
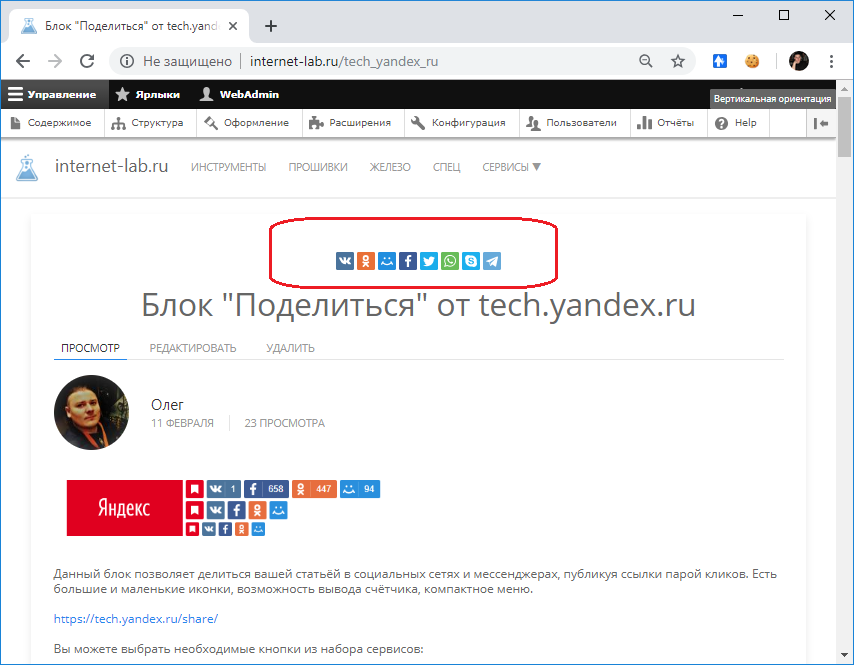
Добавим блок "Поделиться" в статьи и страницы нашего сайта. Для начала вам нужно сгенерировать HTML код блока. Вы можете воспользоваться многочисленными сервисами в Интернете. Я использую блок от Яндекса.
Блок "Поделиться" от tech.yandex.ru
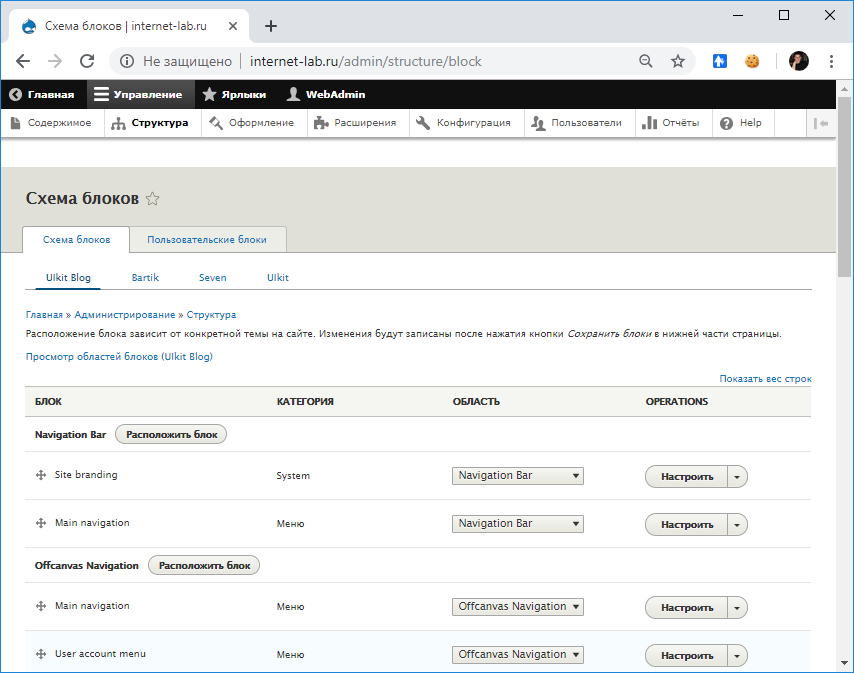
Итак, мы сгенерировали код блока, теперь нужно его куда-то запихать. В админке переходим в раздел Структура → Схема блоков.
