Иногда требуется разрешить просмотр картинок в статье в модальном окне на полный экран. На помощь приходит Colorbox.
Colorbox — это легковесный кастомизируемый плагин для фреймворка jQuery, позволяющий открывать картинки и контент в модальном окне. Использование полной ширины экрана позволяет увеличить просматриваемое изображение. Плагин также позволяет делать галереи и слайдшоу.
Работаем в Drupal 9. Сегодня будем внедрять Colorbox для просмотра картинок статьи. Статью редактируем с помощью CKEditor 4. CKEditor и jQuery встроены в Drupal 9, так что пол дела сделано.
Для задуманного нам потребуется установить три расширения:
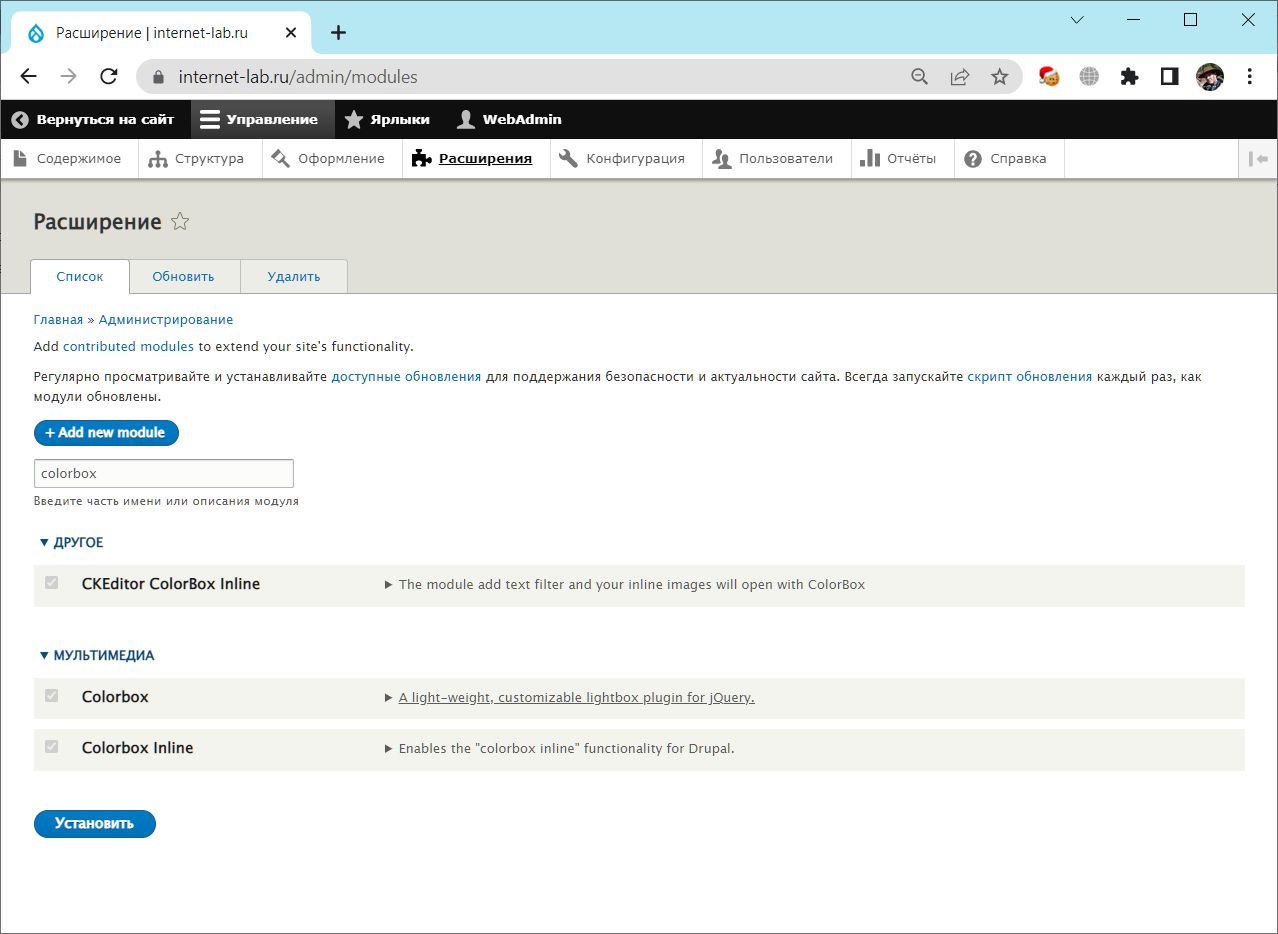
Устанавливаем и активируем.
