
Иногда нужно получить скриншот сайта. Не просто изображение экрана, а именно весь сайт целиком. Или изображение страницы сайта, как оно выглядит на планшете или телефоне.
Это может быть востребовано для веб-разработчиков, верстальщиков, менеджеров проекта, владельцев сайтов, UI и UX дизайнерам, юзабилити-специалистам. И все они толпой приходят к сисадмину с вопросом, как сделать такой скриншот?
Можно, конечно, сделать кучу картинок, а потом склеивать их в редакторе. Но это не наш метод, воспользуемся возможностями браузера Google Chrome. Дополнительных расширений устанавливать не придётся.
Открываем в Google Chrome требуемый сайт.
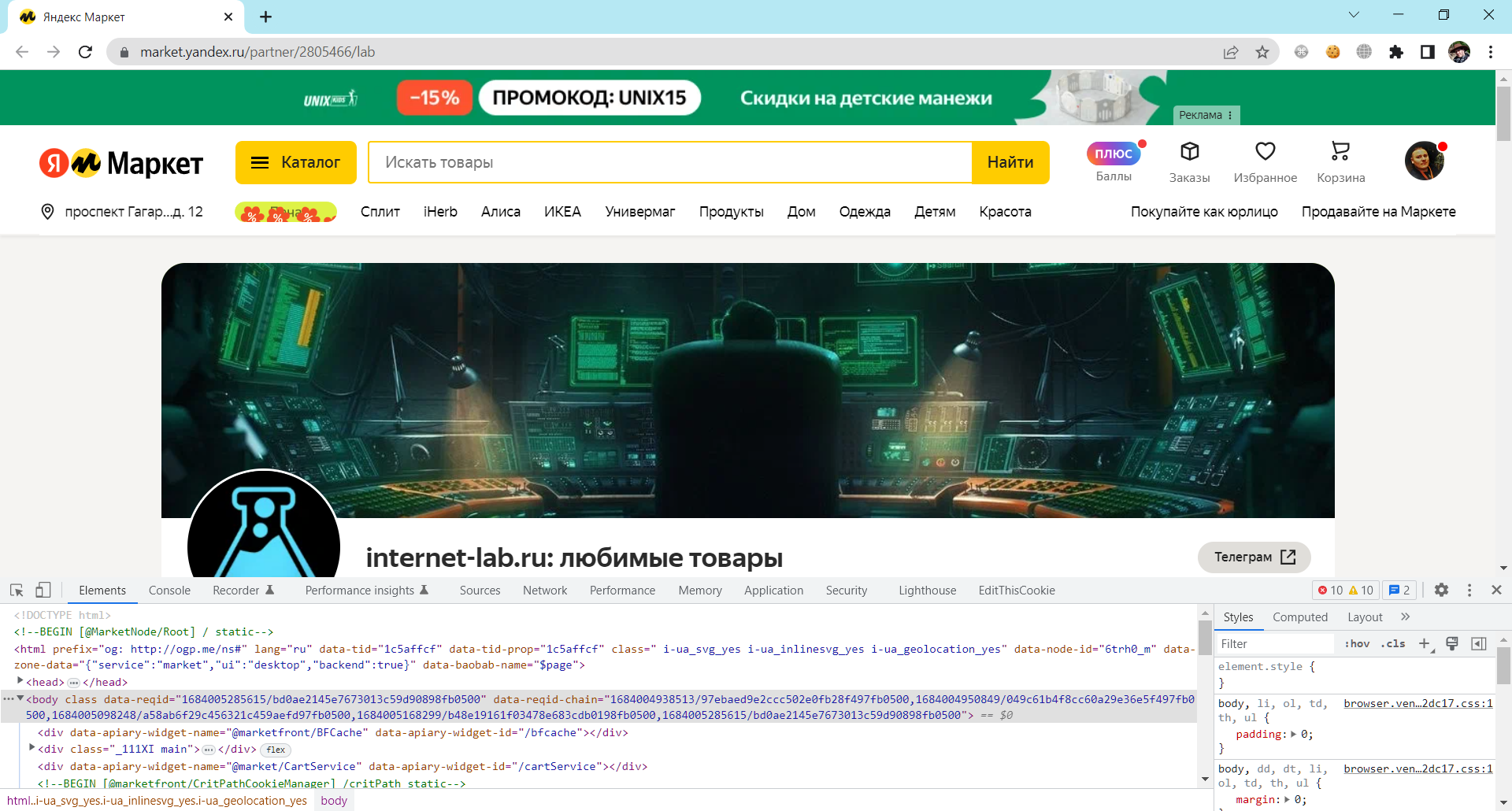
Переходим в консоль разработчика: F12 или Ctrl + Shift + i или Меню → Дополнительные инструменты → Инструменты разработчика.
