Многие владельцы сайтов сталкиваются с необходимостью размещения дополнительных блоков в своих статьях. Это может быть рекламный блок или какое-то объявление. Или просто какое-то декоративное праздничное оформление сайта. Если такой блок нужно добавить в одну-две статьи, то сложностей нет, просто редактируем код странички и добавляем необходимы материал. Другое дело, когда статей пару-тройку сотен или тысяч. Здесь без автоматизации не обойтись.
Давайте рассмотрим пример добавления блока во все материалы сайта на Drupal, в данном случае используем Drupal 9, но это не принципиально.
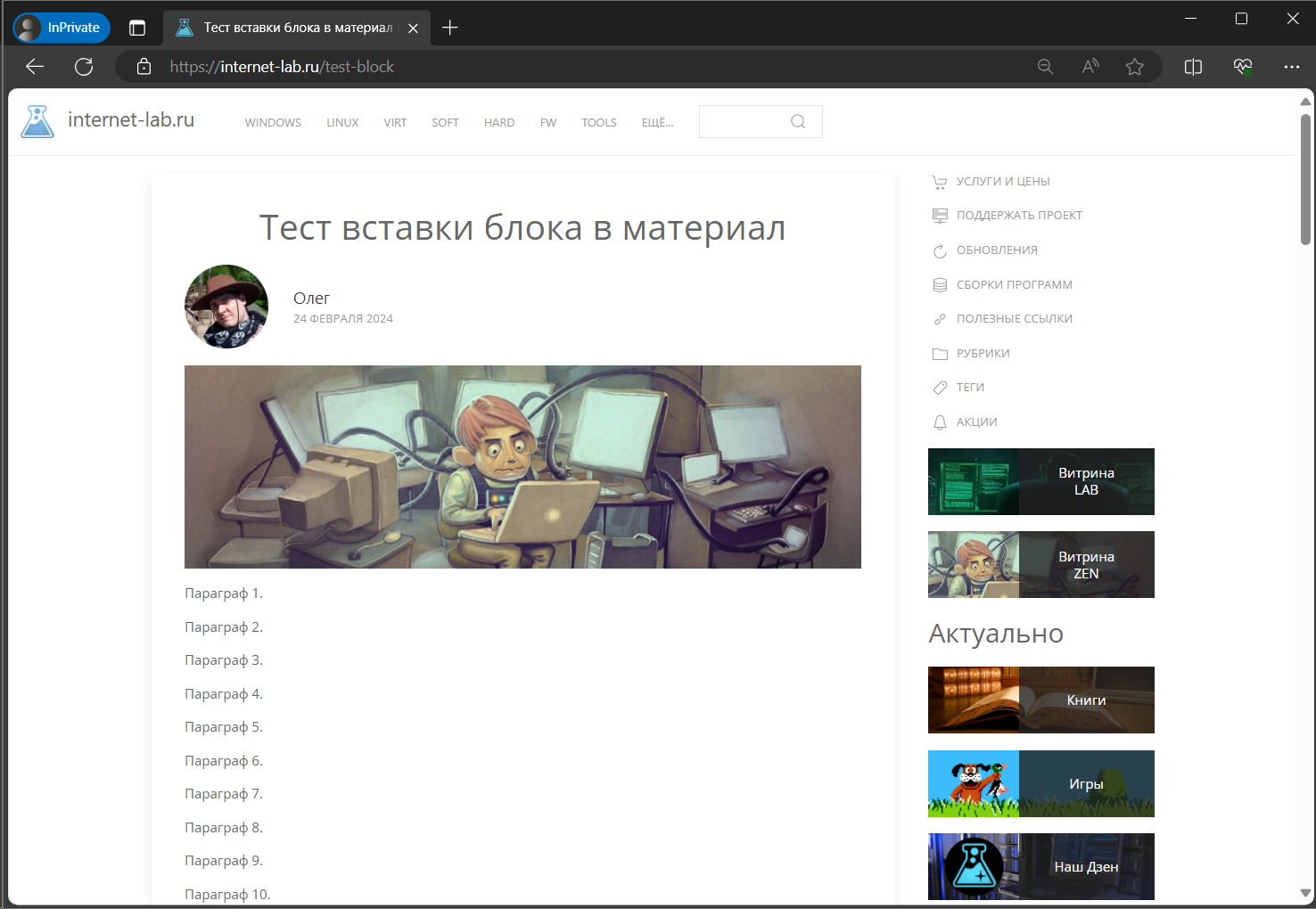
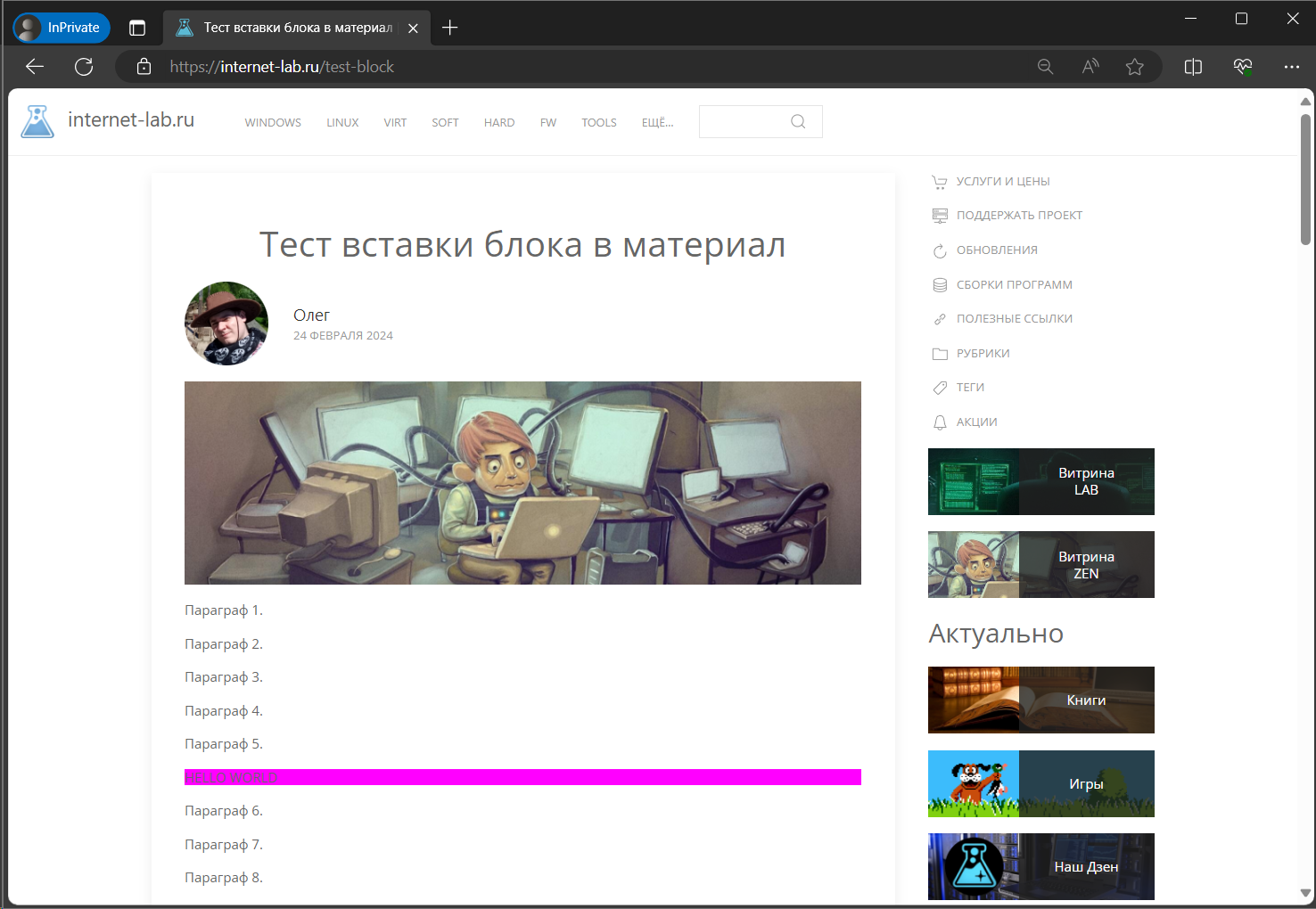
Создадим тестовую страничку, чтобы наблюдать за результатом. Тестовая страничка очень простая, на ней просто 10 абзацев, каждый из которых обёрнут HTML тегом <p>. Ничего сверхсложного, так автоматически генерирует код текстовый редактор CKEditor.