Colorbox — модуль добавляет сам плагин Colorbox в нашу CMS. Возможности:
- Работает как форматер в сущностях и представлениях
- Интегрируется с полем изображений, стилями изображений и модулем вставки
- Поддерживает несколько стилей
- Можно сделать собственный стиль
- Можно использовать для установки команду Drush, drush colorbox-plugin, для загрузки и установки плагина Colorbox в sites/all/libraries
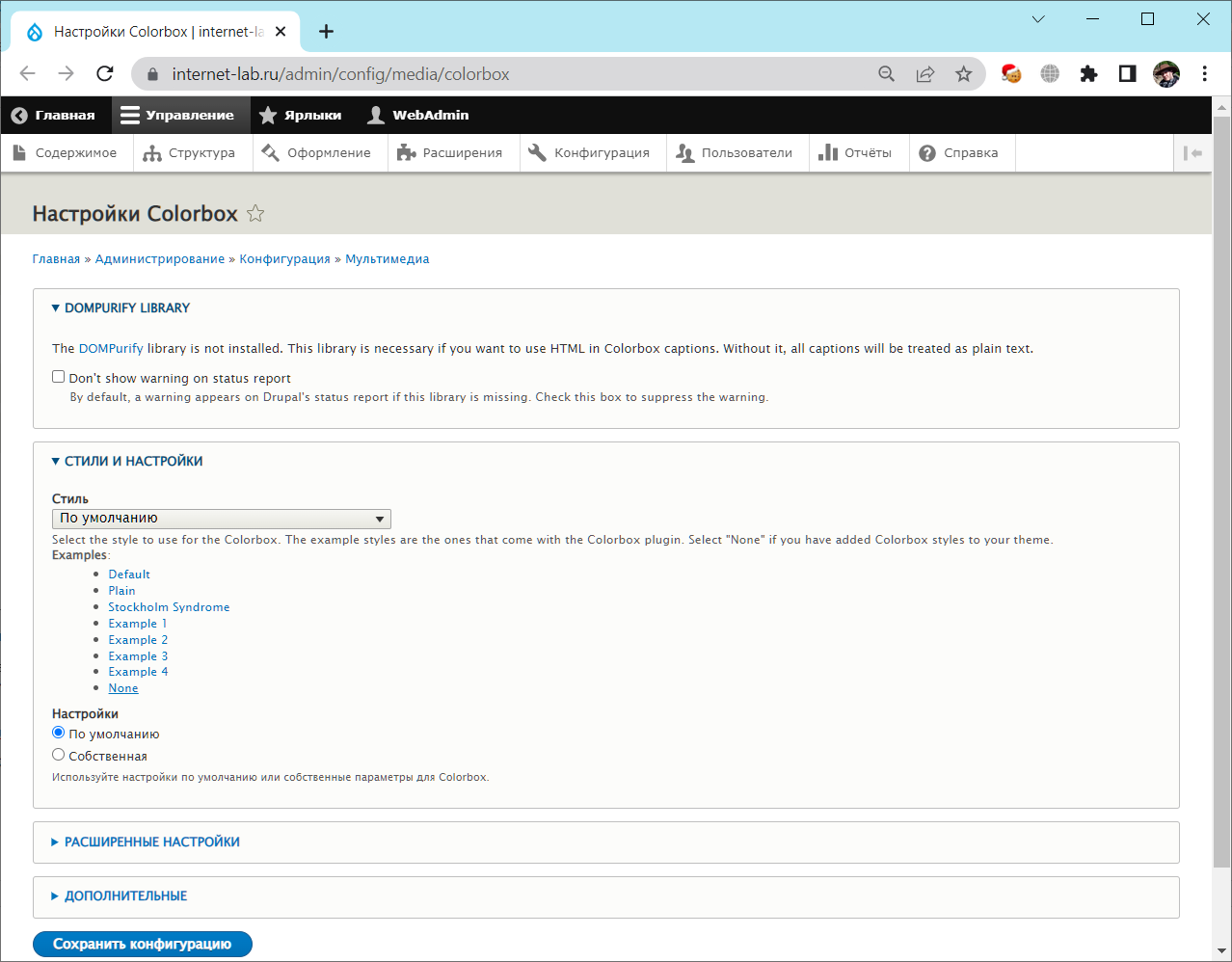
Настроим: Конфигурация → Мультимедиа → Настройки Colorbox. Можно покопаться в настройках, нам подсказывают какие библиотеки и модули могут потребоваться для дополнительного функционала, но пока он нам не нужен. Сохраняем конфигурацию.
