Visual Studio Code — кроссплатформенный открытый редактор кода, разработанный компанией Microsoft. Бесплатный.
Очень удобный редактор, даже админы Linux оценили и используют в трудовых буднях.
Xdebug — расширение PHP для профилирования и отладки PHP-скриптов. Работает по протоколу DBGp.
Эта полезная утилита помогает разработчикам PHP упростить отладку PHP-скриптов с помощью точек останова, пошагового выполнения и отслеживания выражений. А ещё лучше делать это удалённо, из дома.
Сегодня мы с вами настроим удалённую отладку PHP на Visual Studio Code с помощью Xdebug. Разработчик сможет из дома удалённо подключаться к сайту и дебажить код во все брек-поинты. Разработчику понадобится дома прямой IP адрес.
Краткая схема взаимодействия
- На удалённом сайте устанавливается и настраивается Xdebug — расширение для PHP.
- Разработчик запускает свою любимую IDE, в нашем случае Visual Studio Code, конфигурирует, ставит необходимые плагины, в том числе для браузера.
- Разработчик открывает в браузере сайт, включает дебаг, и сервер сам коннектится по указанному в настройках порту на домашний IP адрес разработчика.
- Разработчик дебажит код.
Установка Xdebug на сервере
Не будем подробно останавливаться на установке расширения PHP, на сайте разработчика есть инструкции. Для Ubuntu:
apt-get install php-xdebug
https://xdebug.org/docs/install
Настроить ещё надо
vim /etc/php/7.4/cli/conf.d/99-xdebug.ini
[xdebug] zend_extension="<путь к расширению xdebug>" xdebug.mode=debug xdebug.client_host=<домашний IP адрес разработчика> xdebug.discover_client_host = true xdebug.client_port=9000
https://xdebug.org/docs/all_settings
Если разработчиков несколько, или IP адрес дома плавающий, то можно обратить внимание на опцию xdebug.discover_client_host, которая позволяет отвечать всем, кто делает запрос. Но это небезопасно.
Буду использовать порт 9000.
Установка Visual Studio Code
Устанавливаем.
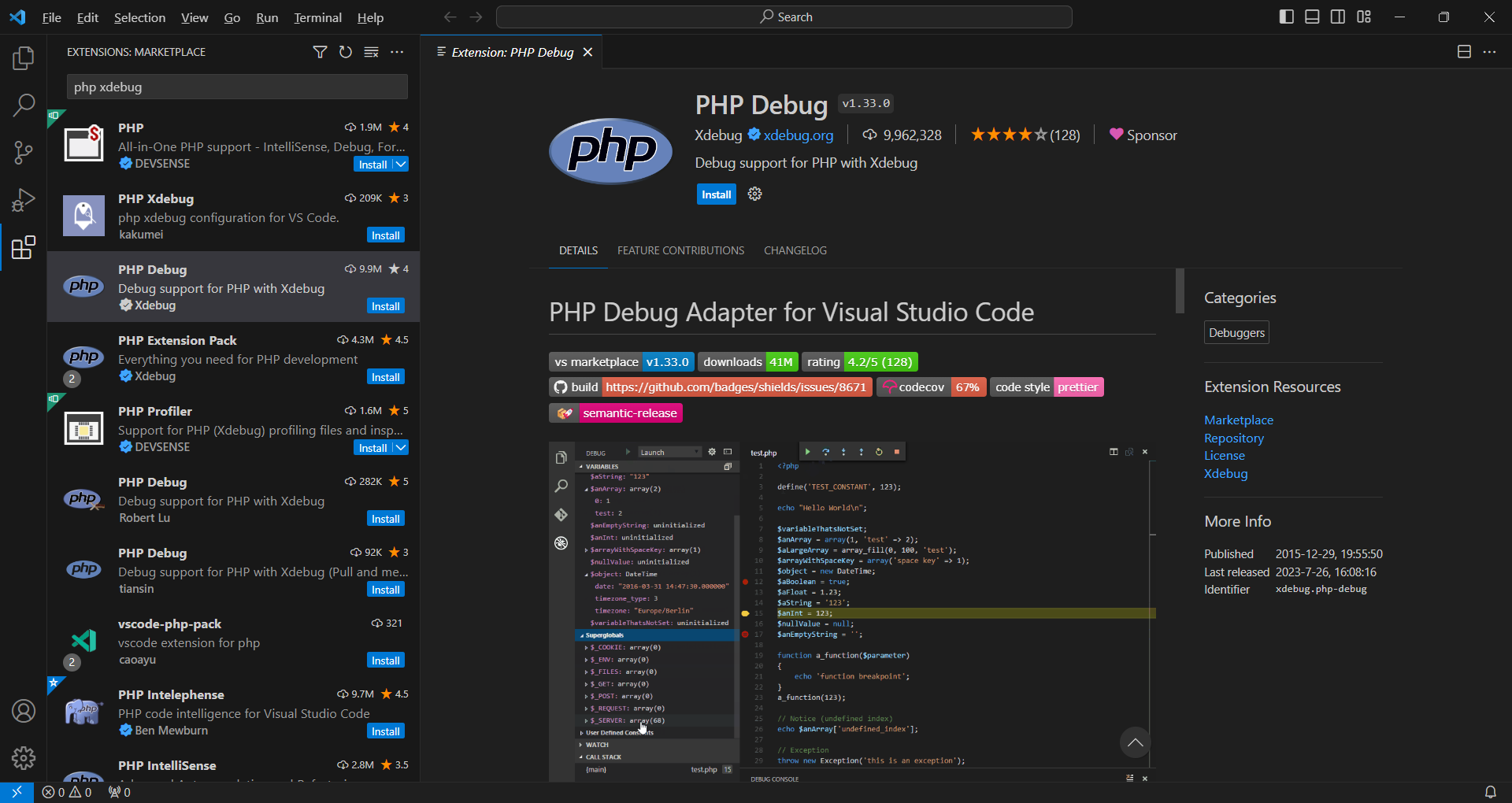
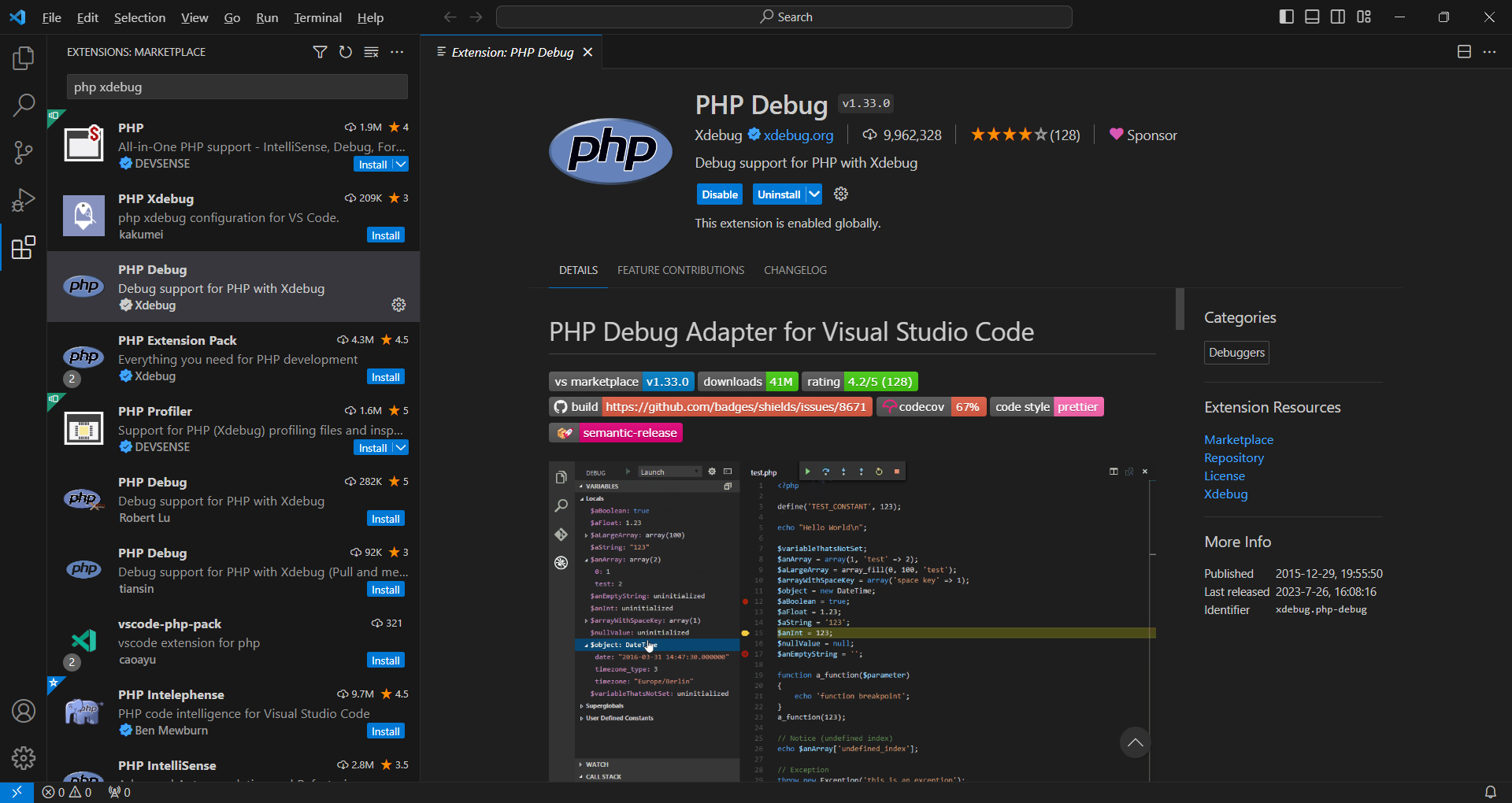
Установка расширений для Visual Studio Code
Находим расширение PHP Debug.
Устанавливаем, Install.
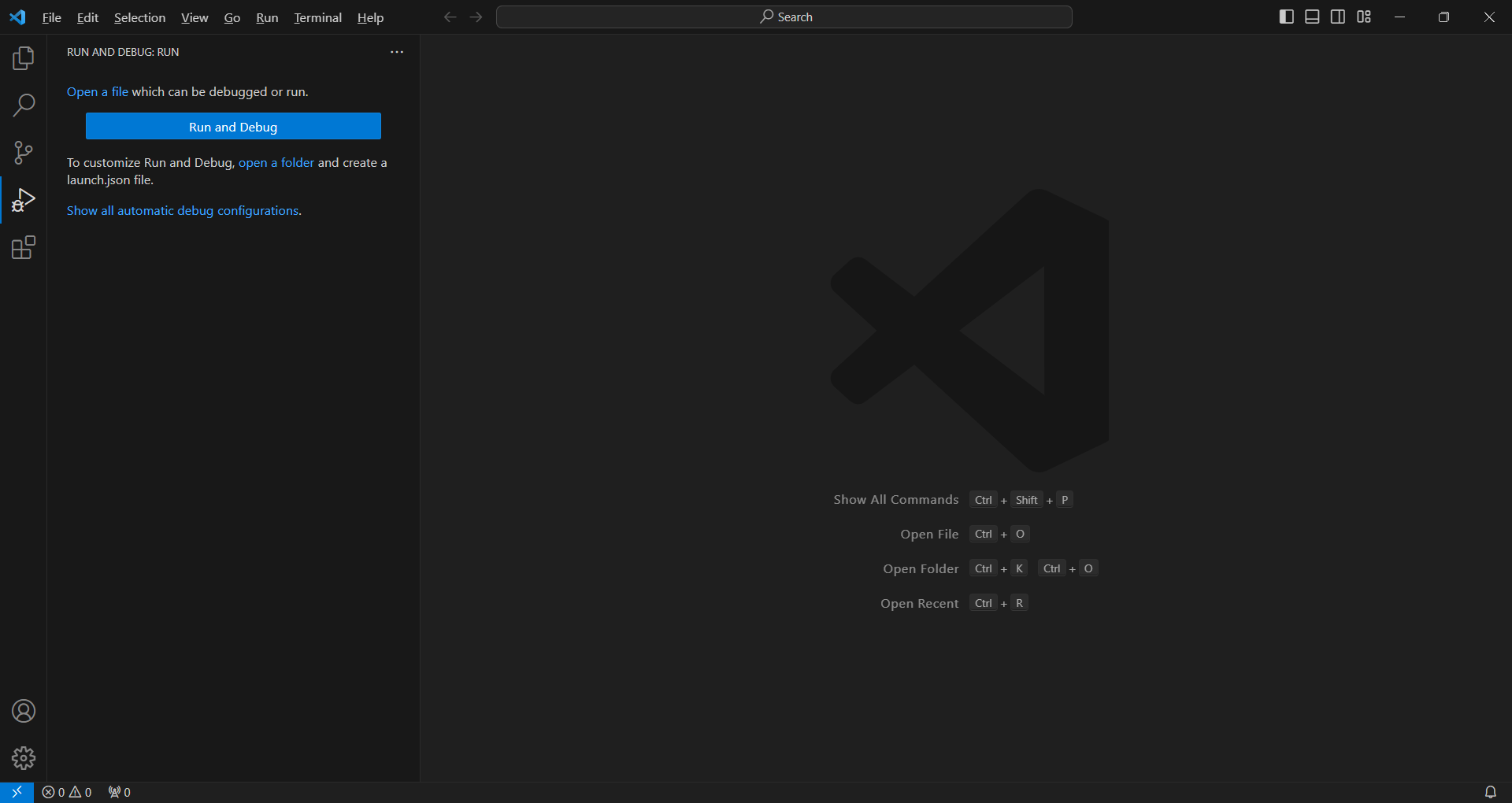
Тыкаем слева в иконку с жуком.
Написано:
To customize Run and Debug, open a folder and create a launch.json file.
Я работаю в Windows 10, создаю для проекта папку C:\CTF, открываю её в VSCode.
Возвращаюсь к кнопку с жуком.
Написано:
To customize Run and Debug create a launch.json file.
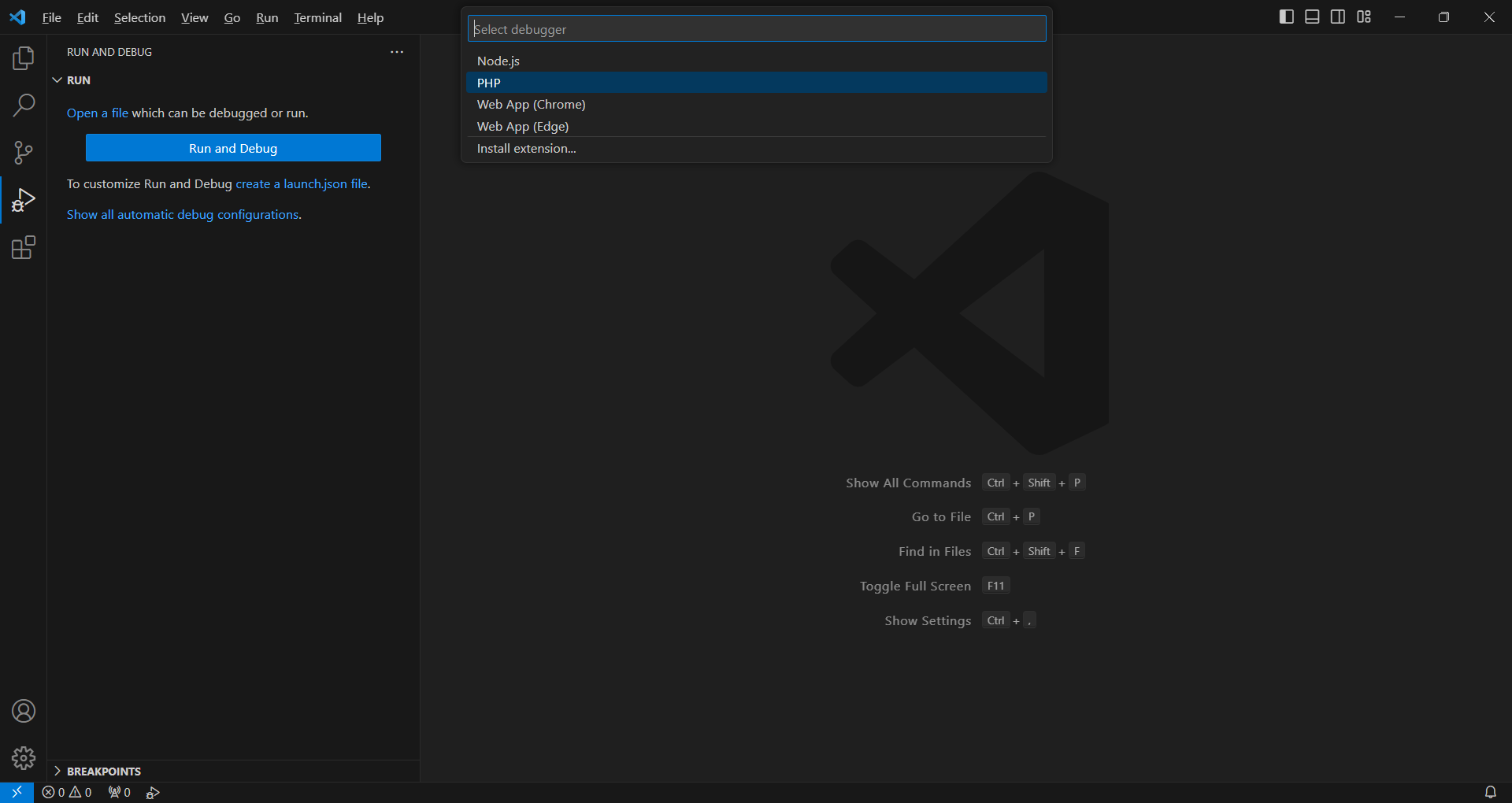
Нажимаю на ссылку для создания файла.
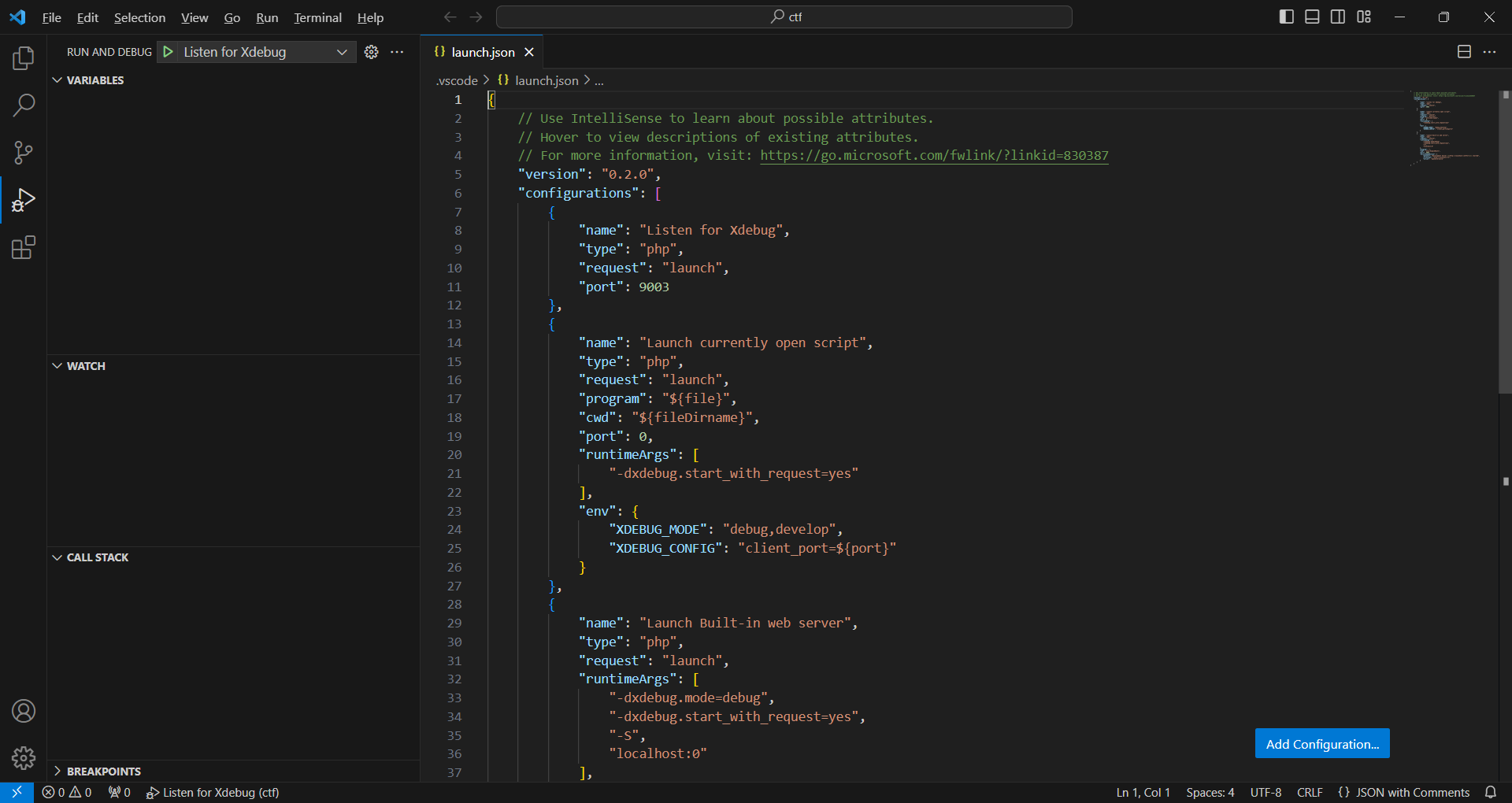
В проекте создаётся файл launch.json с примером настроек. в элементе JSON массива с параметром "name": "Listen for Xdebug" находим параметр "port" и меняем его значение на 9000.
Слева вверху в блоке RUN AND DEBUG выбираем из списка "Listen for Xdebug" и нажимаем зелёный треугольник для запуска.
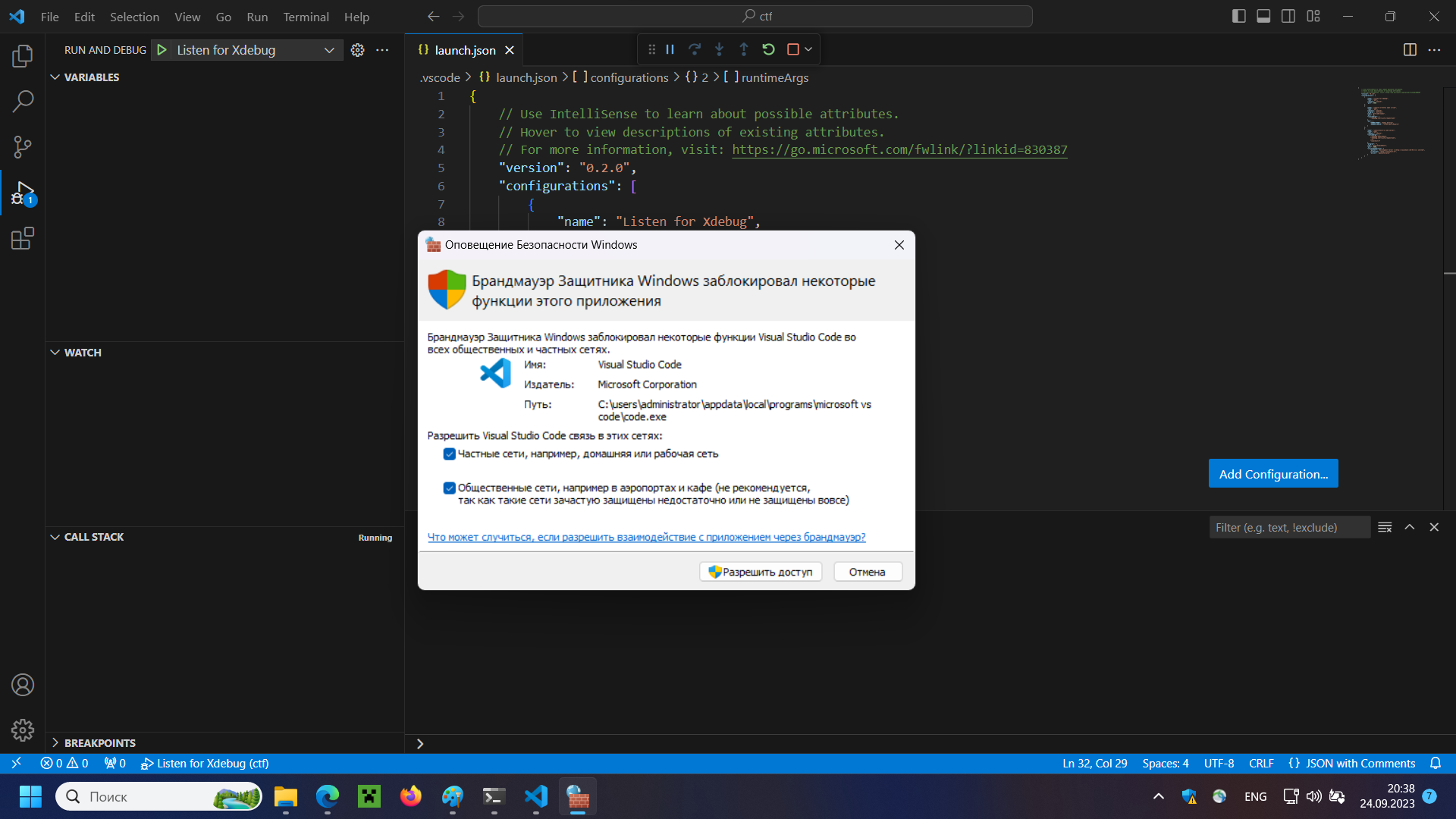
Открывается оповещение безопасности. Ставим галки для всех сетей (вам лучше знать какие выбрать). Разрешить доступ.
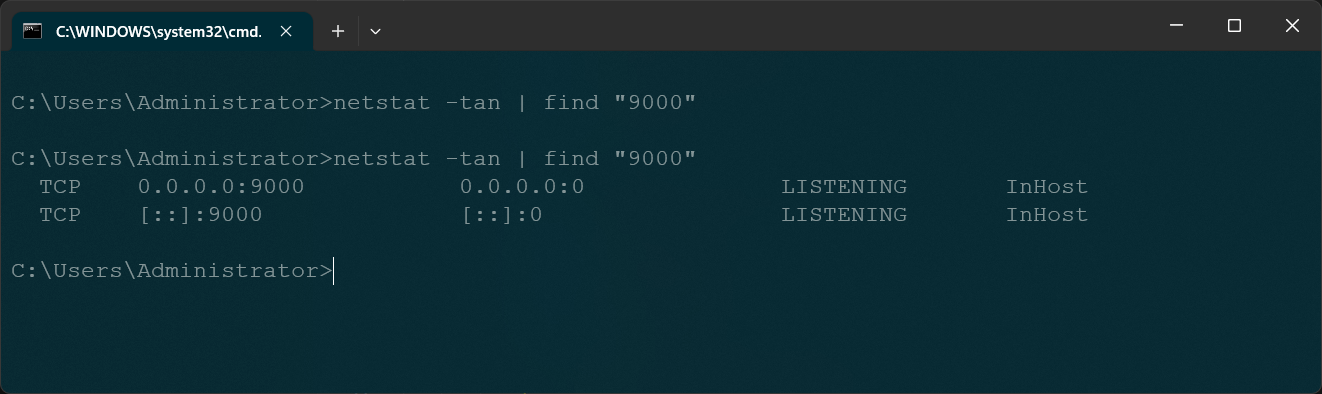
VSCode начинает слушать порт TCP 9000.
Останавливаем дебаг. Нажимаем красный квадрат (Stop).
Проброс порта
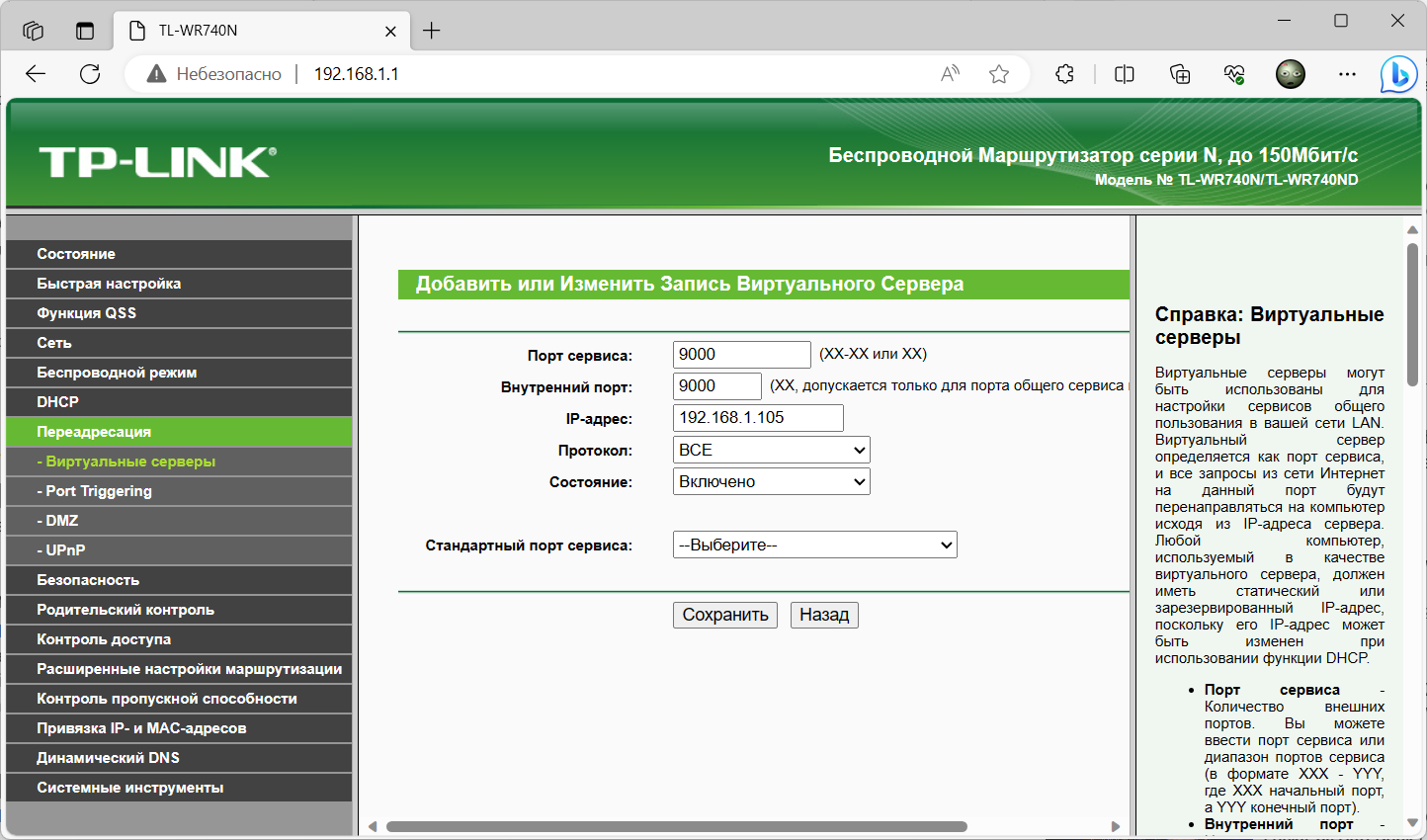
Для того чтобы сервер достучался до порта 9000 на моём компе (а сегодня я за разработчика PHP), нужно на роутере пробросить порт 9000 с внешнего прямого IP адреса на порт 9000 локального компьютера.
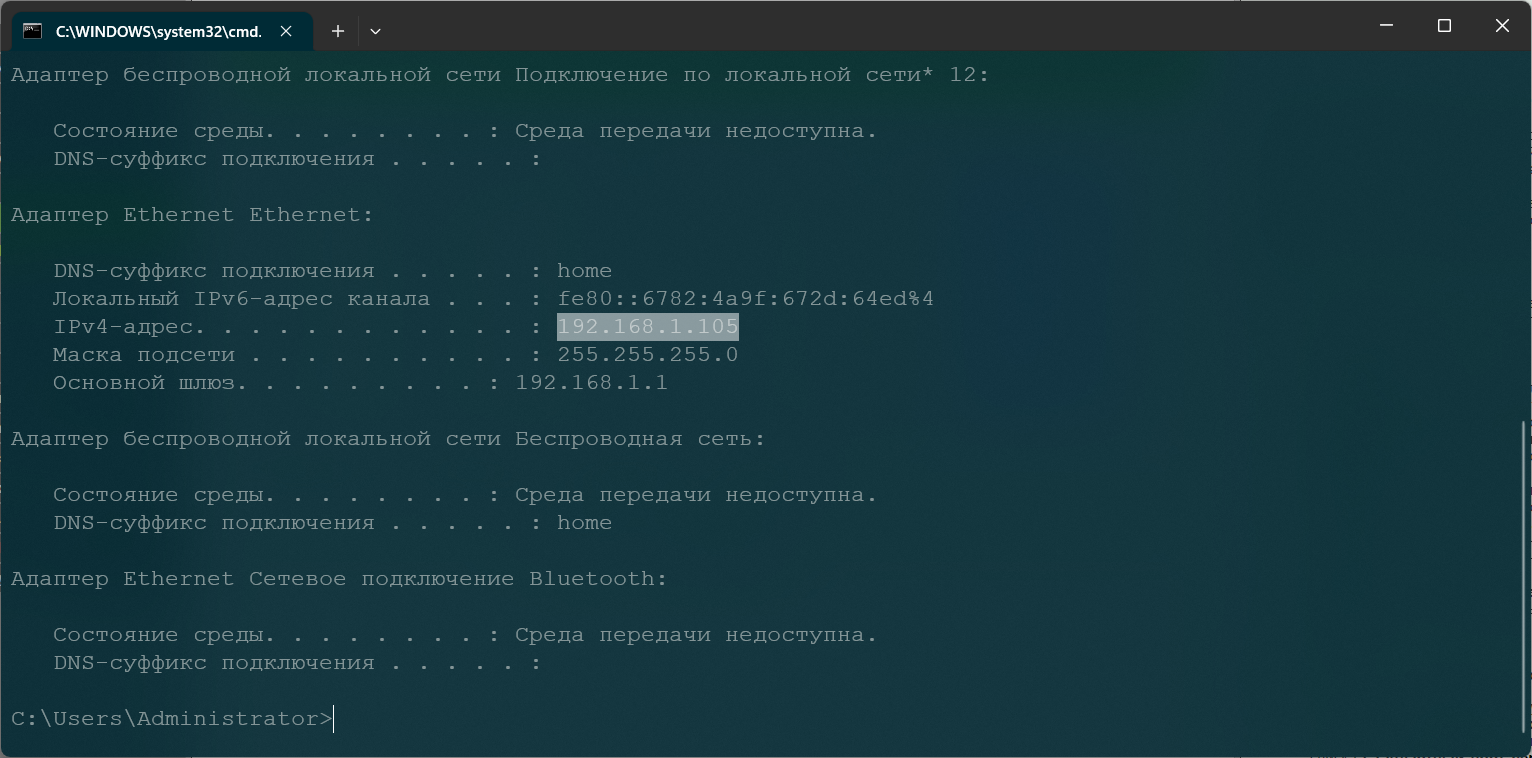
ipconfig
Локальный IP у меня 192.168.1.105.
Пробрасываю на него порт 9000 с внешнего IP.
Расширение для браузера
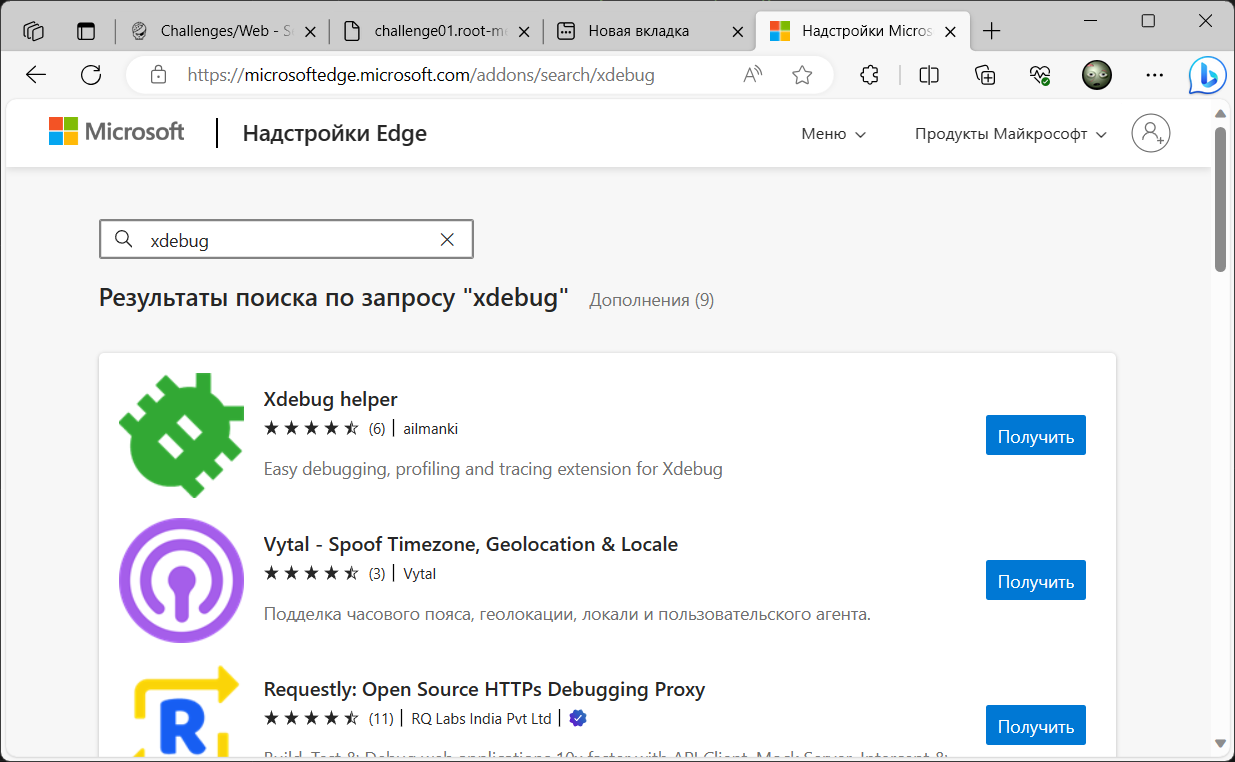
Работать будем в браузере Edge.
Устанавливаем расширение Xdebug helper.
Заходим на наш сайт, На иконке расширения выбираем зелёного жука Debug.
Настройка конфигурации
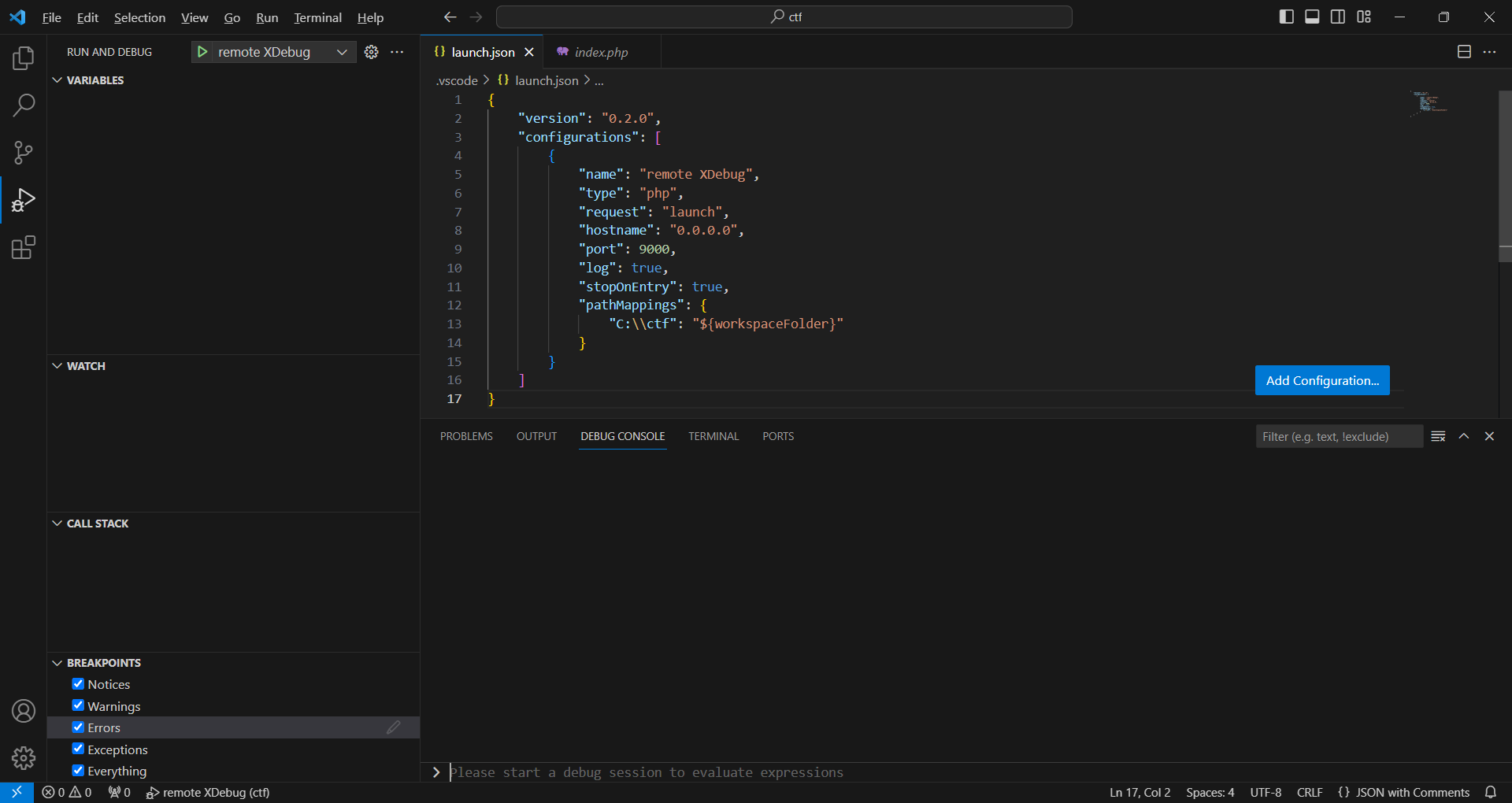
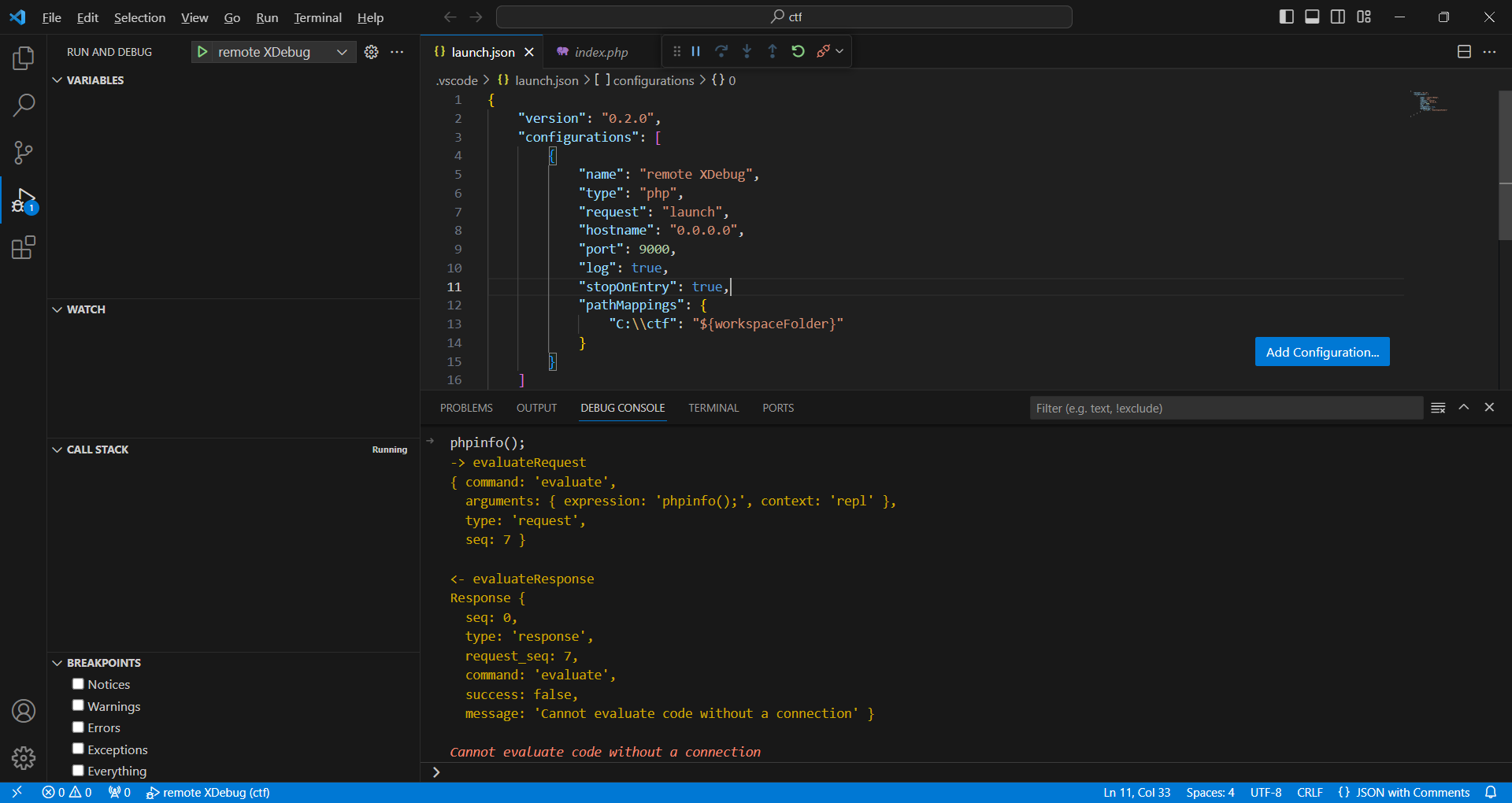
Редактируем launch.json.
{
"version": "0.2.0",
"configurations": [
{
"name": "remote XDebug",
"type": "php",
"request": "launch",
"hostname": "0.0.0.0",
"port": 9000,
"log": true,
"stopOnEntry": true,
"pathMappings": {
"C:\\ctf": "${workspaceFolder}"
}
}
]
}
Поясню некоторые моменты.
- "name": "remote XDebug" — название, именно эту опцию будем выбирать для дебага слева вверху в блоке RUN AND DEBUG
- "hostname": "0.0.0.0" — на локальном компьютере будем прослушивать порт на всех интерфейсах
- "port": 9000 — порт, на который нам будет отправлять пакеты удалённый сервер с сайтом
- "stopOnEntry": true — останавливаться на первой точке останова
- "log": true — выводить подробный лог в консоль
- "pathMappings": { "C:\\ctf": "${workspaceFolder}" } — здесь C:\ctf: папка с проектом. По идее здесь должен находиться такой же код, как на сервере. Но не обязательно, это зависит от того, для чего мы всё это настраиваем. Слеш экранируется.
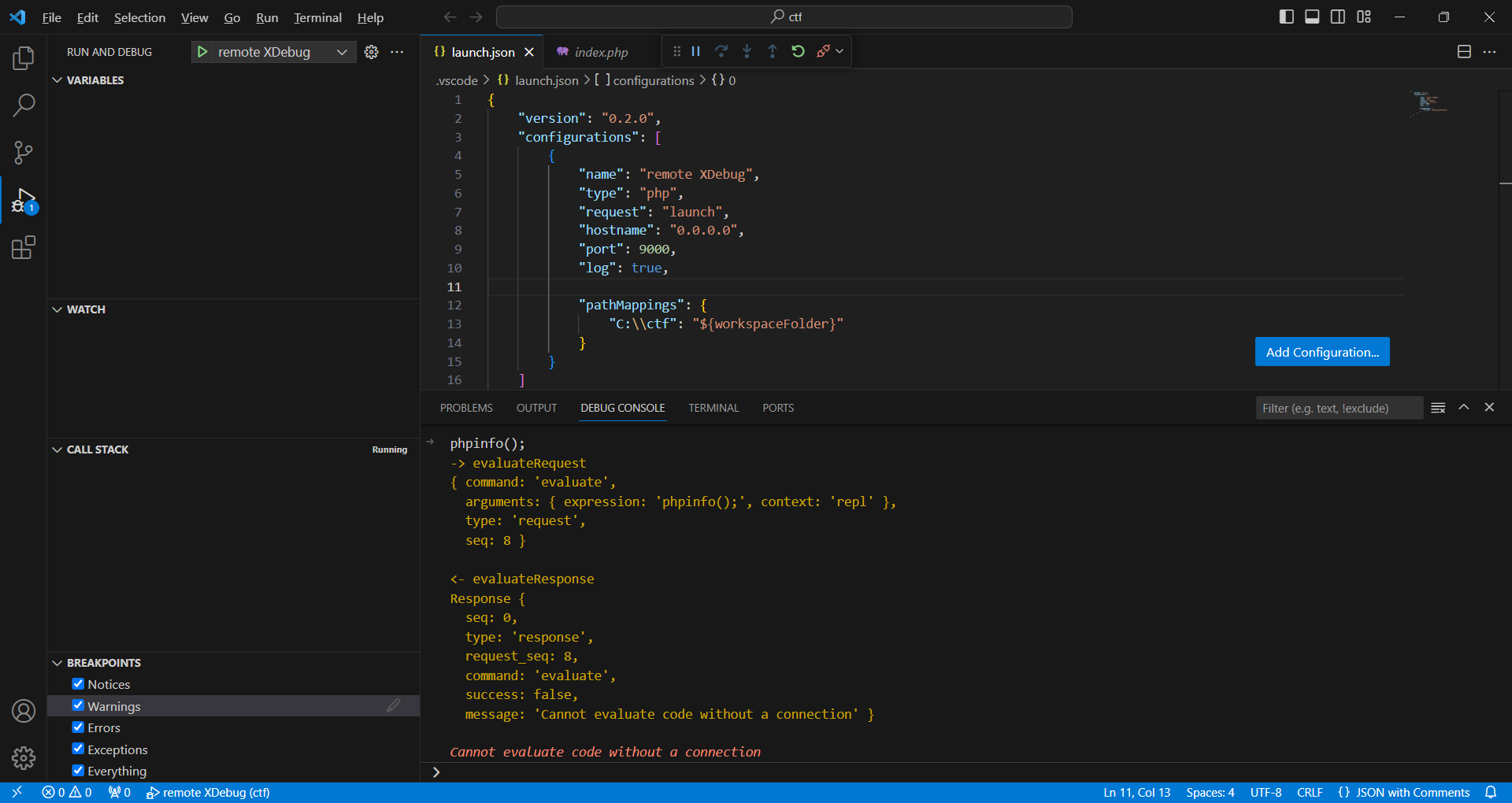
Разворачиваем вкладку BREAKPOINTS слева внизу и ставим галки на всех типах точек останова.
Проверка
Слева вверху в блоке RUN AND DEBUG выбираем теперь из списка "remote XDebug" и нажимаем зелёный треугольник для запуска. Или F5.
Обновляем окно браузера.
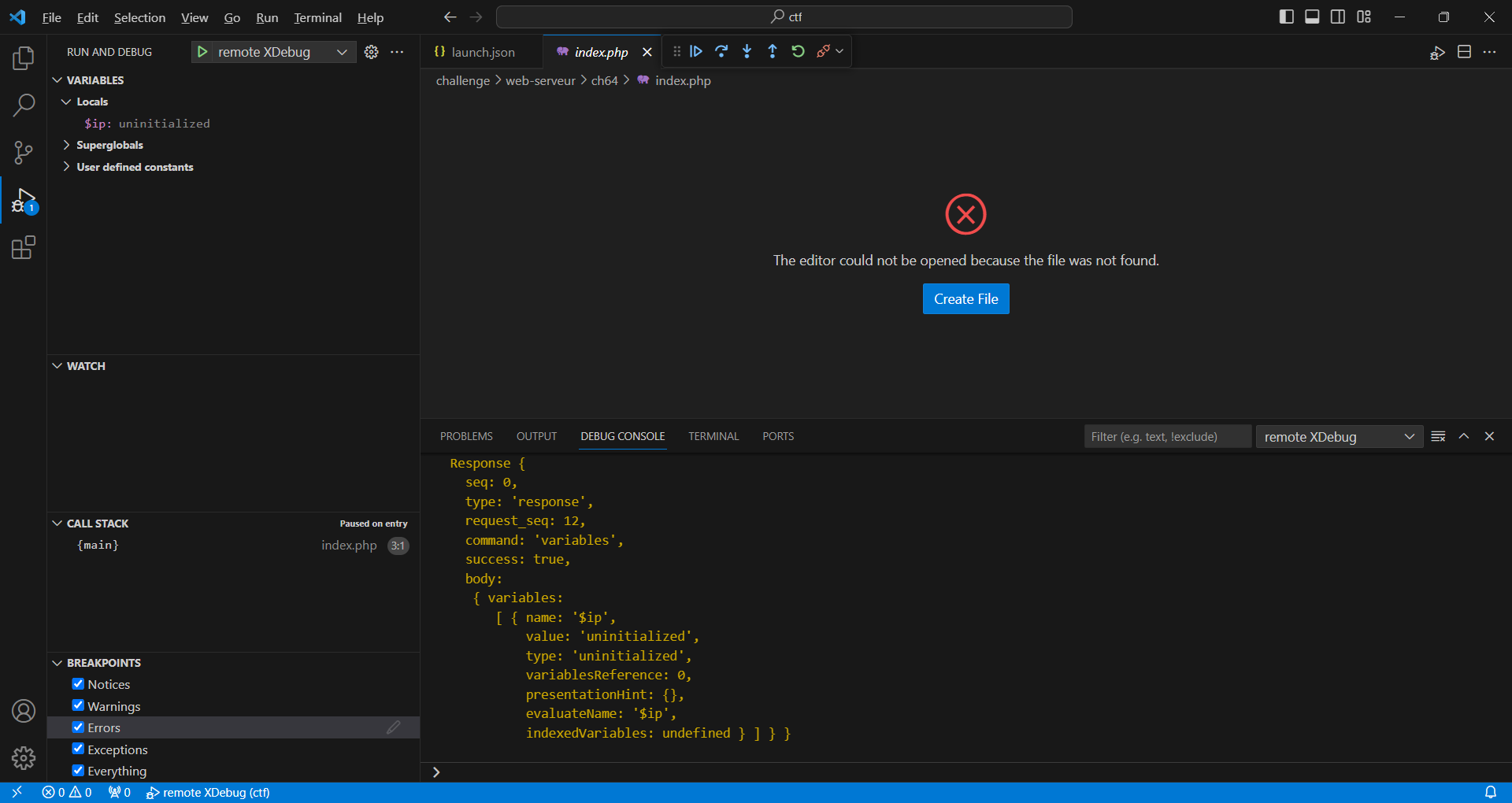
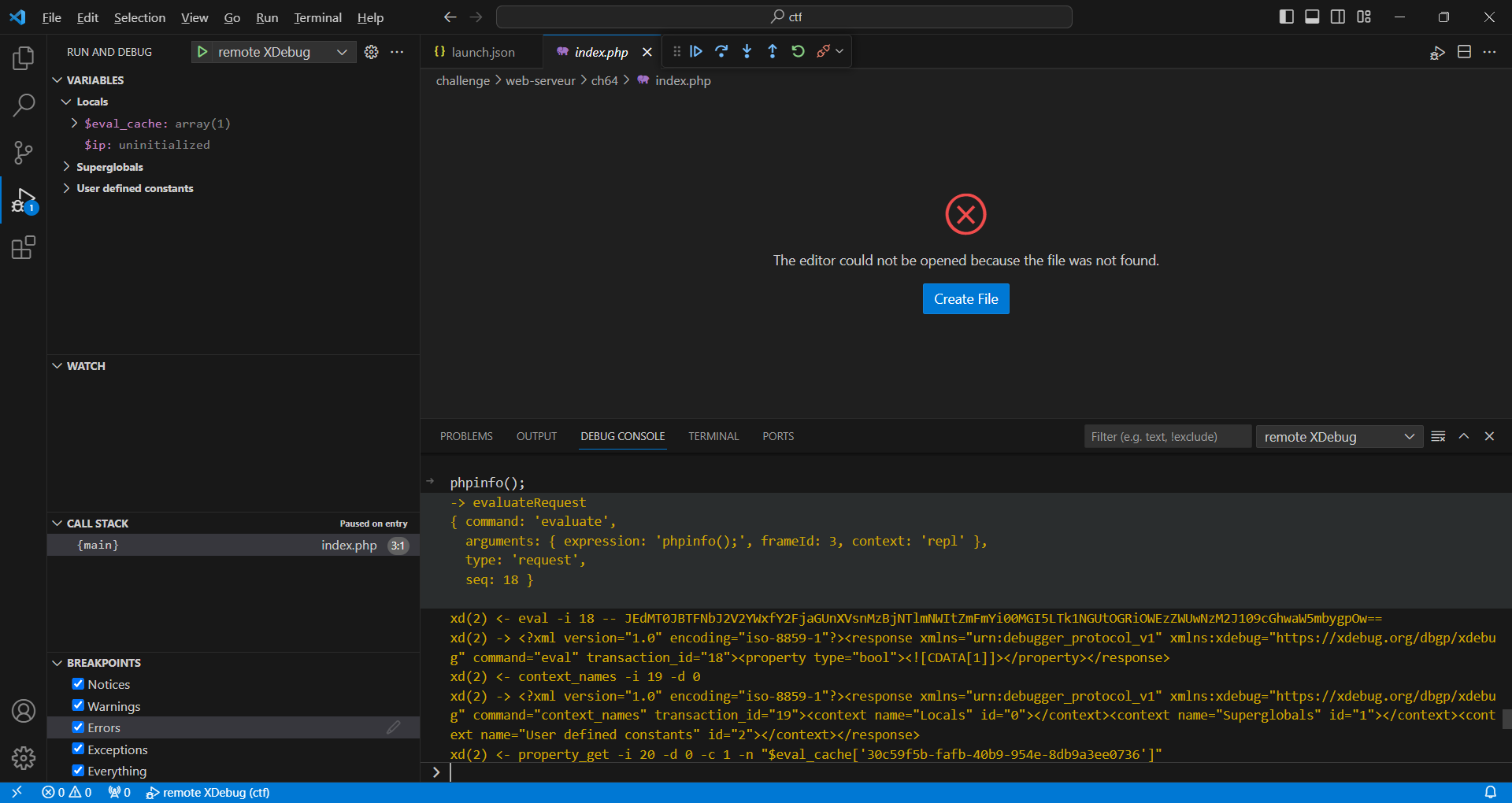
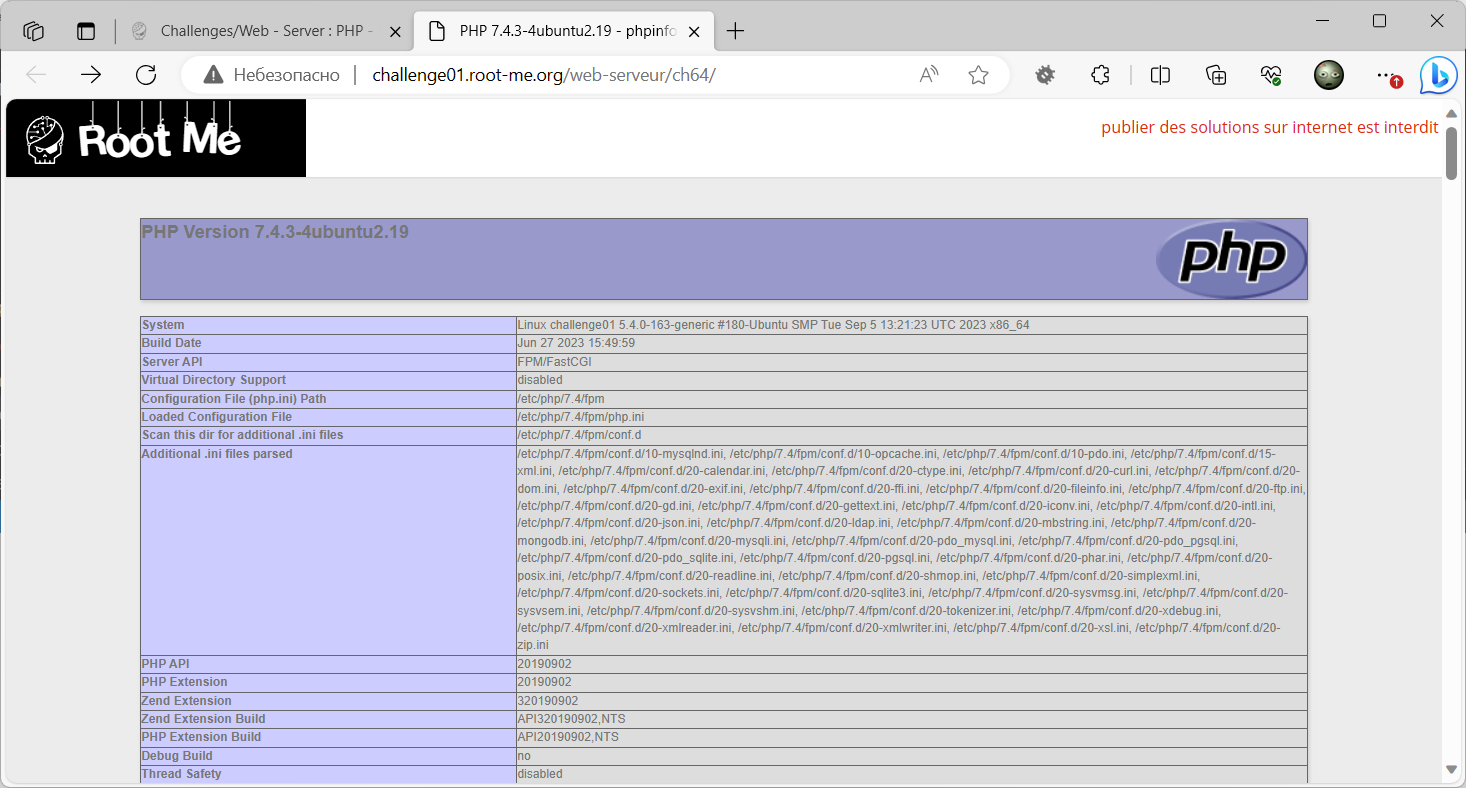
Опа, мы попали на точку останова. Скажем что-нибудь в консоли по PHP-шному:
phpinfo();
Команда выполнилась. Посмотрим в браузер.
Мы не только попали на точку останова, но и смогли удалённо выполнить команду PHP.
Возможные ошибки
Не поставили галки на типах точек останова.
Cannot evaluate code without a connection
Это логично, если нигде не остановиться, то страница полностью загрузится, не учитывая точки останова, которые есть на сервере.
Не указали опцию "stopOnEntry": true.
Cannot evaluate code without a connection
Вход в режим дебага при каждом запуске скрипта.
Заключение
Я не разработчик PHP, при этом легко справился с установкой и настройкой инструментов для удалённой отладки PHP помощью Xdebug в IDE Visual Studio Code.
Если у PHP разработчика нет прямого IP адреса, то можно сделать SSH-туннель к удалённому серверу с помощью командной строки на локальной машине.
ssh -R 9000:localhost:9000 <username>@<host> -p <port>
Для отладки нет необходимости загружать все файлы проекта. Достаточно загрузить только те файлы, которые нужны для отладки. Я в примере вообще ничего не выгружал, просто продемонстрировал возможность удалённого выполнения PHP кода на отлаживаемой системе.
Xdebug + VSCode = ??