Раньше у меня на сайте стояла система комментариев Disqus. В какой-то момент времени она стала отображать назойливую рекламу. Было принято решение поставить на Drupal 8 виджет комментариев "В контакте".
Готовый модуль не заработал, пришлось решить задачку встроенными средствами Drupal. Действительно, всё оказалось просто.
Регистрация сайта
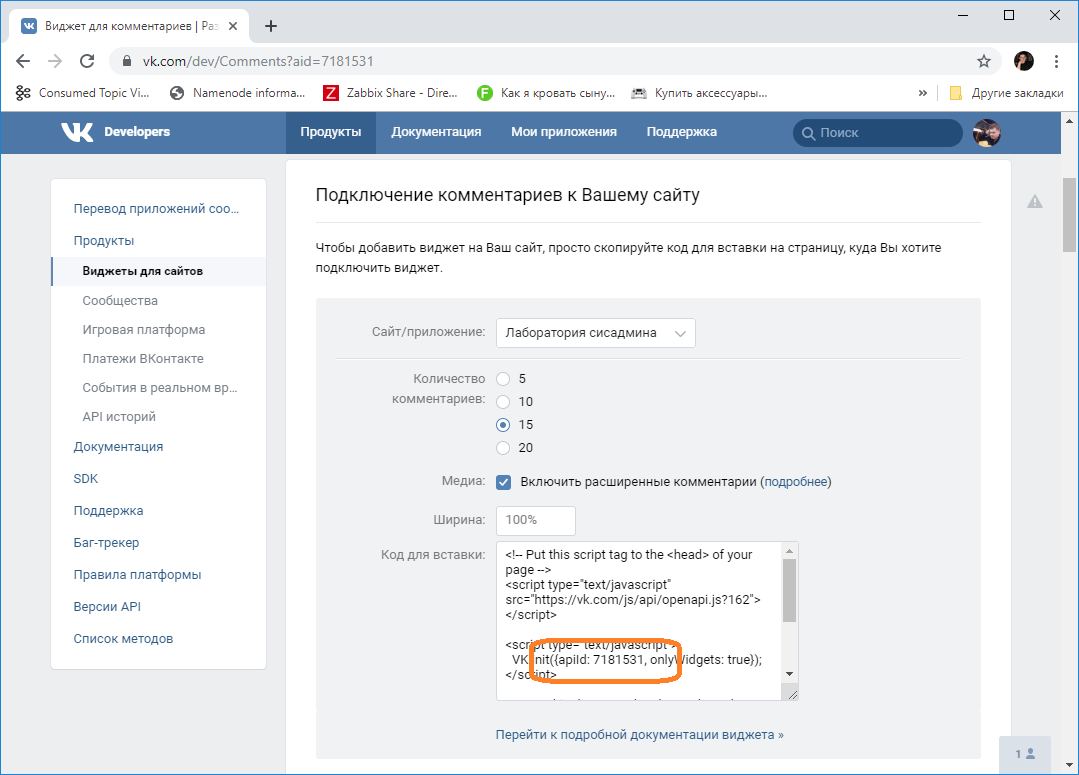
Регистрируем свой сайт на VK.
Нам понадобится apiId, его можно взять на той же страничке из кода для вставки.