Переключаемся в режим эмуляции мобильных устройств с помощью иконки в виде планшета с телефоном (слева внизу) или Ctrl + Shift + m.
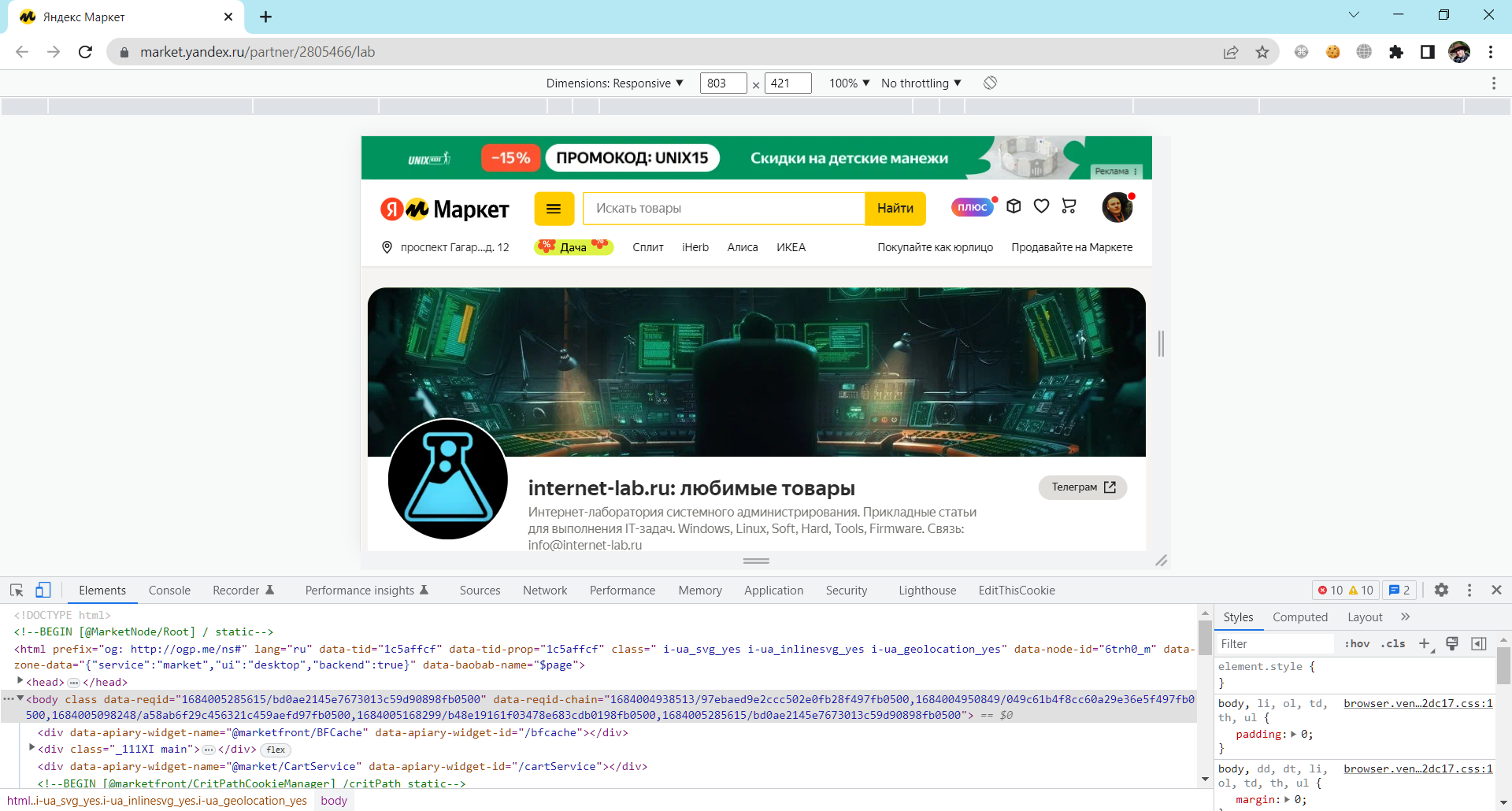
Ползунками устанавливаем необходимые размеры экрана, или указываем необходимый размер, или выбираем мобильное устройство из списка. К примеру, выберу iPhone 12 Pro.