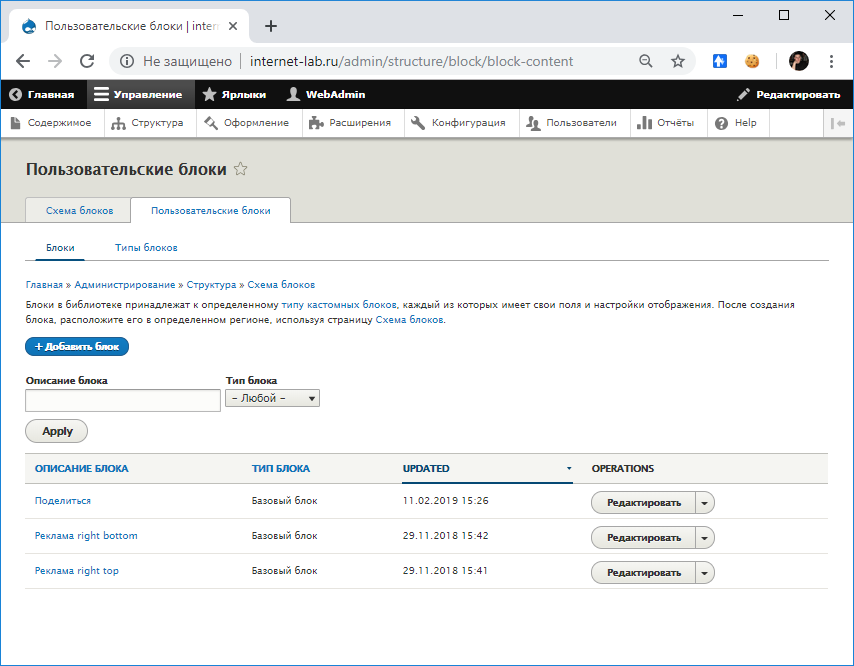
Переходим во вкладку Пользовательские блоки.
Нажимаем кнопку + Добавить блок.
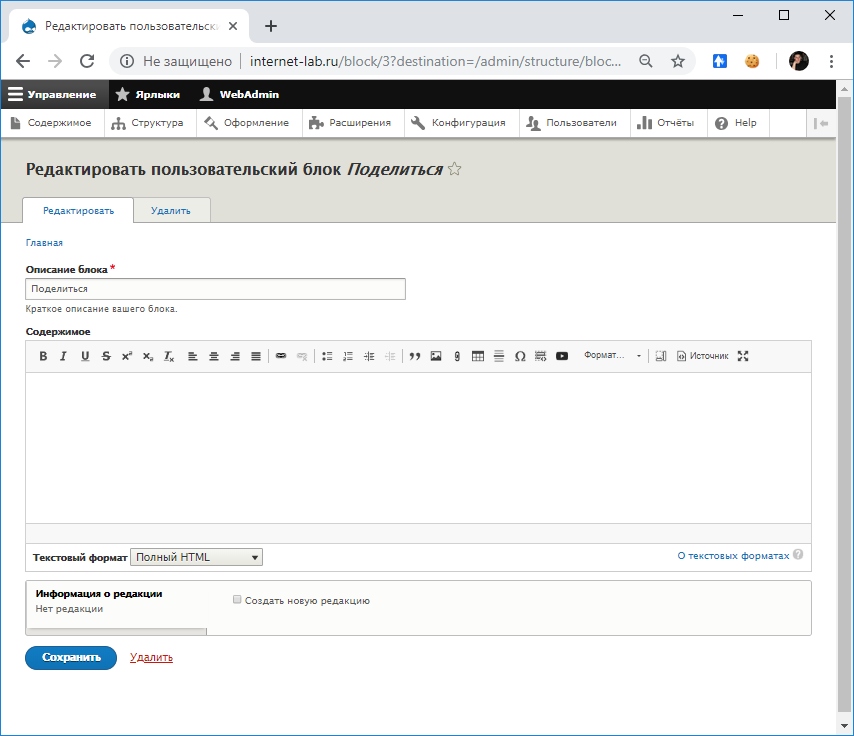
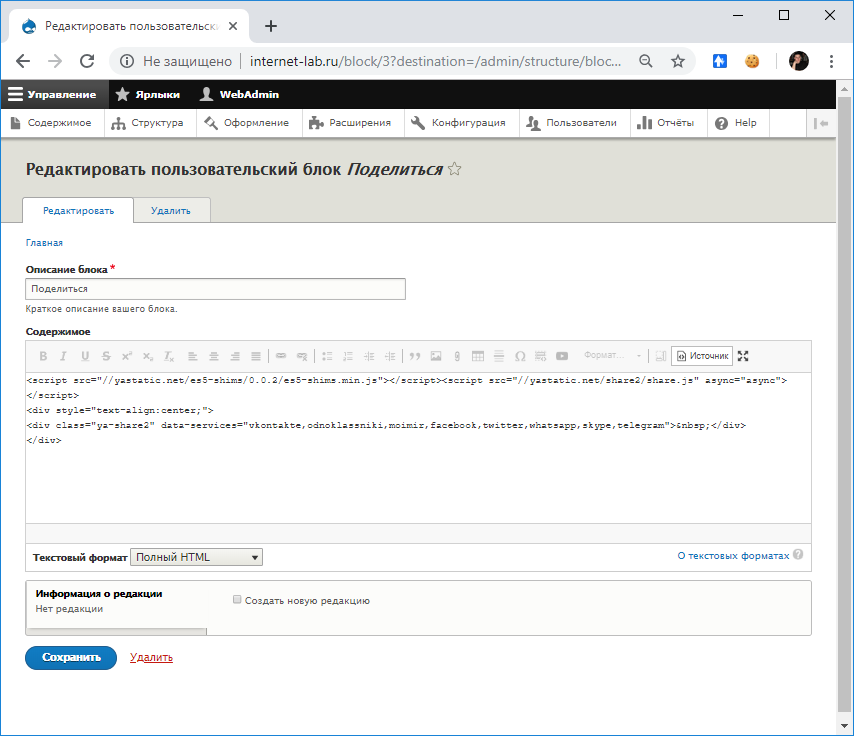
Вводим описание "Поделиться". Текстовый формат устанавливаем в "Полный HTML". Теперь в Содержимое