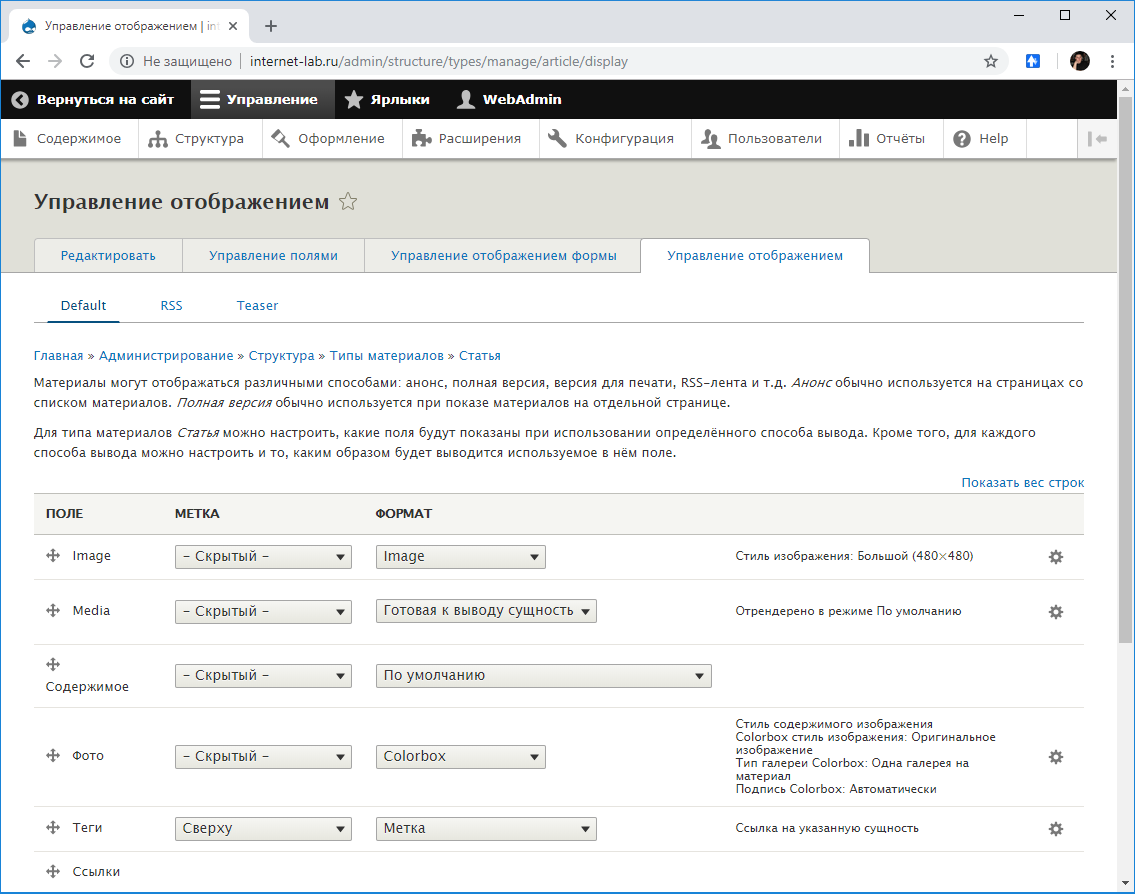
Переходим во вкладку Управление отображением > Default, настраиваем Media.