<p>Параграф 1.</p>
<p>Параграф 2.</p>
<p>Параграф 3.</p>
<p>Параграф 4.</p>
<p>Параграф 5.</p>
<p>Параграф 6.</p>
<p>Параграф 7.</p>
<p>Параграф 8.</p>
<p>Параграф 9.</p>
<p>Параграф 10.</p>
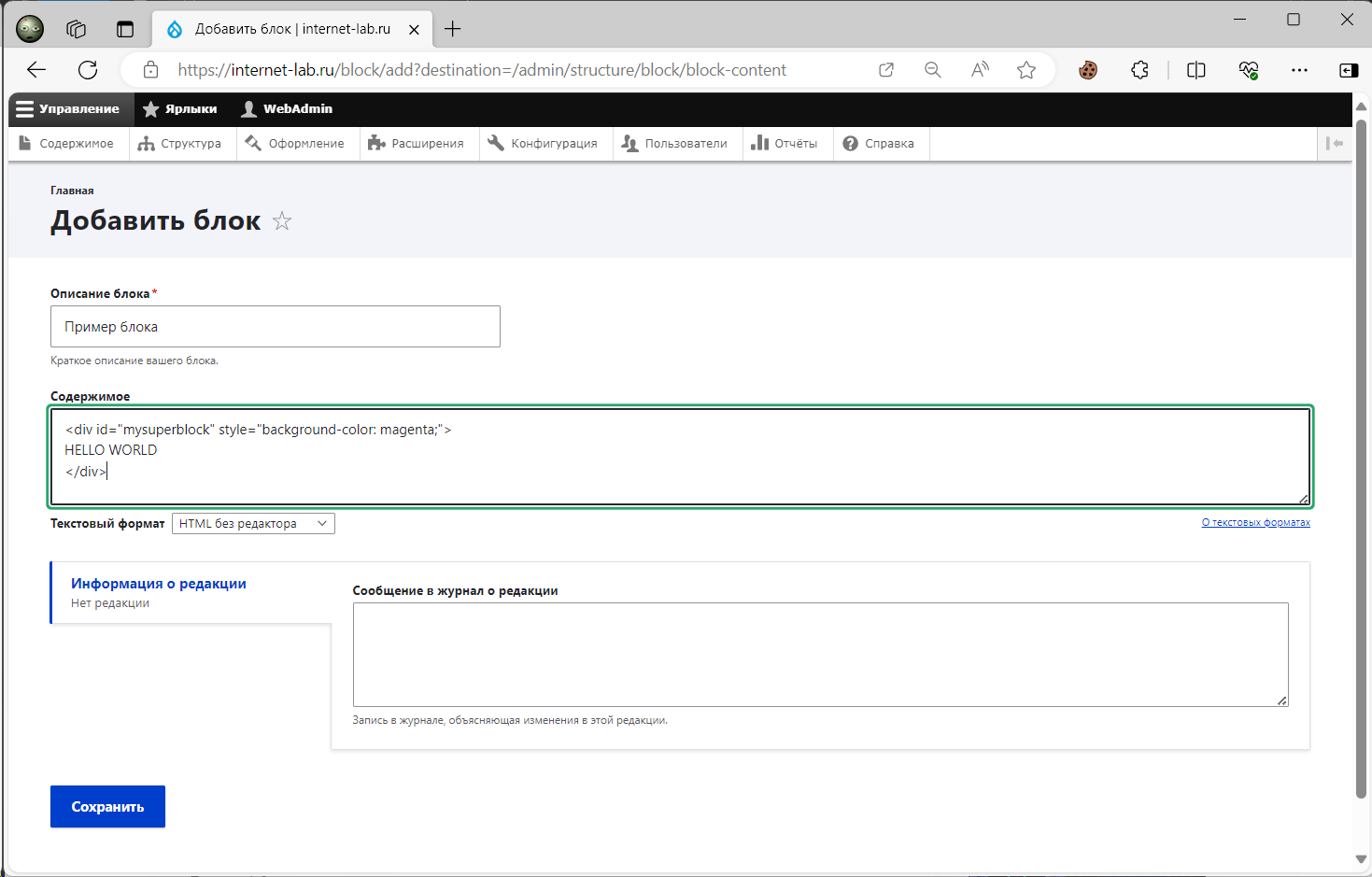
Создадим пользовательский блок. Структура → Схема блоков → Пользовательские блоки → + Добавить блок. Создаём DIV, указываем ему