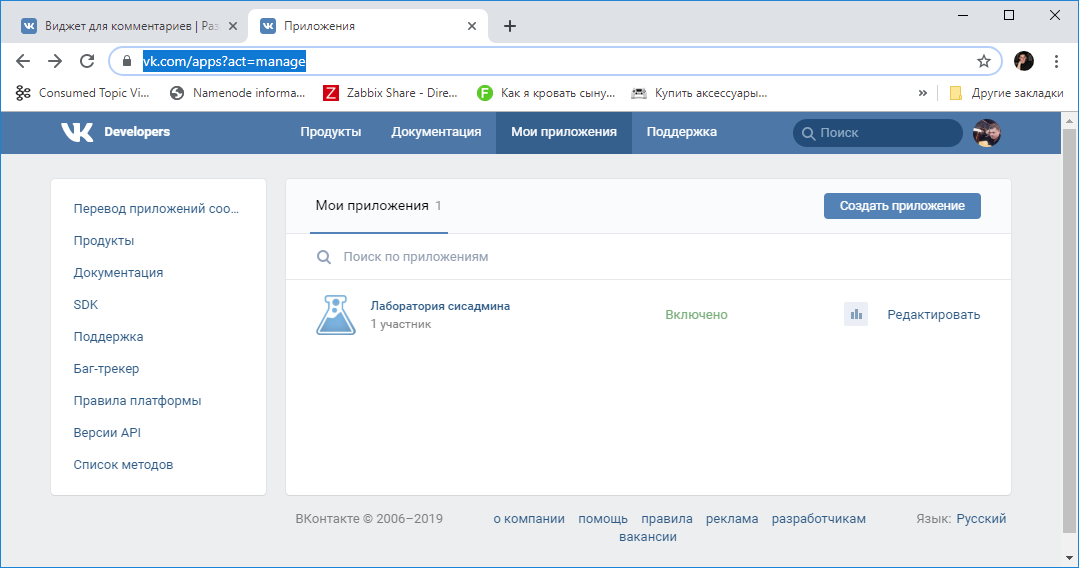
Или же его можно посмотреть на странице своих приложений.
https://vk.com/apps?act=manage
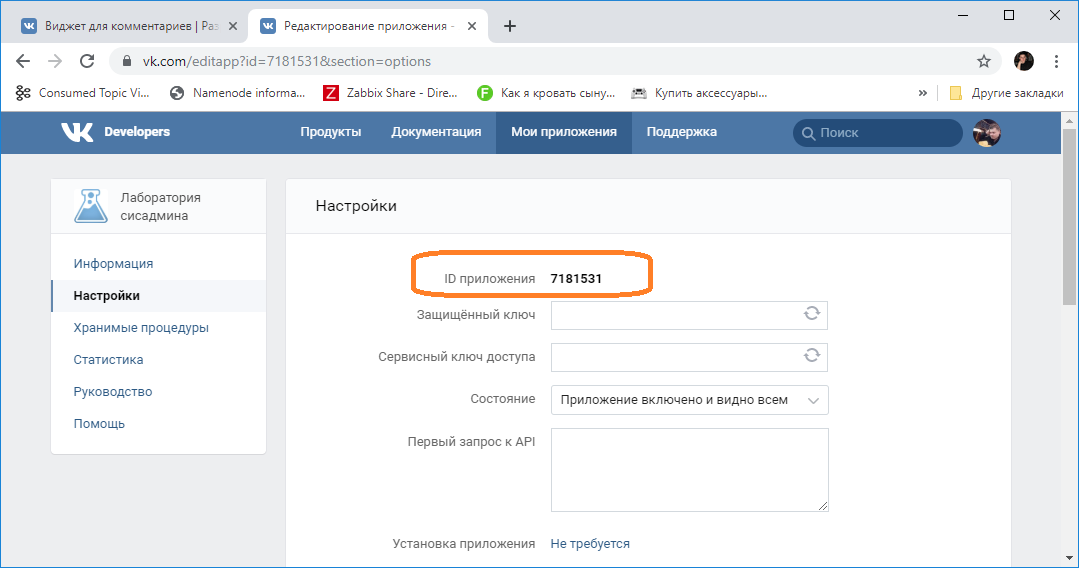
Напротив своего приложения Редактировать > Настройки > ID приложения.