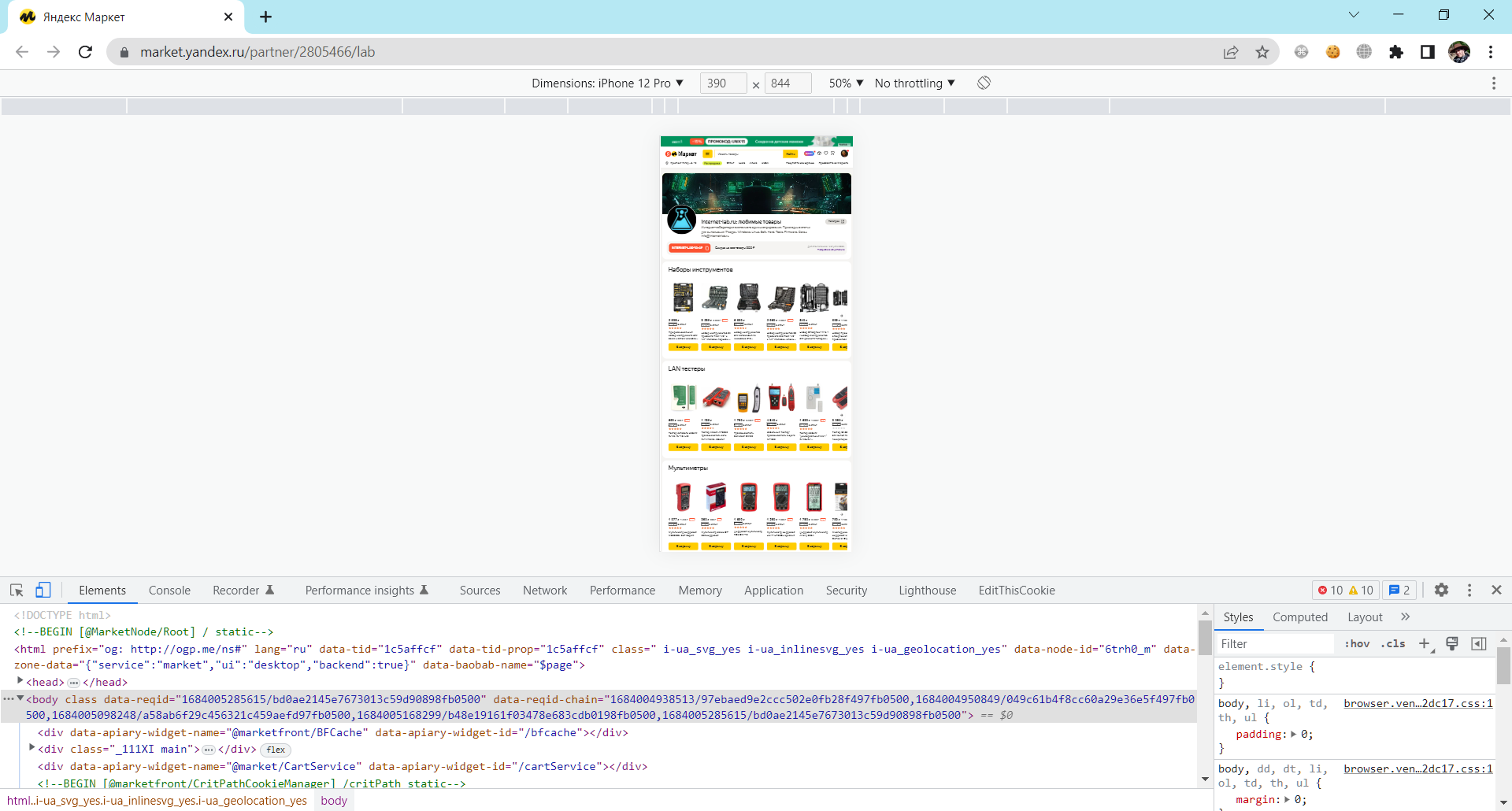
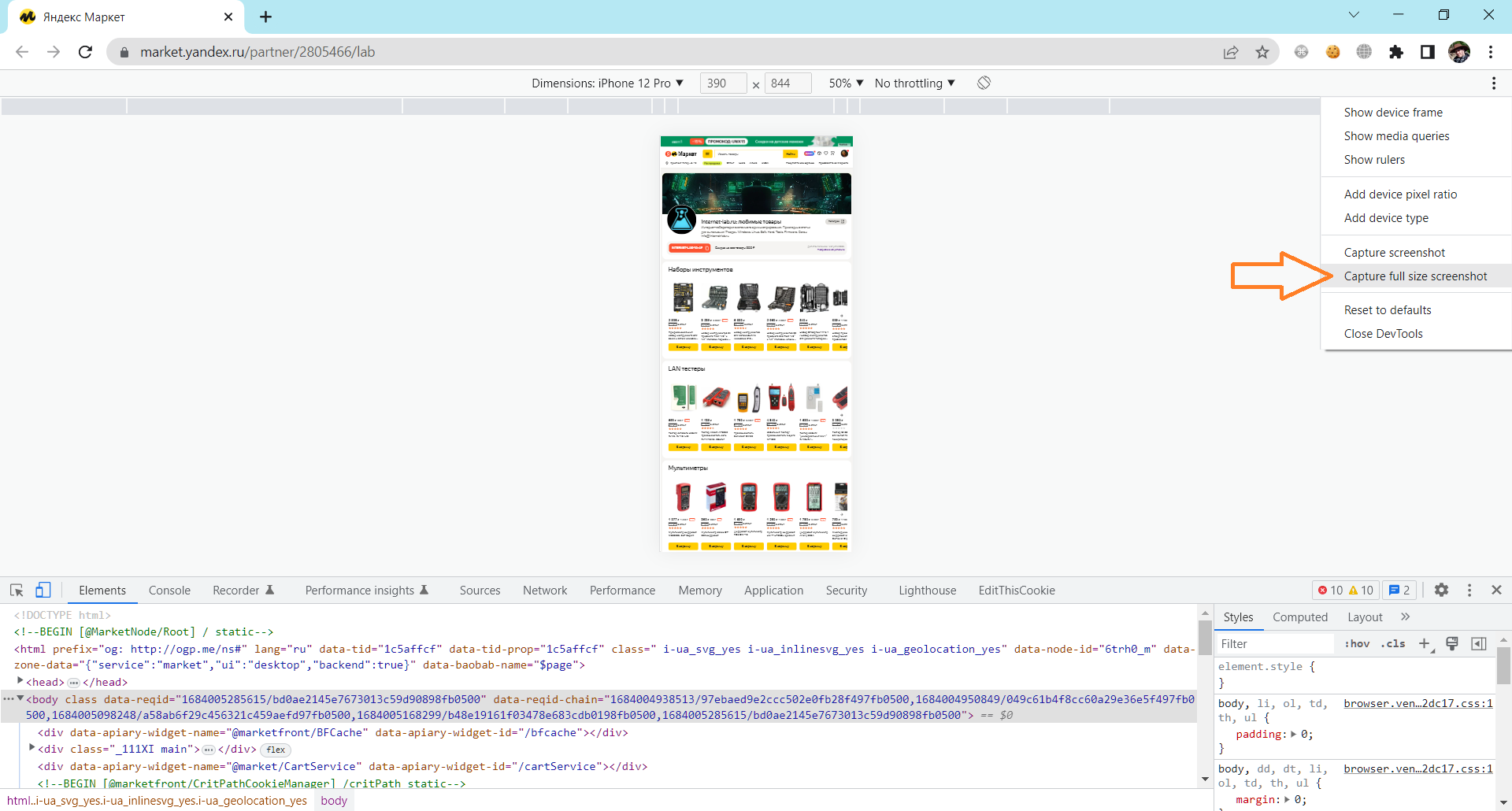
Теперь сайт отображается так, как он бы выглядел на iPhone. В правом верхнем углу нажимаем иконку в виде трёх вертикальный точек, отображается дополнительное меню. Выбираем Capture full size screenshot.