нужно вставить наш сгенерированный код. Нажимаем "Источник" и вставляем в содержимое код.
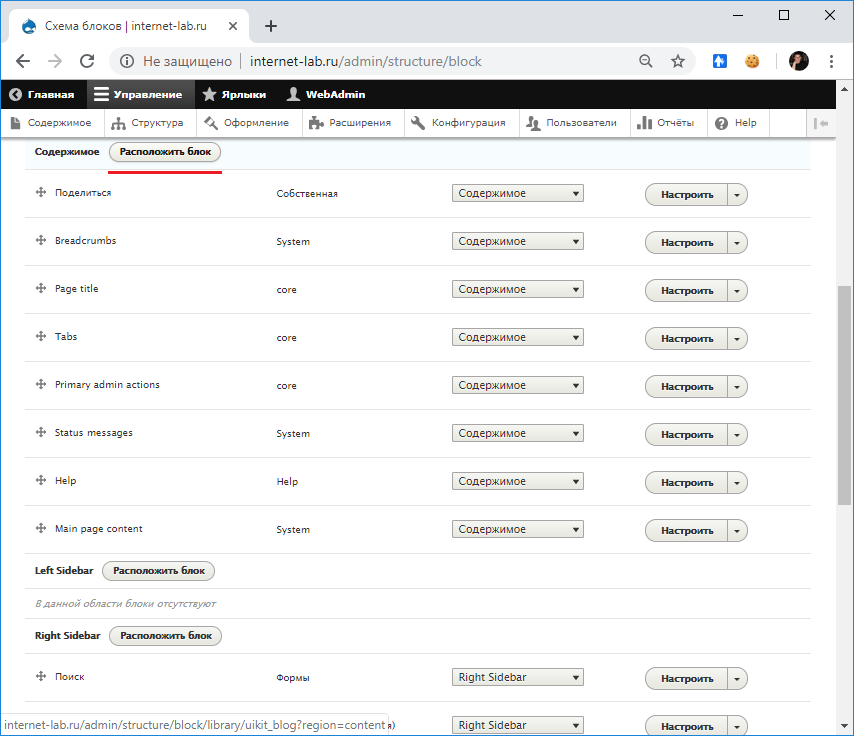
Сохранить. Переключаемся на вкладку "Схема блоков". В разделе "Содержимое" нажимаем кнопку "Расположить блок".
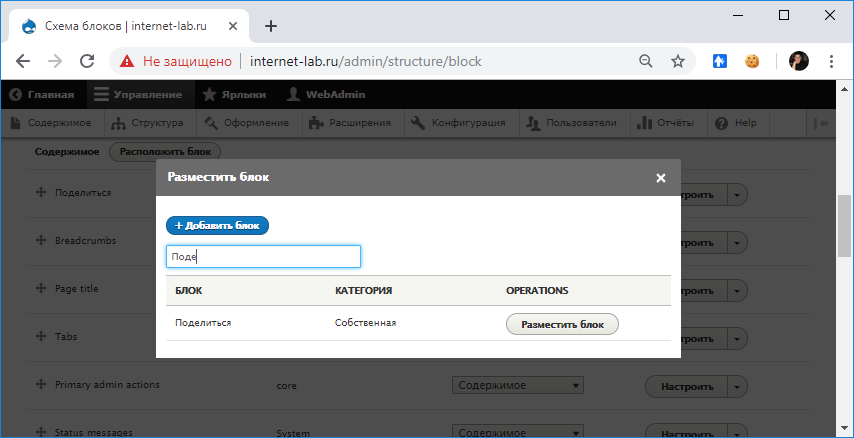
Находим наш блок.