идентификатор, пусть будет id="mysuperblock", верстаем что-нибудь, например, текст "HELLO WORLD". И цвет фона добавим, малиновый, чтобы было видно.
<div id="mysuperblock" style="background-color: magenta;">
HELLO WORLD
</div>
Блок назову "Пример блока". Сохранить.
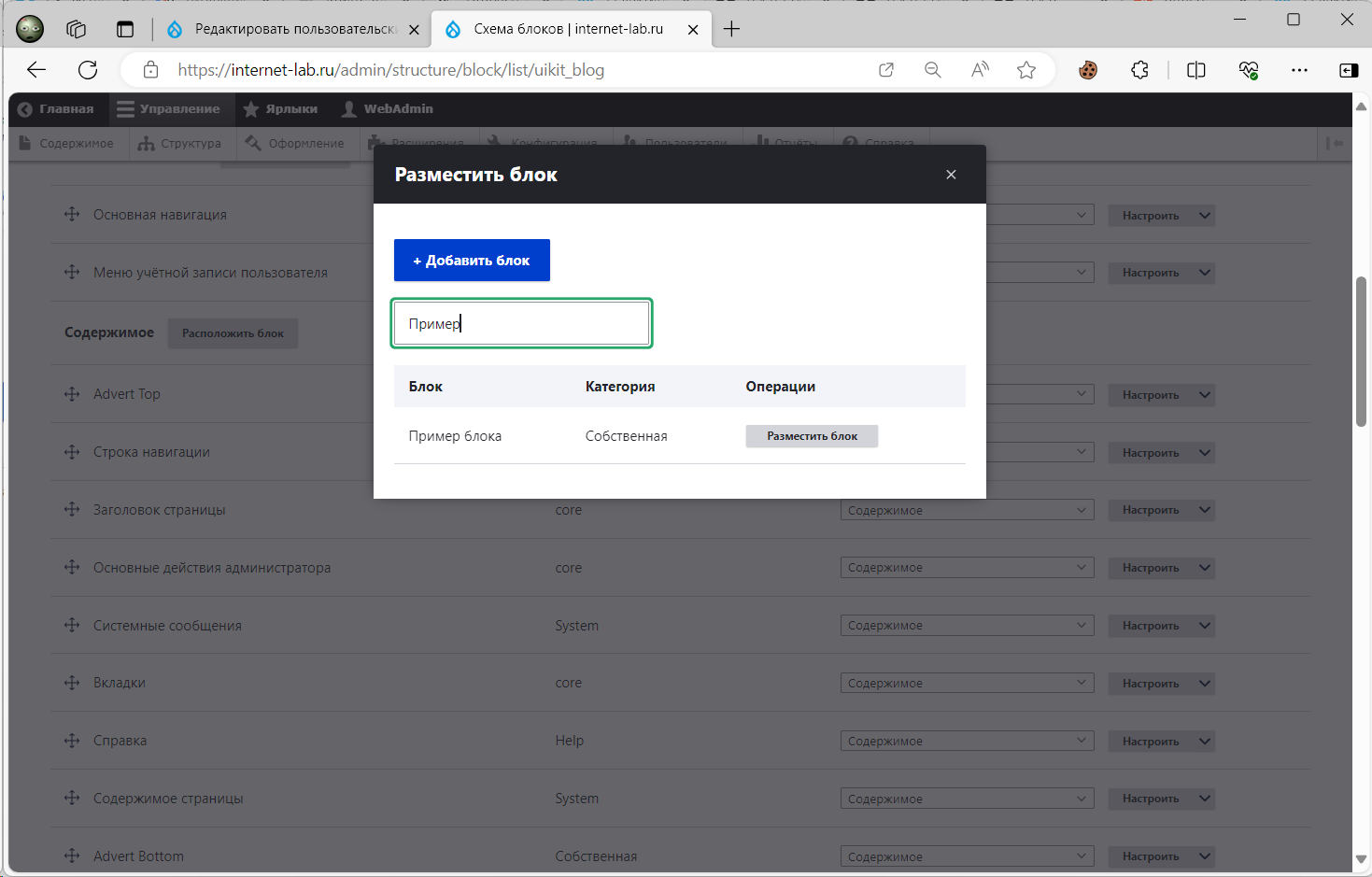
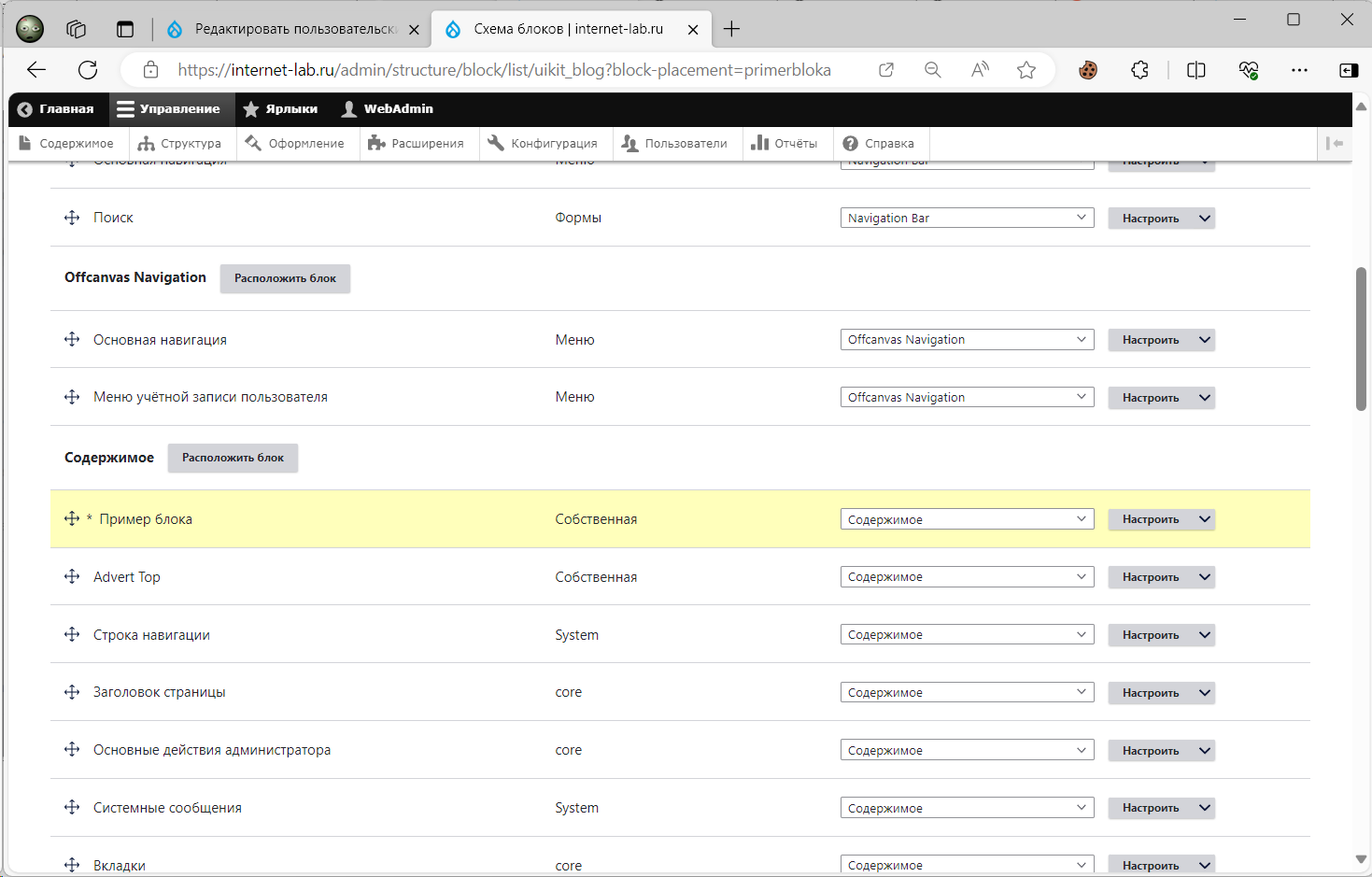
На странице Структура → Схема блоков добавляю мой блок в Содержимое. Разместить блок.