Colorbox Inline — модуль позволяет открывать выбранный контент на странице в модельном окне. Настроек не требует. После активации модуля уже можно вручную настраивать Colorbox для контента. К примеру, добавляем атрибут data-colorbox-inline к элементу и указываем что открывать (при клике откроется элемент с классом user-login.):
<a data-colorbox-inline=".user-login">User Login</a>
Вручную писать код HTML не будем, автоматизируем процесс модулем CKEditor ColorBox Inline.
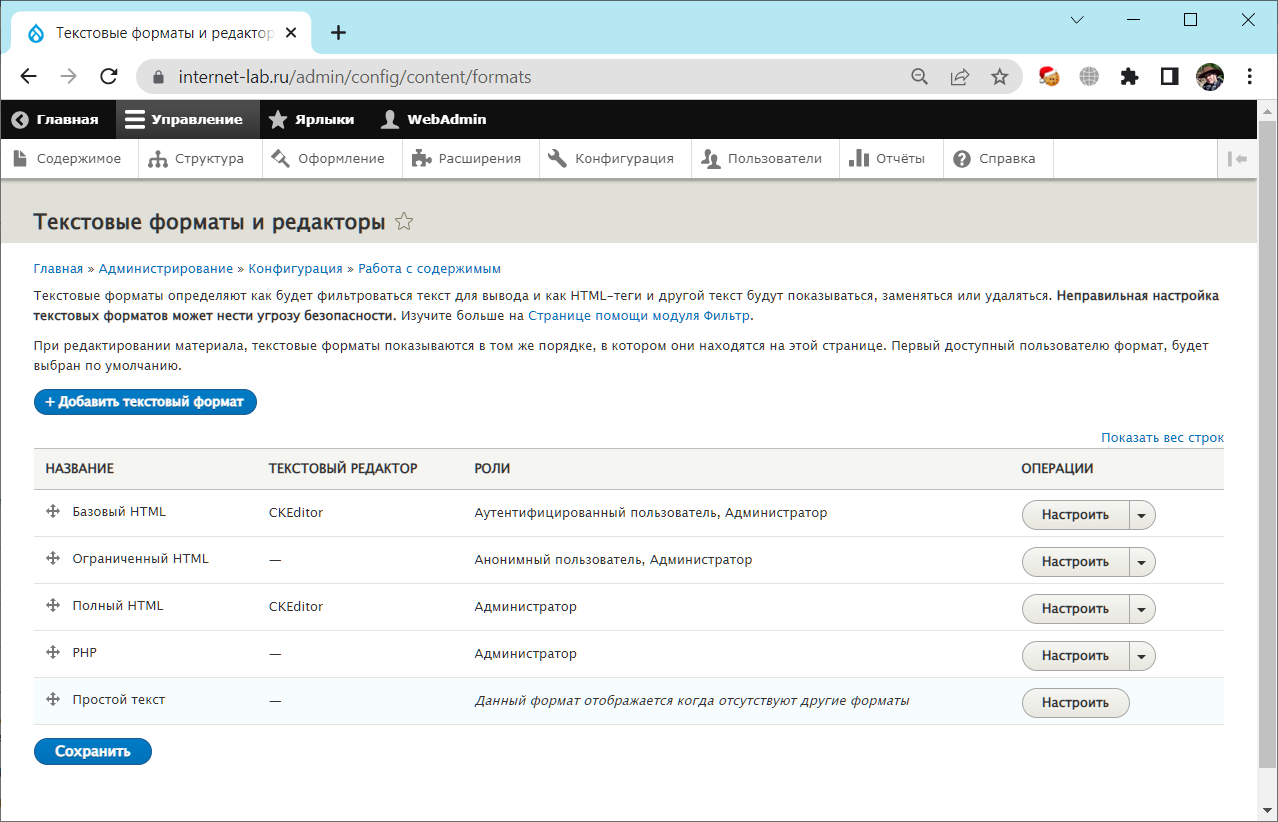
CKEditor ColorBox Inline — модуль добавляет текстовый фильтр, который можно включить в нужном текстовом формате. После активации идём в Конфигурация → Работа с содержимым → Текстовые форматы и редакторы.
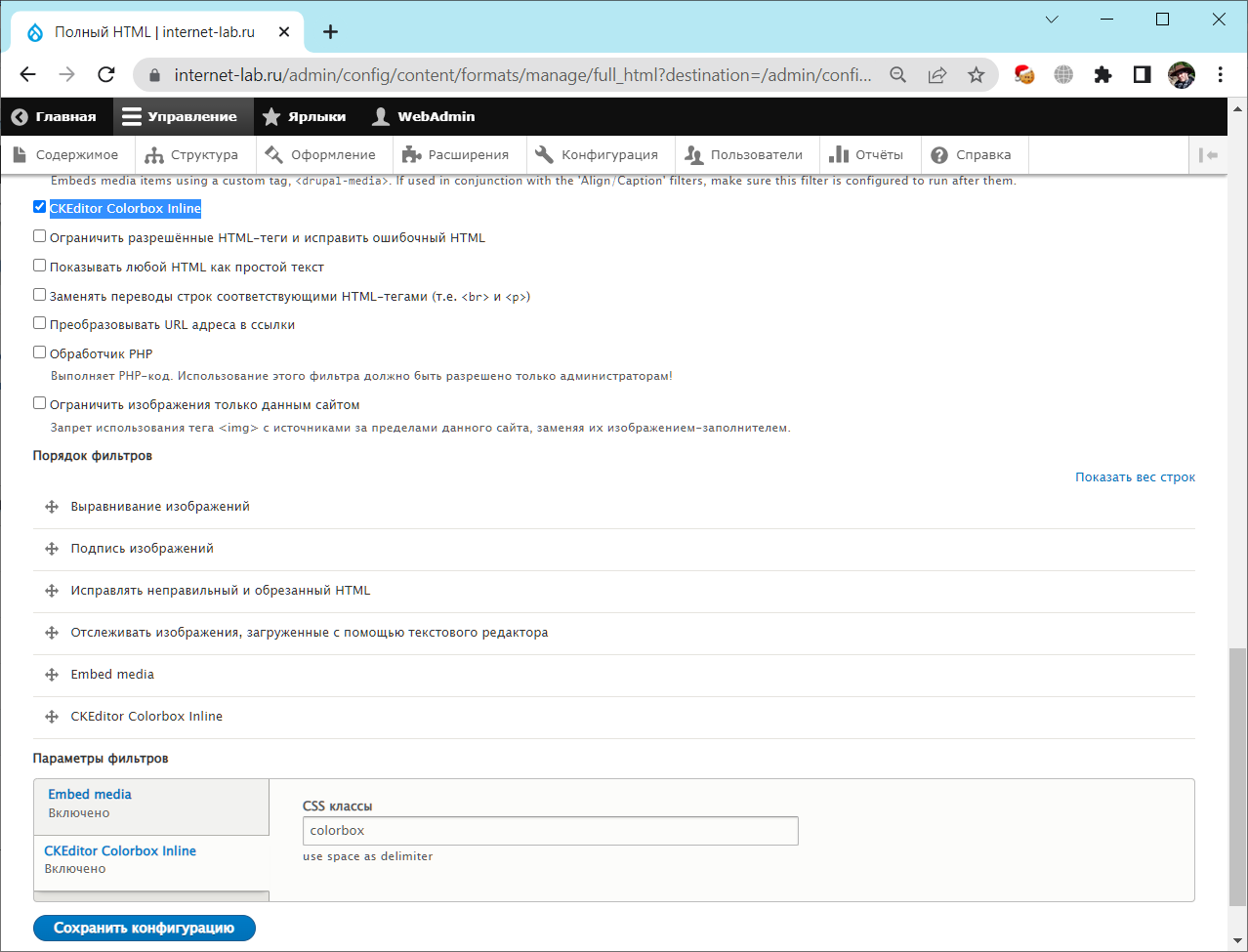
Выбираем текстовый формат, который используем в статье. Можно создать новый формат, в котором будет работать Colorbox. Я выбираю Полный HTML → Настроить.
Включаем фильтр CKEditor Colorbox Inline, настраиваем порядок фильтров. В параметрах фильтр дописывает к элементу класс colorbox, не меняю. Сохранить конфигурацию.
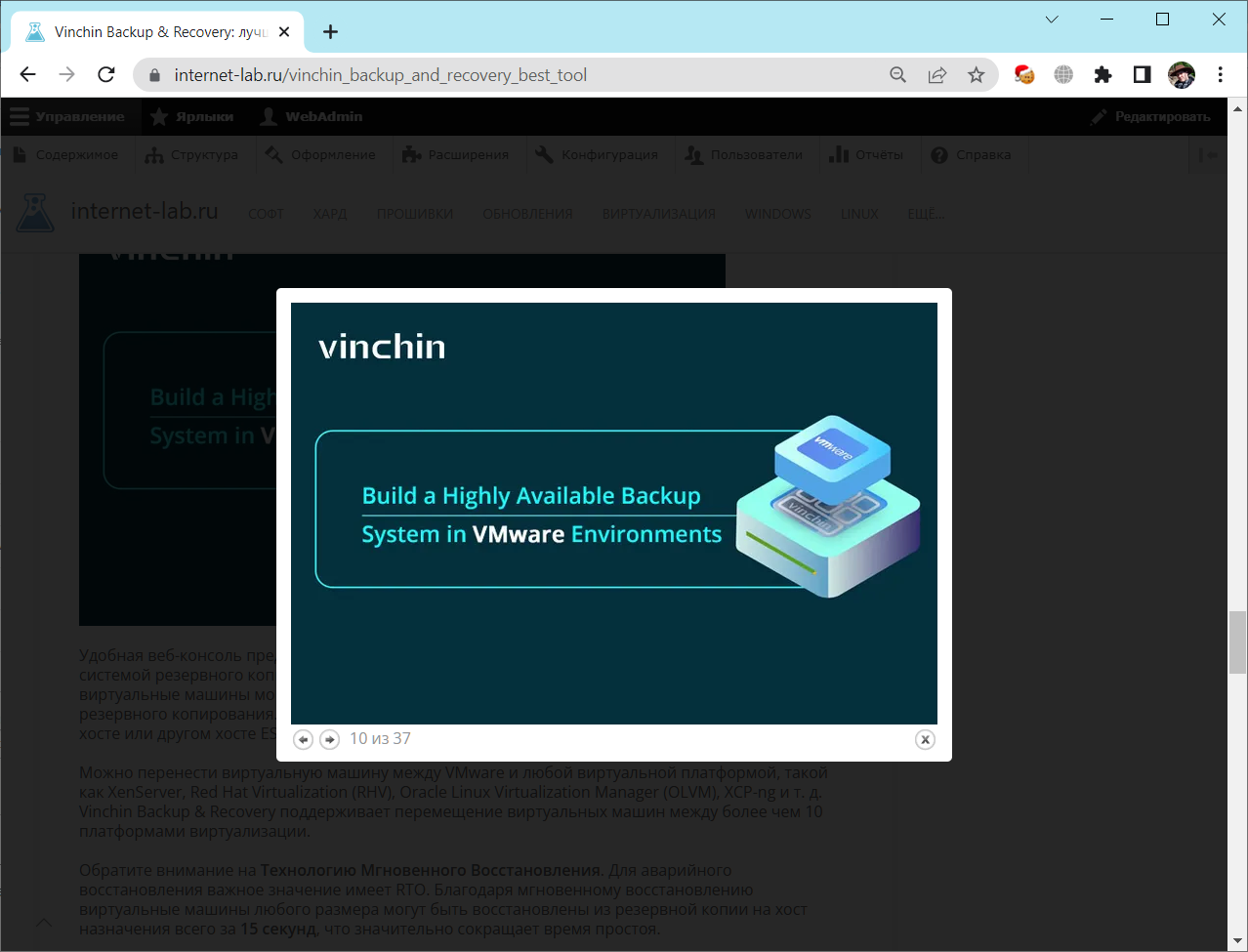
Осталось проверить, открываю статью с картинками, кликаю... Работает.