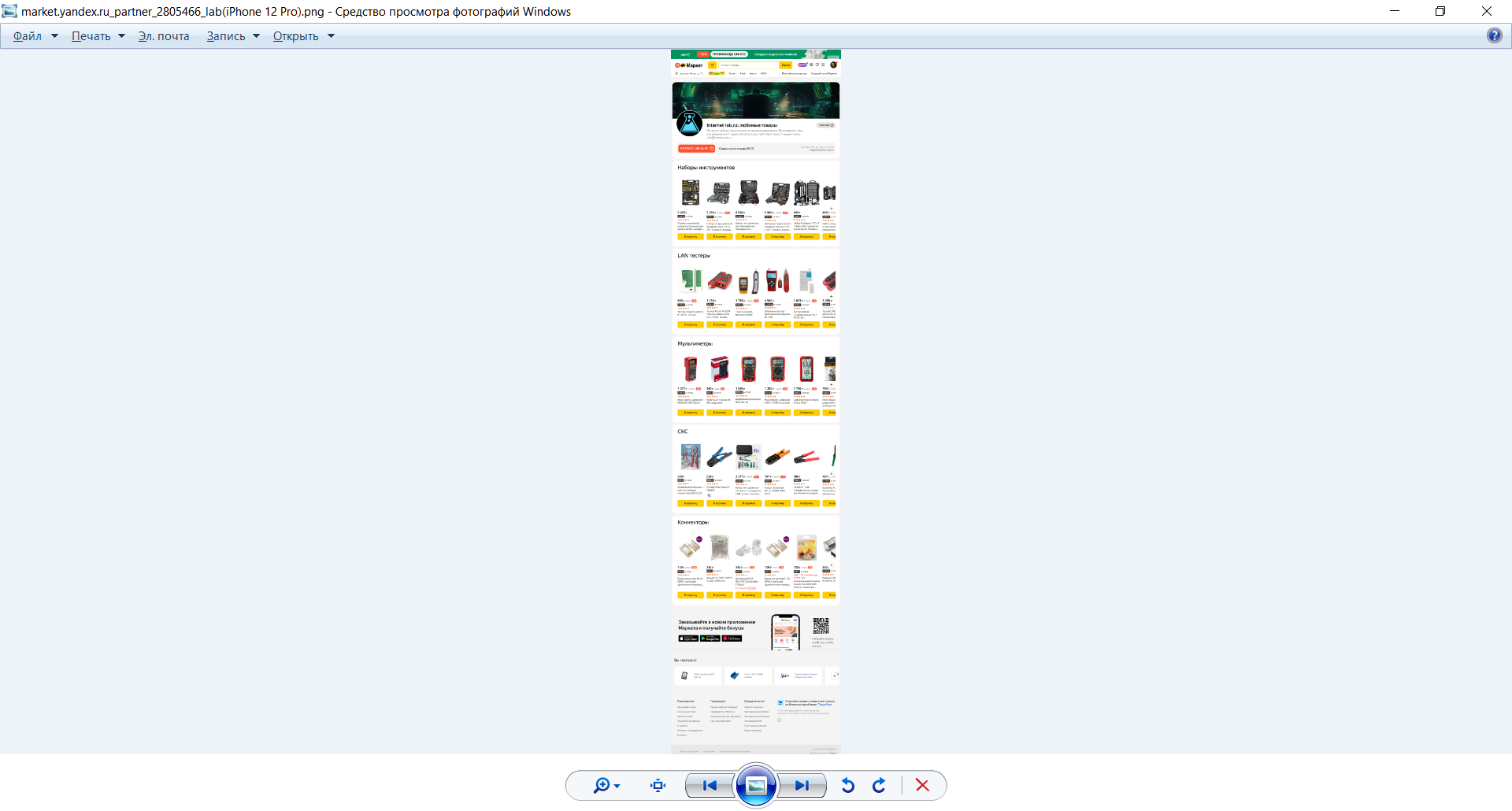
Google Chrome немного подумает и выплюнет PNG картинку с полным скриншотом нашего сайта от заголовка до футера.