Нахожу свой пользовательский блок. Разместить блок.
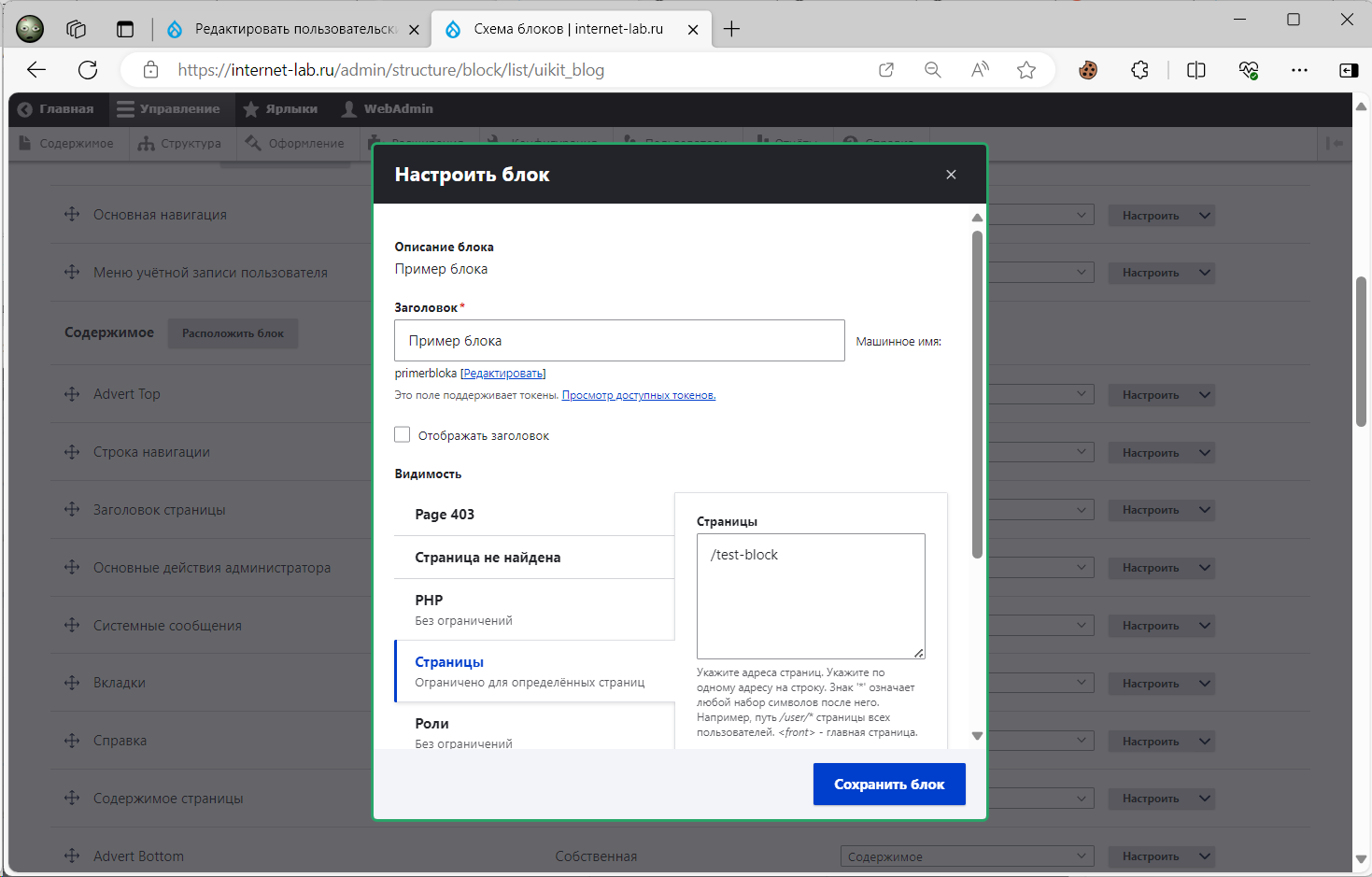
Заголовок не отображаем, размещаю временно блок только на тестовой странице, чтобы не радовать всех посетителей этой красотой. Потом можно убрать эти настройки и блок отобразится на всех материалах. Сохранить блок.
Размещаем блок в самом верху содержимого. Сохранить блоки.
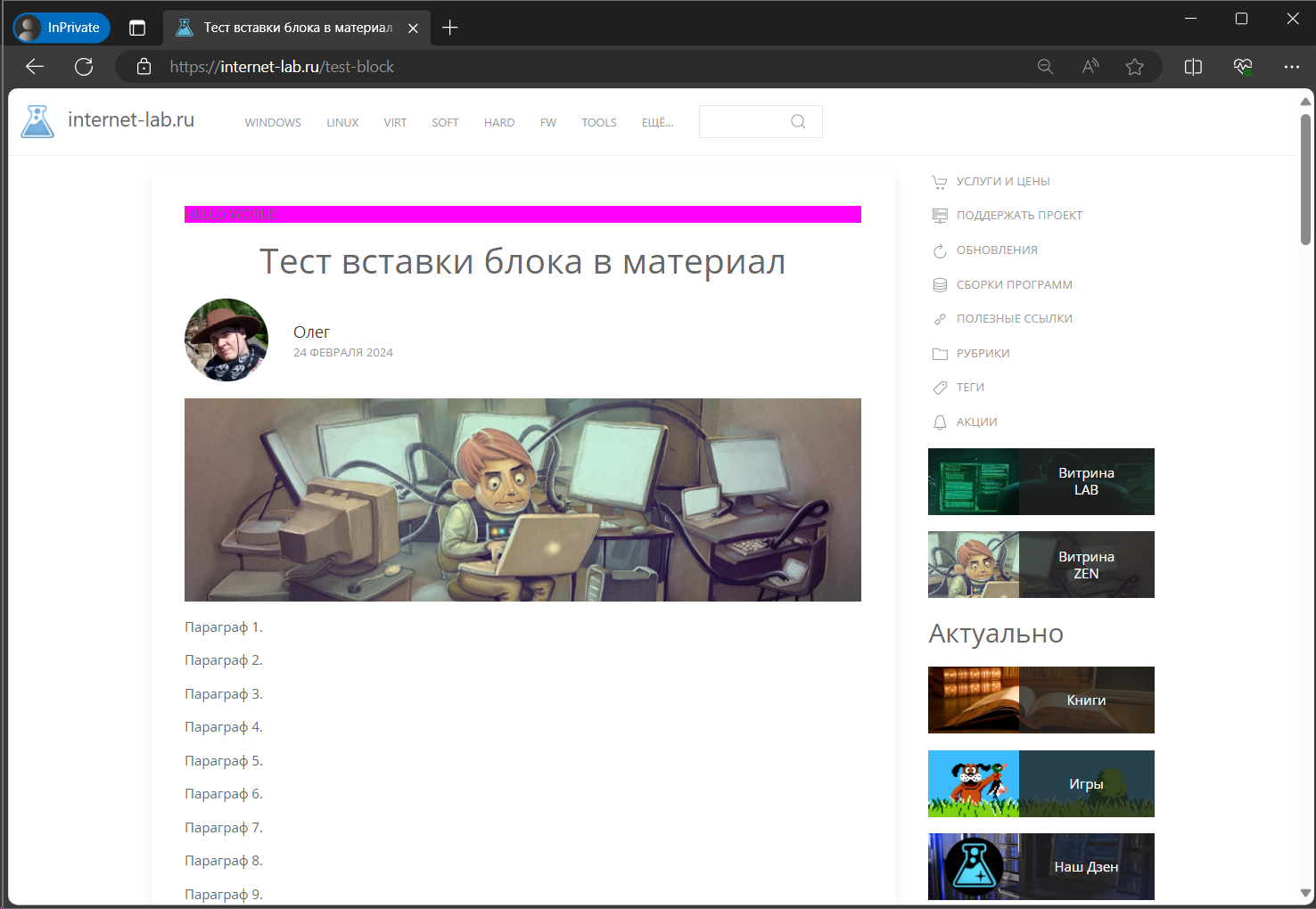
Теперь над статьёй красуется малиновый блок с текстом "HELLO WORLD".
А теперь самое интересное. Нужно этот блок разместить между пятым и шестым параграфом. Поехали.
ОФФТОПИК:
Сразу скажу, сначала я попробовал использовать для этих целей различные готовые модули для Drupal. Часть найденных модулей уже не поддерживалось. Часть я смог поставить, но разобраться с ними не смог в принципе, документации нет, хотя в описании к модулю говорится, что он позволяет вставлять рекламный блок внутрь содержимого статьи. Ещё часть модулей оказалась предназначена для каких-то распространённых рекламных сетей типа Google Advert. И я просто не смог понять как готовый функционал подогнать для простой цели: разместить свой HTML блок в текст статьи.
В итоге я снёс все модули, которые пробовал и за пол часа написал всё что мне было нужно на старом добром JavaScript.
Будем программировать. Нам нужно найти в HTML объект статьи, и для простоты первый абзац в ней. Это может быть:
.block-system-main-block .field--name-body p:first-child
У меня нестандартный шаблон, это:
.block-system-main-block .uk-article p:first-child
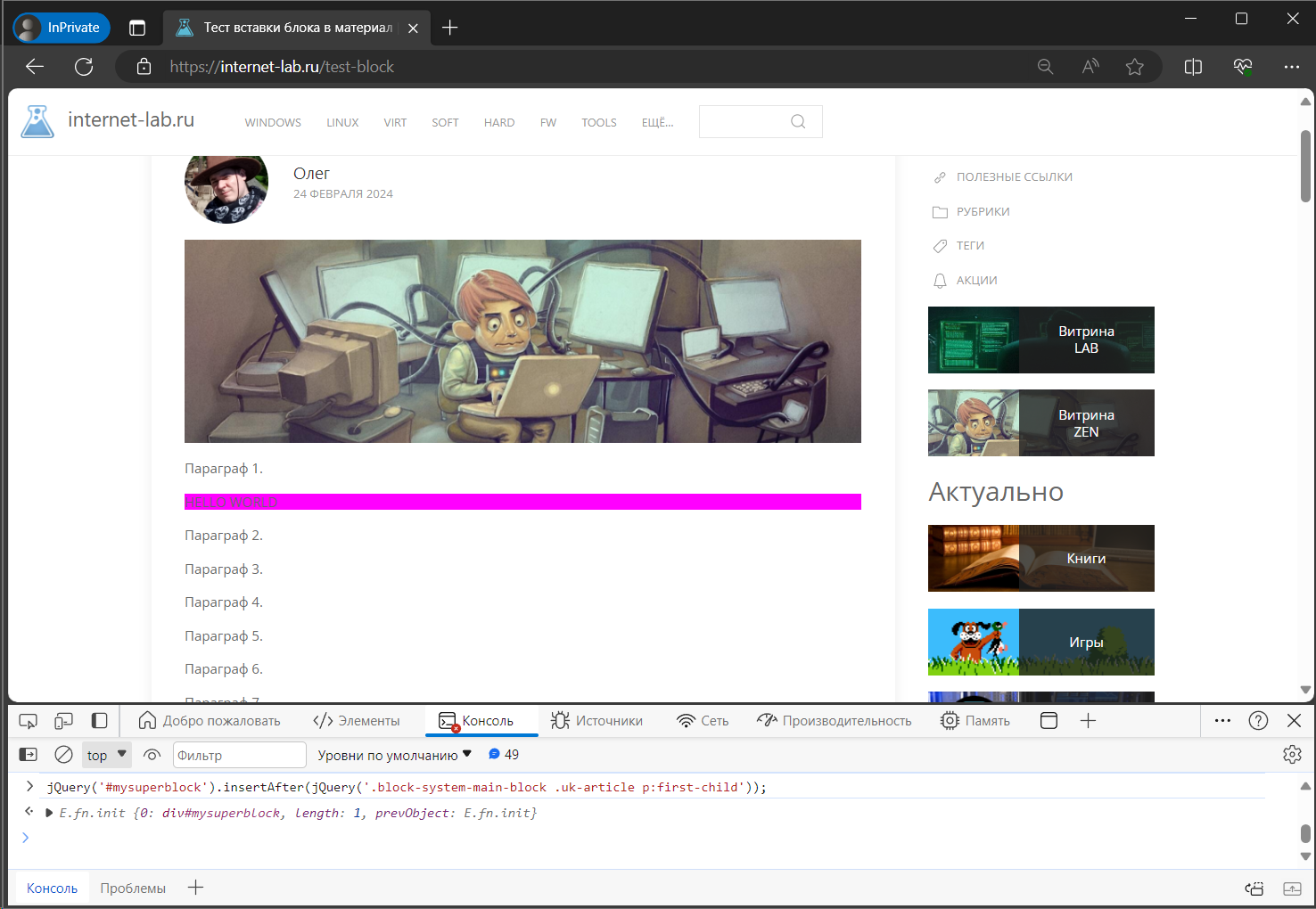
jQuery в помощь, пробуем в консоли переместить наш блок после первого абзаца:
jQuery('#mysuperblock').insertAfter(jQuery('.block-system-main-block .uk-article p:first-child'));
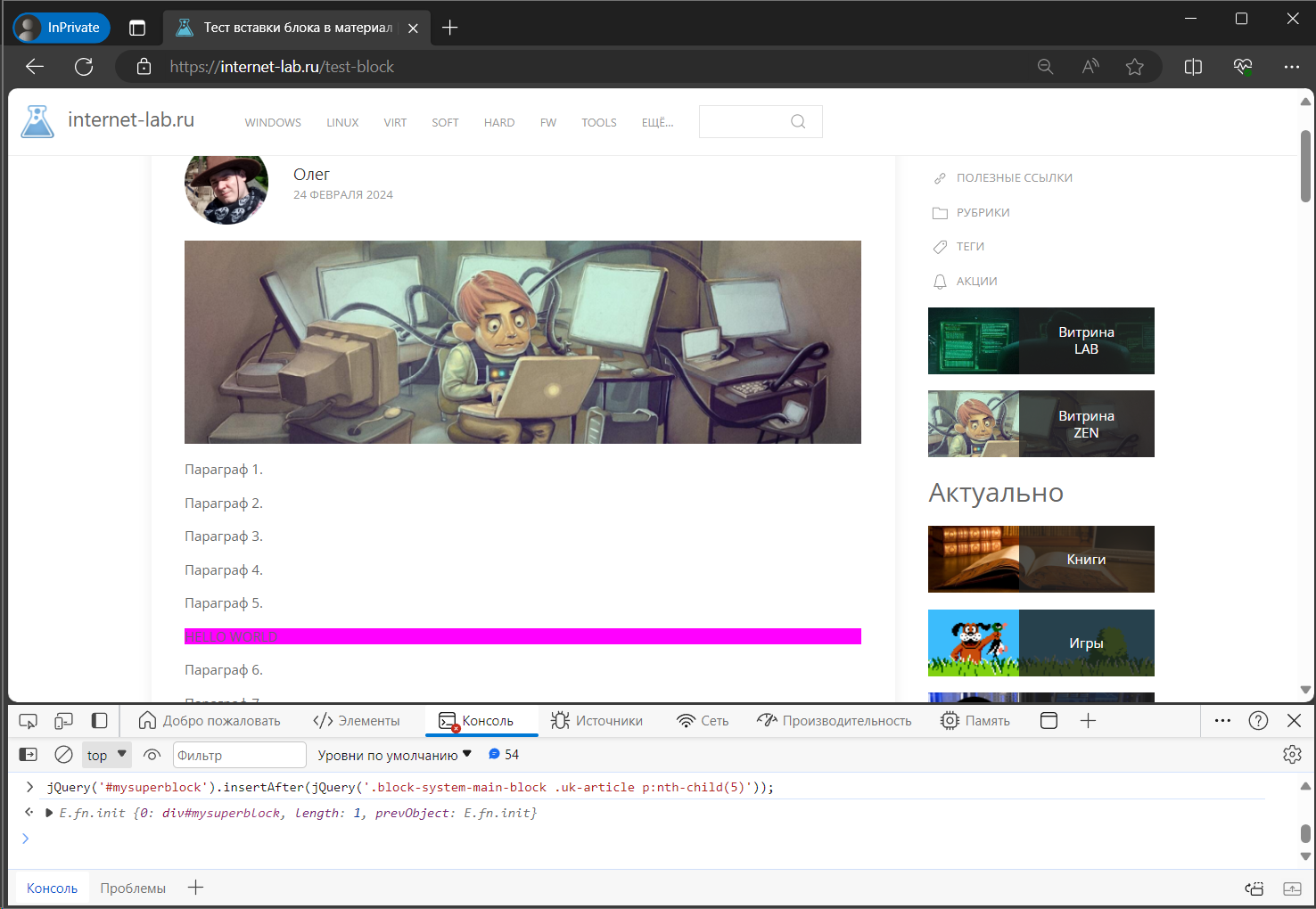
Сработало. Теперь нам нужен пятый абзац.
jQuery('#mysuperblock').insertAfter(jQuery('.block-system-main-block .uk-article p:nth-child(5)'));
Тоже сработало.
Размышляем и приходим к выводу, что в какой-нибудь статье может не быть пятого абзаца, и четвёртого может не быть, да и вообще, абзац может быть только один, или ни одного. Если нет ни одного абзаца, то блок пусть там и висит вверху, а если абзацы есть, то меня устроит и второй и третий. Модифицируем код, проверяя, есть ли абзацы:
if (jQuery('.block-system-main-block .uk-article p:nth-child(5)').length){
jQuery('#mysuperblock').insertAfter(jQuery('.block-system-main-block .uk-article p:nth-child(5)'));
}else{
if (jQuery('.block-system-main-block .uk-article p:nth-child(4)').length){
jQuery('#mysuperblock').insertAfter(jQuery('.block-system-main-block .uk-article p:nth-child(4)'));
}else{
if (jQuery('.block-system-main-block .uk-article p:nth-child(3)').length){
jQuery('#mysuperblock').insertAfter(jQuery('.block-system-main-block .uk-article p:nth-child(3)'));
}else{
if (jQuery('.block-system-main-block .uk-article p:nth-child(2)').length){
jQuery('#mysuperblock').insertAfter(jQuery('.block-system-main-block .uk-article p:nth-child(2)'));
}else{
if (jQuery('.block-system-main-block .uk-article p:first-child').length){