Создаём блоки в Drupal 8
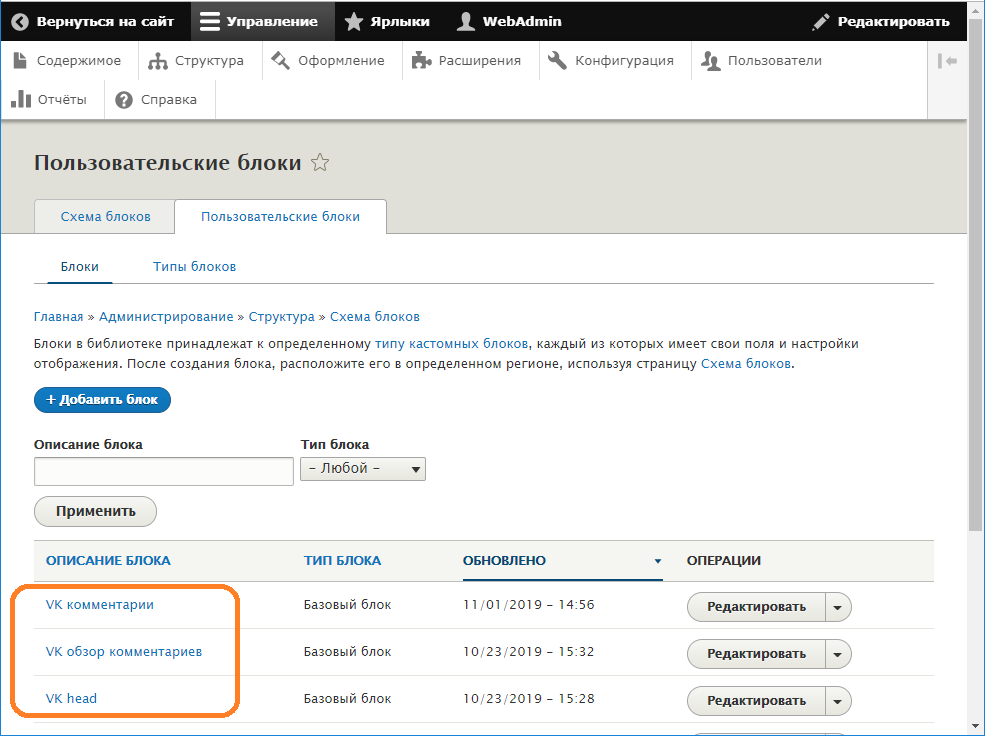
Структура > Схема блоков > Пользовательские блоки.
Добавляем три блока, формат "Полный HTML":
- VK head
Этот блок разместим повыше, там будет загружаться скрипт комментариев. - VK комментарии
Это будет блок с кодом виджета, его разместим под статьёй. - VK обзор комментариев
Этот блок разместим в правой стороне сайта, здесь будет список всех комментариев ко всем статьям. Выводятся только комментарии первого уровня.
Содержимое VK head:
<script type="text/javascript" src="https://vk.com/js/api/openapi.js?162"></script>
Содержимое VK комментарии, подстанавливаем идентификатор своего приложения:
<div id="vk_comments"> </div>
<script type="text/javascript">
VK.init({apiId: 7181531, onlyWidgets: true});
VK.Widgets.Comments("vk_comments", {limit: 20, attach: "*"});
</script>
Содержимое VK обзор комментариев, подстанавливаем идентификатор своего приложения:
<div id="vk_comments_browse"> </div>
<script type="text/javascript">
window.onload = function () {
VK.init({apiId: 7181531, onlyWidgets: true});
VK.Widgets.CommentsBrowse('vk_comments_browse', {width: 200, limit: 20, mini: 1, norealtime: 1});
}
</script>
Можно почитать документацию к виджету и модифицировать код блоков:
https://vk.com/dev/widget_comments
Структура > Схема блоков > Схема блоков.
VK head размещаю повыше, в Navigation Bar.
VK комментарии — под содержимым страницы.
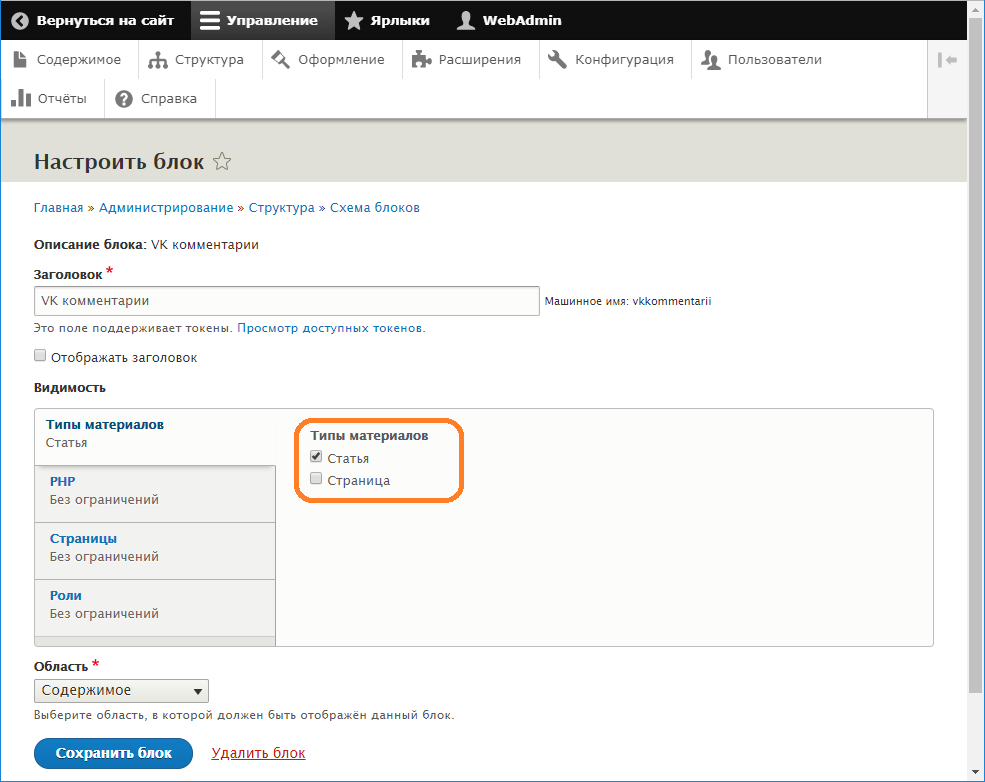
VK комментарии, в настройках блока указываем типы материалов, для которых отображать виджет.
VK обзор комментариев помещаем в Right Sidebar.
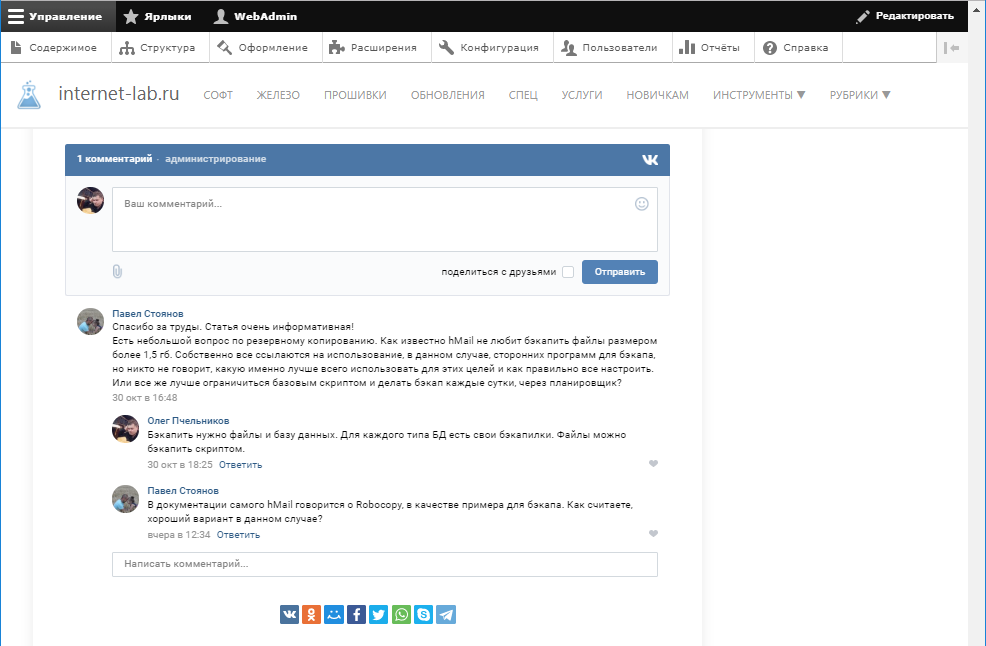
Готово.