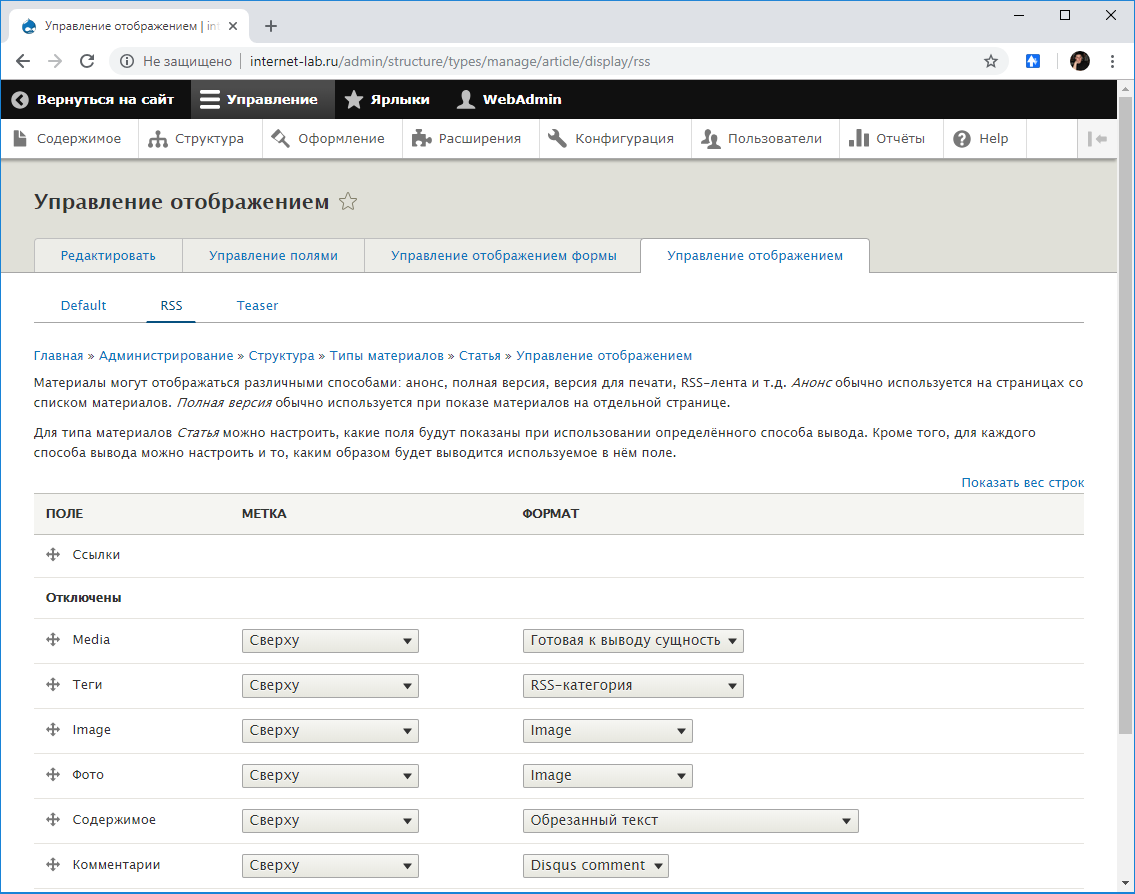
Переходим во вкладку Управление отображением > RSS, Оставляем по умолчанию.
Переходим во вкладку Управление отображением > Default, настраиваем Media.
Добавляем эмблему в статье
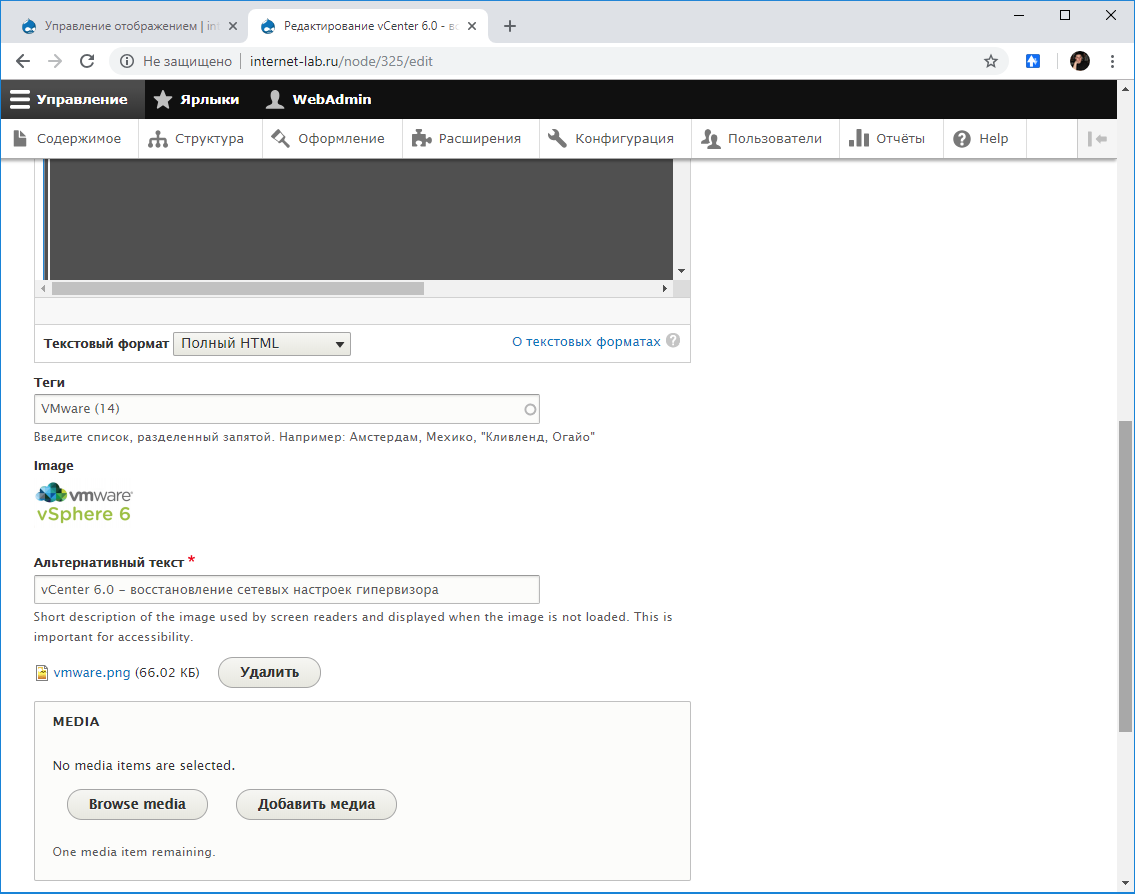
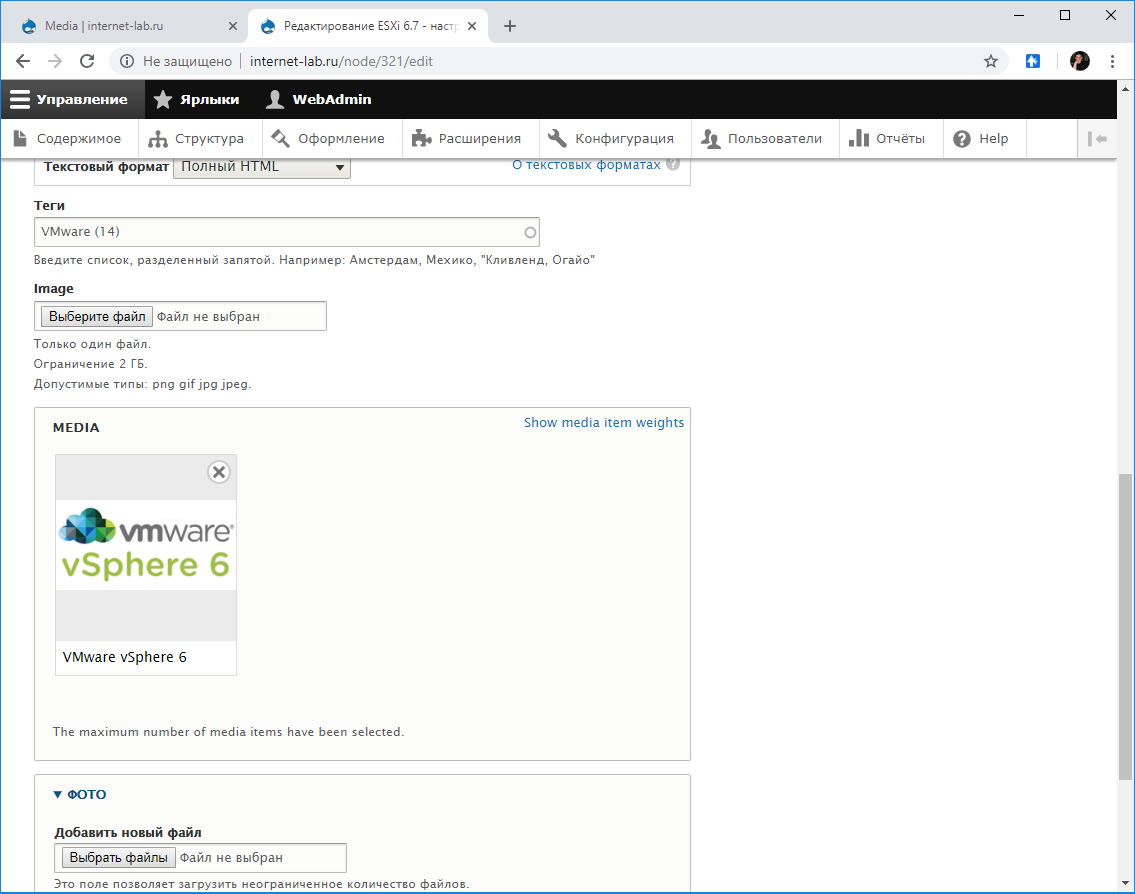
Редактируем первую статью:
У статьи есть картинка, такую же картинку мы добавляли как медиа. Ниже есть форма для вставки медиа, кликаем Browse media:
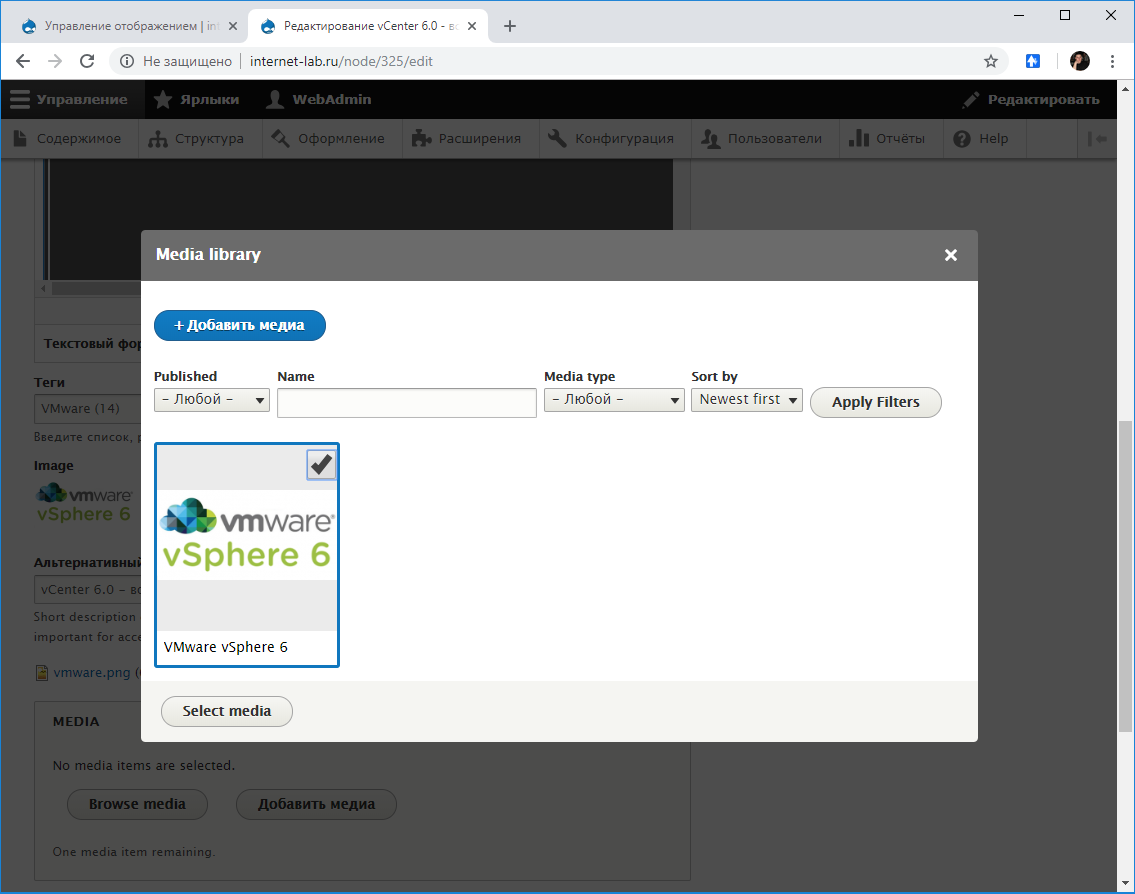
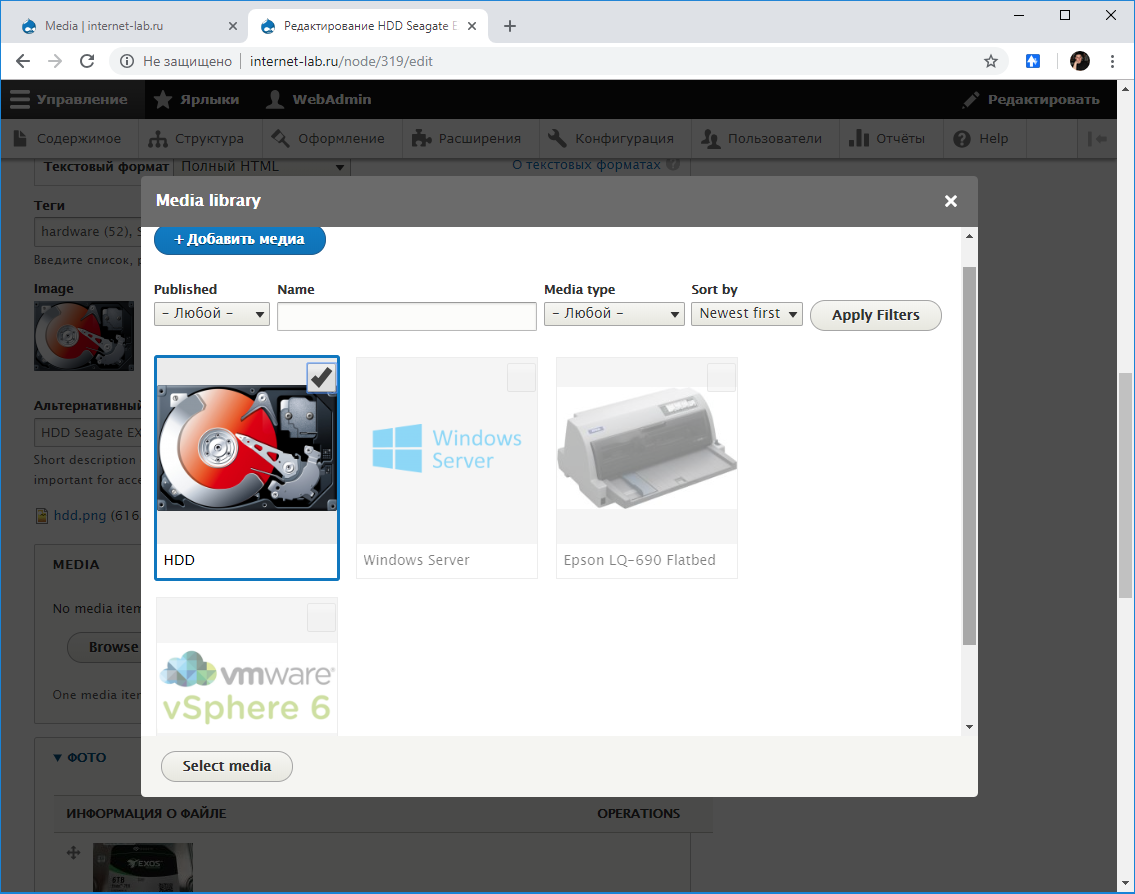
Выбираем нашу медийную картинку, Select media. Вставляем, сохраняем. Смотрим на статью.
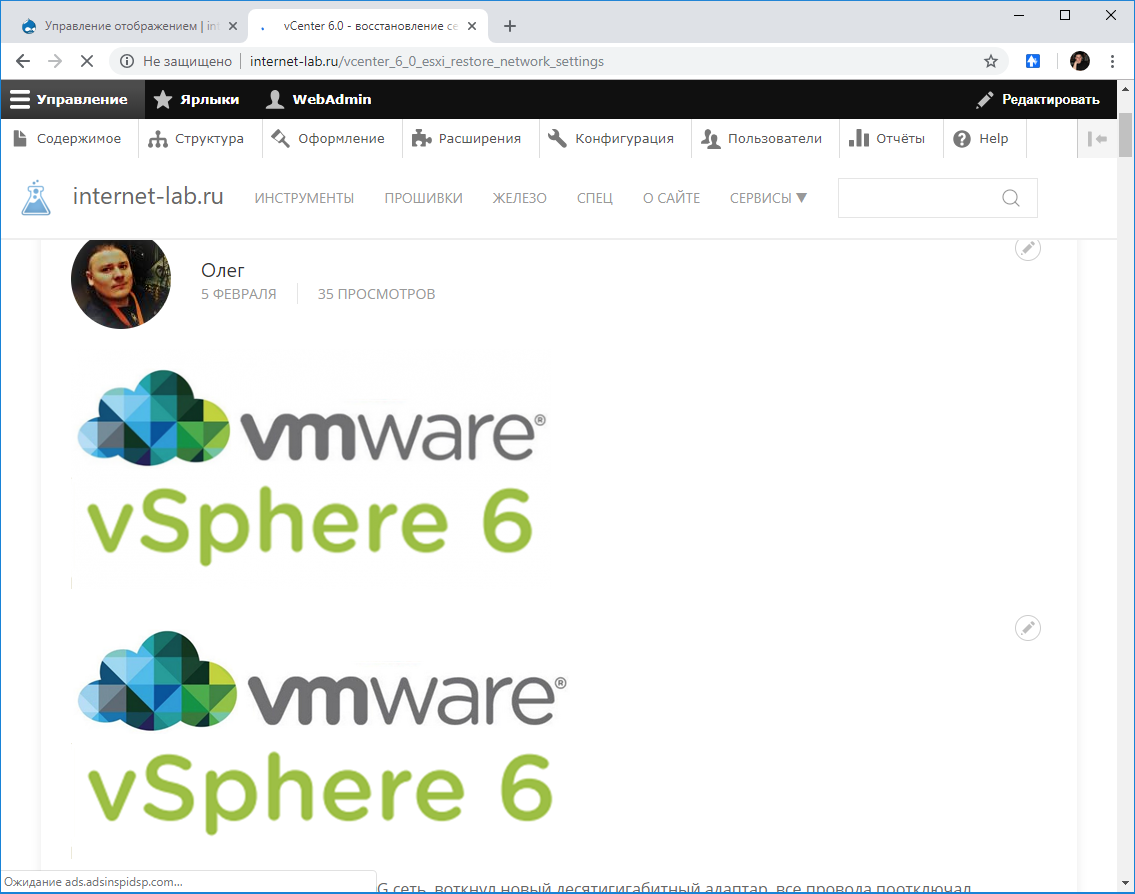
В тизере статьи отображается две идентичные эмблемы, одна как поле image, вторая как media. Переходим внутрь статьи.
Видим похожую картину. Проверяем что нигде нет лишних заголовков и ссылок. Снова редактируем статью.
Удаляем старую картинку.
Заменяем эмблемы во всех статьях
Проделаем ту же процедуру для всех остальных наших статей. Можно заранее подгрузить все нужные нам эмблемы.
Про вставке media в статье теперь доступно больше картинок. Доступны фильтры для быстрого поиска.
После того, как все статьи будут отредактированы - можно удалить старое поле Image из типа материала "Статья". Чем раньше внедрите media в материалы, тем меньше телодвижений.