jQuery('#imysuperblockadv1').insertAfter(jQuery('.block-system-main-block .uk-article p:first-child'));
}
}
}
}
}
В этом случае, если абзацев меньше пяти, то блок разместится после четвёртого, третьего, второго или первого абзаца.
Теперь нам нужно сделать так, чтобы наш код работал автоматически после загрузки страницы. Для этого подпишемся на событие DOMContentLoaded. И вставим скрипт в код блока. Чтобы наш блок не мозолил глаза перескакиванием с места на место, сделаем его сначала невидимым, а после перемещения проявим.
JavaScript — DOMContentLoaded не работает
<div id="mysuperblock" style="background-color: magenta; display: none;">
HELLO WORLD
</div>
<script>
if (document.readyState !== 'loading') {
mySuperFunction();
} else {
document.addEventListener('DOMContentLoaded', function () {
mySuperFunction();
});
}
function mySuperFunction() {
if (jQuery('.block-system-main-block .uk-article p:nth-child(5)').length){
jQuery('#mysuperblock').insertAfter(jQuery('.block-system-main-block .uk-article p:nth-child(5)'));
}else{
if (jQuery('.block-system-main-block .uk-article p:nth-child(4)').length){
jQuery('#mysuperblock').insertAfter(jQuery('.block-system-main-block .uk-article p:nth-child(4)'));
}else{
if (jQuery('.block-system-main-block .uk-article p:nth-child(3)').length){
jQuery('#mysuperblock').insertAfter(jQuery('.block-system-main-block .uk-article p:nth-child(3)'));
}else{
if (jQuery('.block-system-main-block .uk-article p:nth-child(2)').length){
jQuery('#mysuperblock').insertAfter(jQuery('.block-system-main-block .uk-article p:nth-child(2)'));
}else{
if (jQuery('.block-system-main-block .uk-article p:first-child').length){
jQuery('#mysuperblock').insertAfter(jQuery('.block-system-main-block .uk-article p:first-child'));
}
}
}
}
}
jQuery('#mysuperblock').show();
}
</script>
На этом всё, не прощаемся, увидимся в новых приключениях.