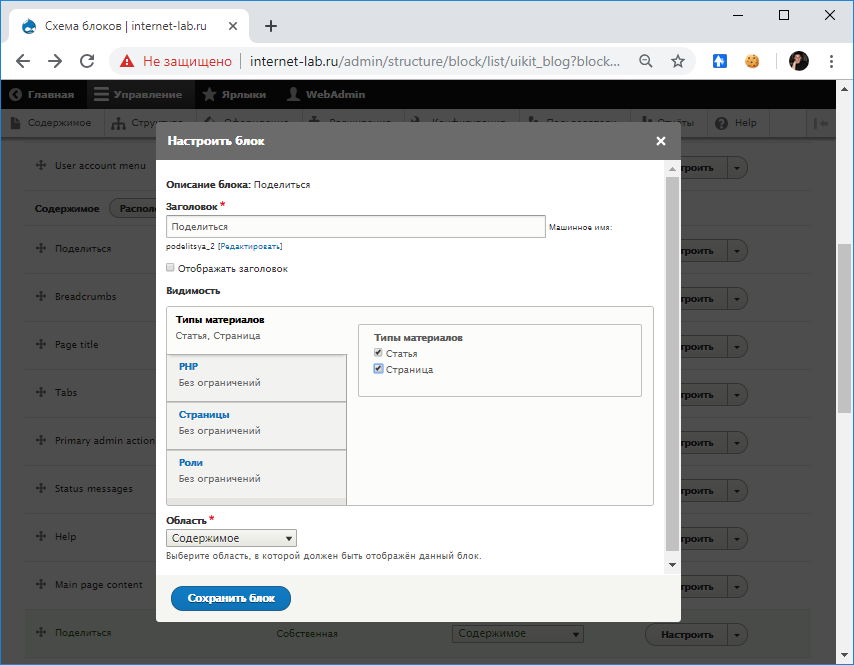
Нажимаем "Разместить". Открывается окно настройки блока.
Галками отмечаем типы материалов, для которых выводить блок - Статья и Страница. Снимаю галку "Отображать заголовок". Сохранить блок.
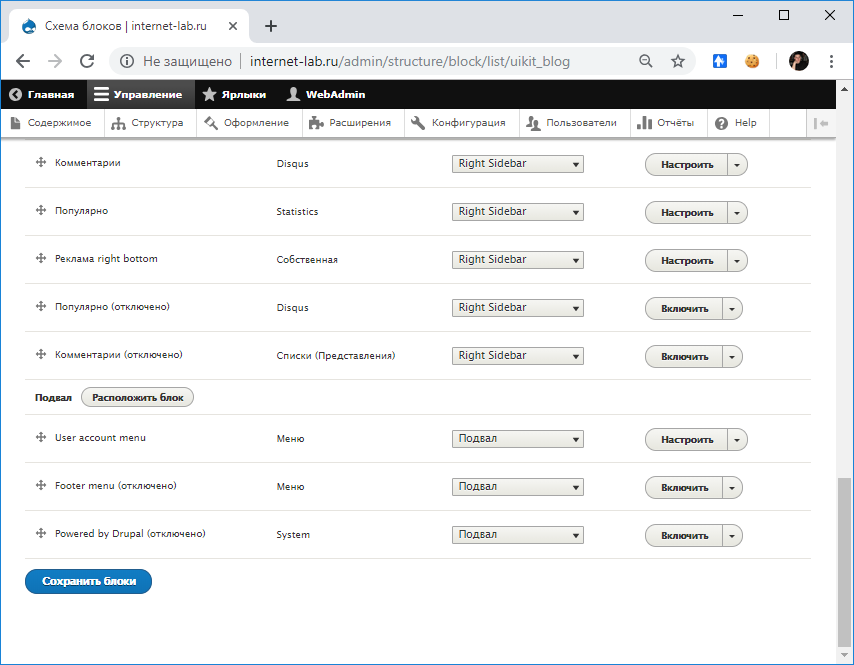
Скроллим вниз → Сохранить блоки.
Готово: